Bootstrap Grid System
Introduction
Bootstrap incorporates a strong mobile-first flexbox grid structure for developing layouts of any sizes and appearances . It is actually based upon a 12 column configuration and provides many different tiers, one for each and every media query range. You can certainly use it with Sass mixins or of the predefined classes.
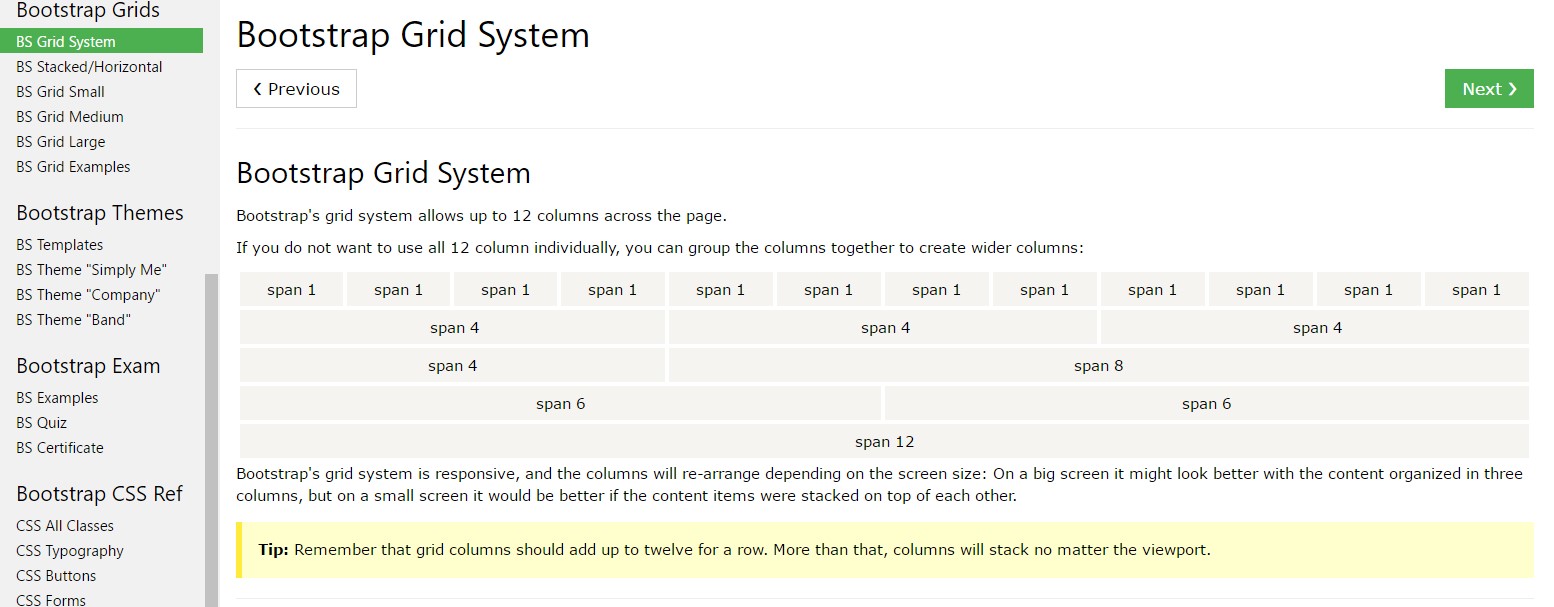
Some of the most essential element of the Bootstrap framework allowing us to produce responsive web pages interactively enhancing in order to always fit the size of the screen they get revealed on still looking wonderfully is the so called grid solution. What it mainly performs is offering us the feature of producing complicated designs integrating row plus a specific amount of column elements held in it. Think that the obvious size of the screen is split up in twelve identical components vertically.
The ways to employ the Bootstrap grid:
Bootstrap Grid Example works with a variety of containers, columns, and rows to structure and align content. It's set up having flexbox and is entirely responsive. Listed here is an illustration and an in-depth explore ways in which the grid interacts.
