Bootstrap Glyphicons Button
Intro
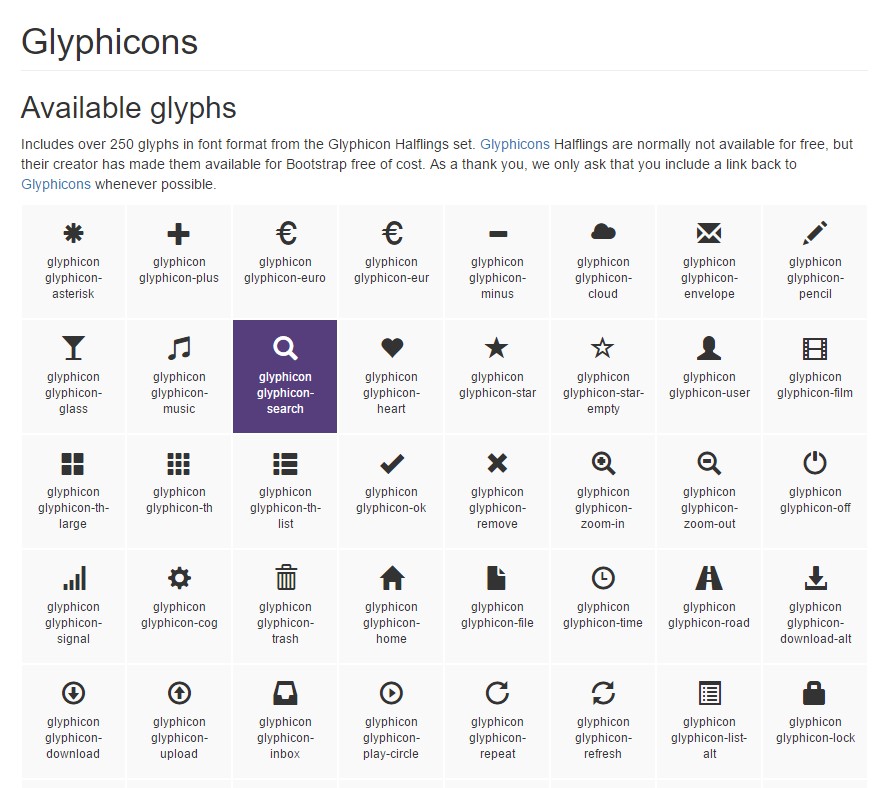
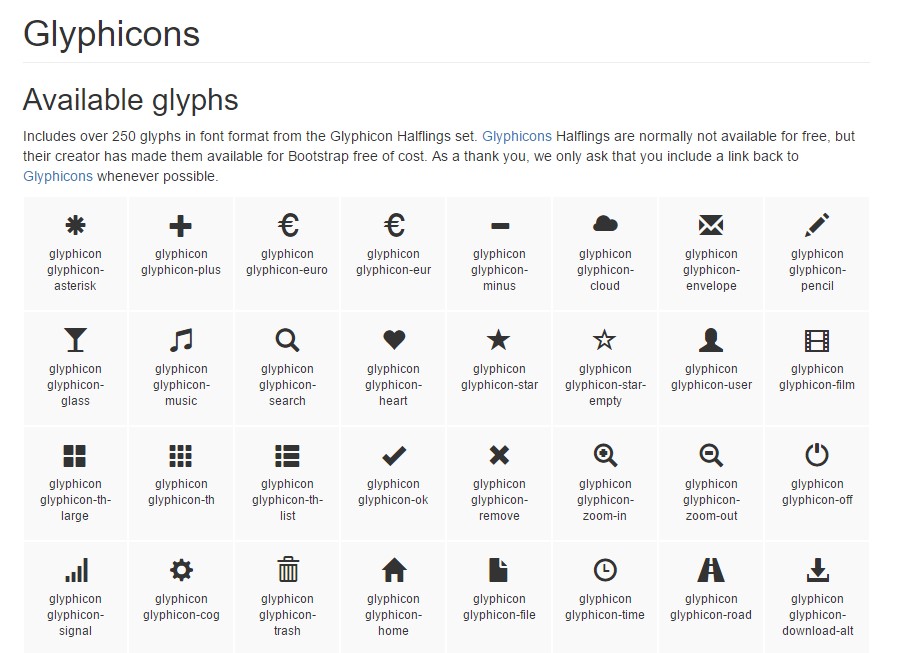
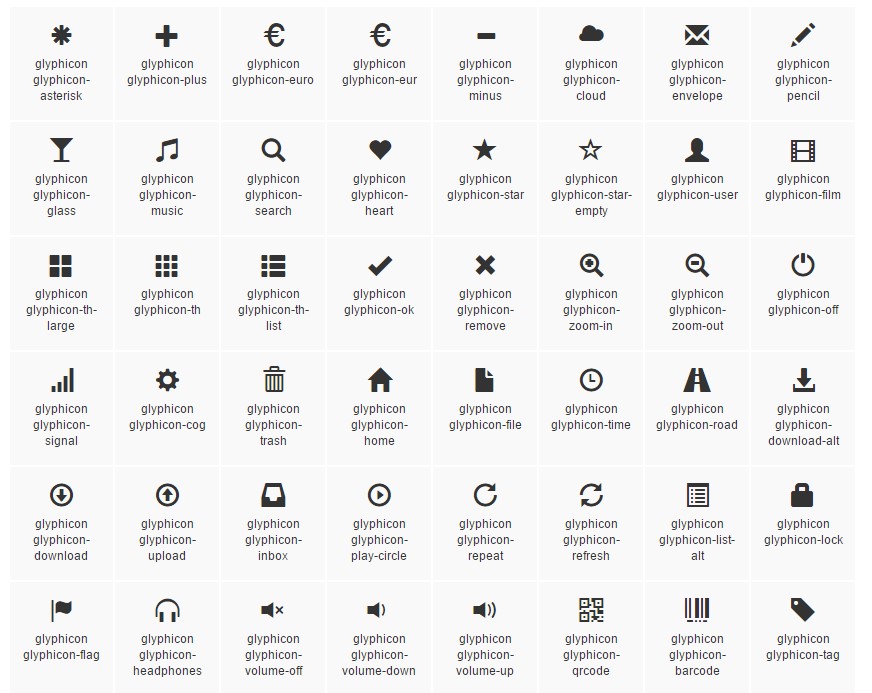
In the past several years the icons got a notable aspect of the web pages we got used to equally observing and developing. Using the suggestive and clean natural meanings they almost instantly deliver it came to be much more convenient to specify a fix area, display, support or else clarify a specific point without loading using tons of time searching or setting up proper pics along with providing them to the load the internet browser must have each time the webpage gets shown on visitor's display screen. That is actually the key reasons why in time the so popular and suitably featured in probably the most famous mobile friendly system Bootstrap Glyphicons Download got a long term place in our approach of thinking when also drafting up the truly following webpage we shall make.
New features
Although some things do progress and not actually back and along with current Bootstrap 4 the Glyphicons got left because already there are actually plenty of presentable alternatives for all of them providing a much improved assortment in styles and appearances and the equal easiness of utilization. In this way why narrow your imagination to simply just 250 icons if you can surely have many thousands? So the settler stepped back to take joy in the blooming of a large selections of completely free iconic font styles it has evoked.
In this way to get use of a number of pretty good looking icons along with Bootstrap 4 all you need is getting the library fitting best for you plus incorporate it in your web pages as well with its CDN link alternatively simply by saving and having it locally. The latest Bootstrap version has being really thought wonderfully run with all of them.
The best ways to put to use
For effectiveness explanations, all icons demand a base class and separate icon class. To utilize, apply the following code just about everywhere. Make sure to leave a living space within the icon together with text message for proper padding.
Do not combine with other components
Icon classes can not be straight in added together along with alternative elements. They really should not actually be operated in addition to other types of classes on the same feature. Instead, add a embedded
<span><span>Exclusively for operation on empty elements
Icon classes ought to only be used with elements that contain no text message material and have no child features. ( get more info)
Replacing the icon font specific location