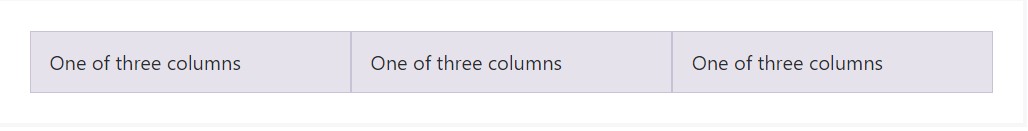
The aforementioned illustration produces three equal-width columns on small-sized, normal, large, and extra large gadgets applying our predefined grid classes. All those columns are centered in the webpage together with the parent
.containerHere is likely the ways it does work:
- Containers present a way to centralize your web site's elements. Employ
.container.container-fluid- Rows are horizontal bunches of columns which make sure your columns are really aligned properly. We apply the negative margin method upon
.row- Content should really be installed in columns, also just columns can be immediate children of rows.
- Thanks to flexbox, grid columns without having a established width will immediately design with same widths. As an example, four instances of
.col-sm- Column classes indicate the number of columns you want to apply removed from the potential 12 per row. { In this way, in case you want three equal-width columns, you can work with
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small-sized, medium, large size, and extra huge.
- Grid tiers are founded on minimal widths, meaning they relate to that one tier and all those above it (e.g.,
.col-sm-4- You can apply predefined grid classes as well as Sass mixins for extra semantic markup.
Understand the limits and problems about flexbox, such as the lack of ability to utilize a number of HTML components as flex containers.
Seems good? Outstanding, why don't we go on to noticing everything with an example. ( learn more)
Bootstrap Grid Tutorial opportunities
Typically the column classes are generally something like that
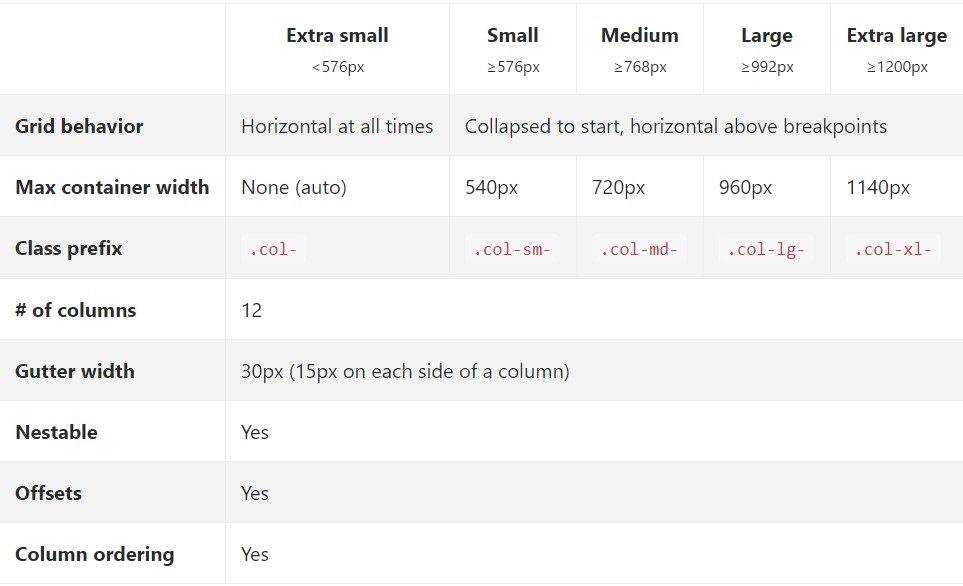
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it goes to the Bootstrap Grid Panel sizings-- all the workable widths of the viewport ( or else the viewable area on the display) have been split up in five variations just as follows:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring system for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever wider than it
.col-xl-*While Bootstrap employs
emrempxDiscover how elements of the Bootstrap grid system work around multiple gadgets along with a helpful table.

The updated and various from Bootstrap 3 here is one extra width range-- 34em-- 48em being appointed to the
xsAll the elements designated using a specific viewport width and columns care for its overall size in width when it comes to this viewport and all above it. Whenever the width of the screen gets under the defined viewport size the components pile over each other stuffing the entire width of the view .
You can as well designate an offset to an aspect by means of a determined number of columns in a specific display screen size and above this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A several factors to take into consideration when constructing the markup-- the grids incorporating rows and columns really should be positioned within a
.container.container.container-fluidPersonal offspring of the containers are the
.rowAuto style columns
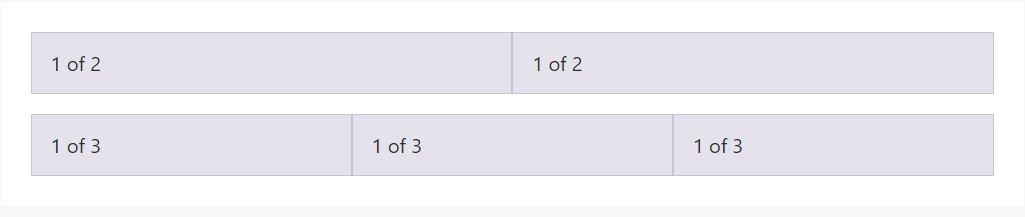
Make use of breakpoint-specific column classes for equal-width columns. Put in any number of unit-less classes for each breakpoint you need and each column is going to be the equivalent width.
Equal width
For example, below are two grid formats that put on each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
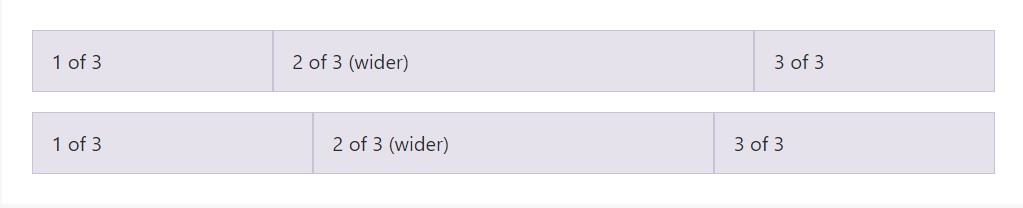
Auto-layout for the flexbox grid columns as well shows you can certainly set up the width of one column and the others are going to automatically resize all around it. You may employ predefined grid classes (as presented here), grid mixins, or inline widths. Bear in mind that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
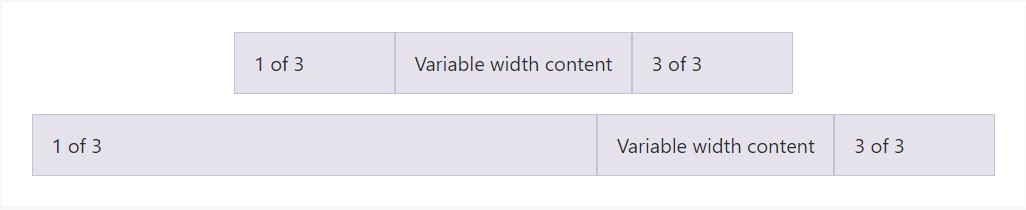
</div>Variable width web content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
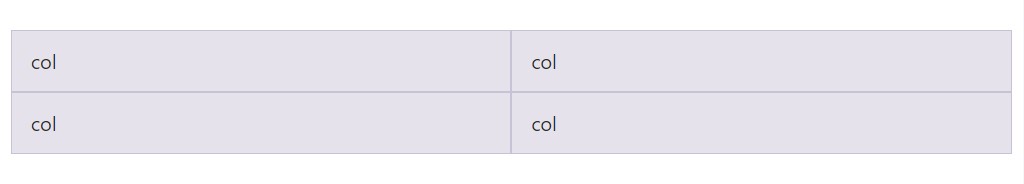
</div>Identical size multi-row
Set up equal-width columns that span multiple rows with fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes for building complex responsive layouts. Individualize the size of your columns on extra small, small, medium, large, or else extra large devices however you please.