Bootstrap expects icon font data will most likely be situated in the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Apply the related URLs opportunity delivered by the Less compiler.
- Switch the
url()Employ whatever possibility best satisfies your specific development setup.
Practicable icons
Present day models of assistive modern technologies will release CSS created information, along with certain Unicode personalities. To evade unplanned and difficult output in display screen readers ( specially when icons are employed only for decoration ), we hide all of them together with the
aria-hidden="true"In case you're employing an icon to reveal significance (rather than simply just as a aesthetic feature), ensure that this particular interpretation is equally conveyed to assistive technological innovations-- for example, include additional content, visually concealed through the
. sr-onlyIn case you're developing controls without any additional content ( for example, a
<button>aria-labelMost prominent icons
Below is a selection of the highly popular absolutely free and rich iconic font styles which may possibly be efficiently employed as Glyphicons replacements:
Font Awesome-- utilizing much more than 675 icons and a lot more are up to arrive. All of these additionally come in 5 additional to the default scale and the web site delivers you with the opportunities of obtaining your personalised versatile embed hyperlink. The operation is very plain-- simply put in an
<i><span>Some other collection
Material Design Icons-- a selection having over 900 icons employing the Google Fonts CDN. To involve it you'll need to have simply just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller catalogue
Typicons-- a little bit small sized library by having almost 336 things which main webpage is also the Cheet Sheet http://www.typicons.com/ the place you are able to obtain the specific icons classes from. The utilization is essentially the same-- a
<span>Final thoughts:
And so these are a number of the options to the Bootstrap Glyphicons Font coming from the old Bootstrap 3 version which may possibly be utilized with Bootstrap 4. Working with them is easy, the documents-- often large and near the bottom line only these three opportunities present almost 2k well-maintained desirable iconic illustrations that compared with the 250 Glyphicons is just about 10 times more. And so now all that's left for us is having a view at each of them and gathering the appropriate ones-- fortunately the web lists do have a helpful search element as well.

The way to employ the Bootstrap Glyphicons Button:
Connected topics:
Bootstrap Icons main information