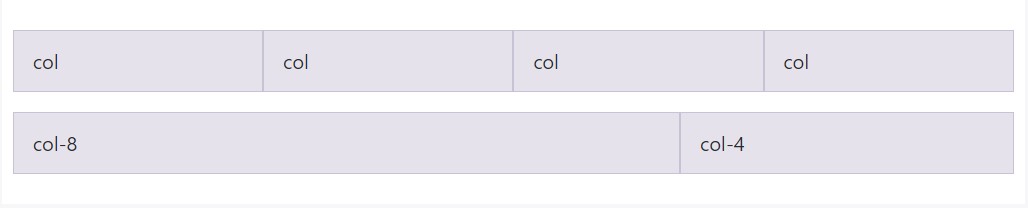
All breakpoints
Intended for grids that are the same from the tiniest of devices to the greatest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
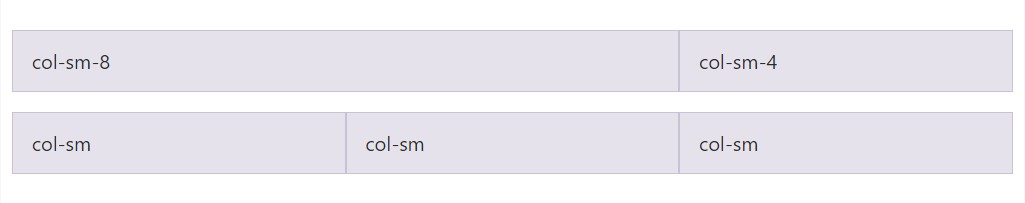
</div>Piled to horizontal
Employing a individual set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
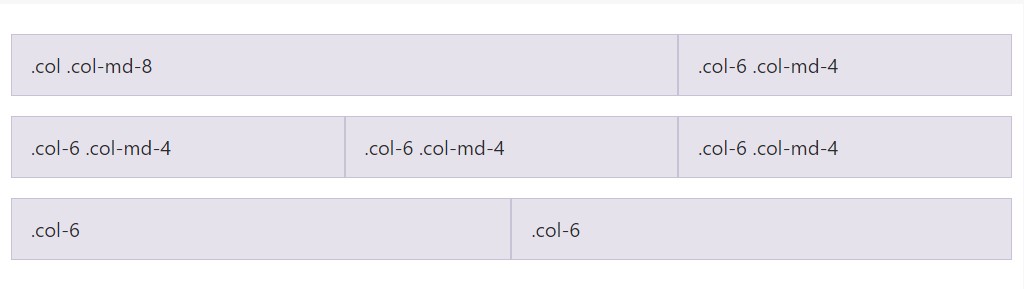
</div>Combine and suit
Don't like your columns to just simply pile in some grid tiers? Employ a combination of separate classes for each tier as wanted. See the sample listed below for a more effective tip of ways everything functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Work with flexbox placement utilities to vertically and horizontally coordinate columns. ( useful content)
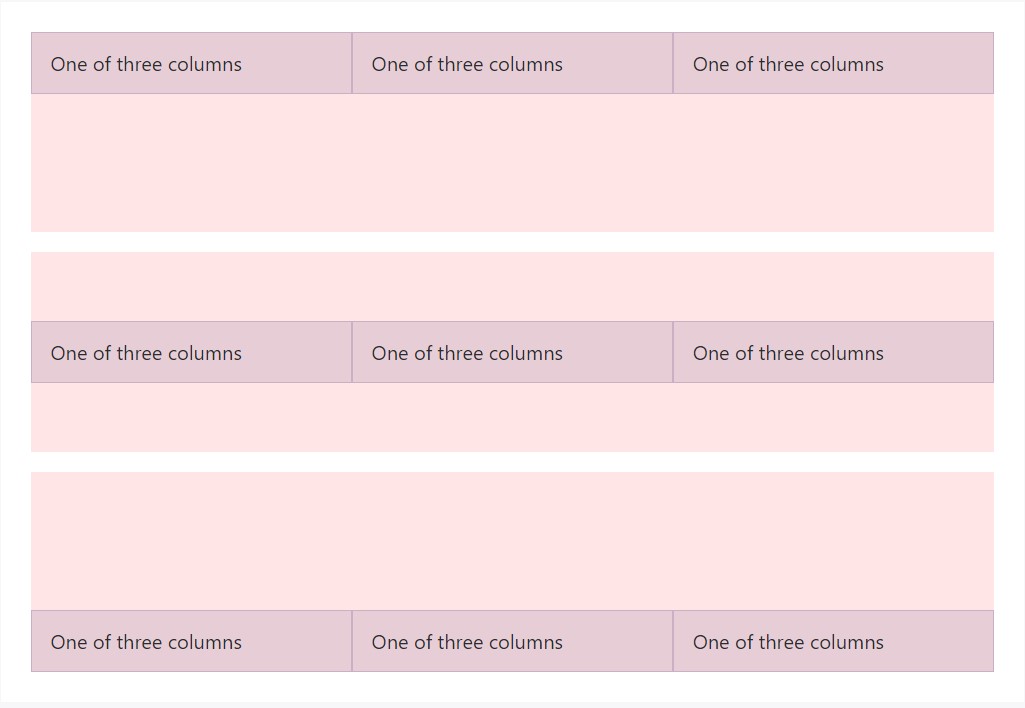
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
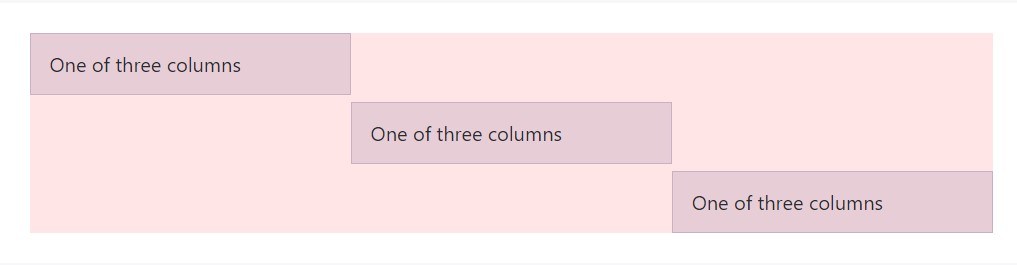
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
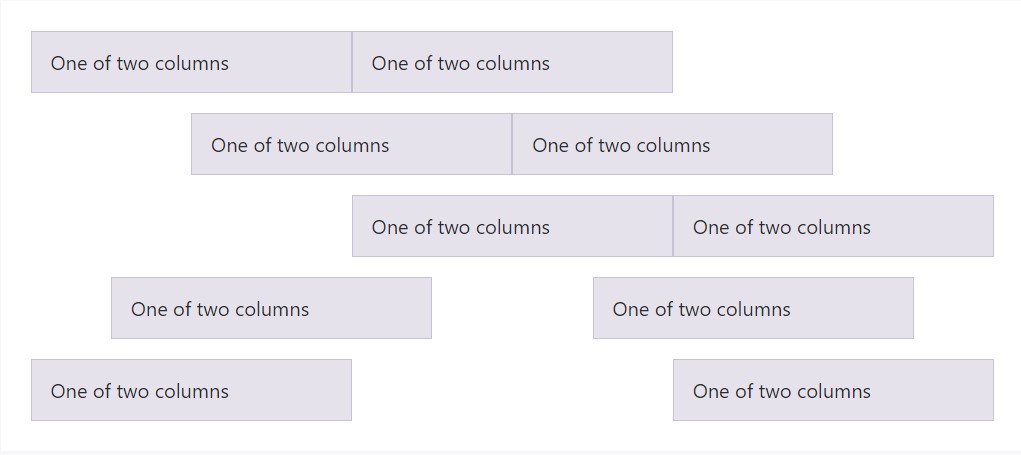
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
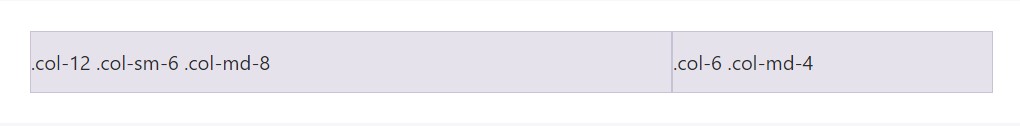
</div>No spacing
The gutters between columns inside our predefined grid classes may be eliminated with
.no-guttersmargin.rowpaddingHere is simply the origin code for developing these types of varieties. Keep in mind that column overrides are scoped to simply the first children columns and are actually targeted by means of attribute selector. Even though this provides a much more particular selector, column padding have the ability to still be additional customized with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it displays. Bear in mind you can surely constantly apply this with all of the additional predefined grid classes (including column sizes, responsive tiers, reorders, and furthermore ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
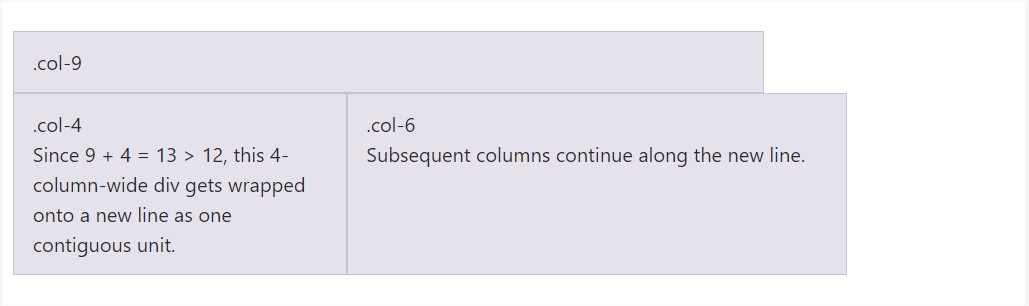
</div>Column wrapping
Supposing that more than just 12 columns are situated inside of a single row, every group of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
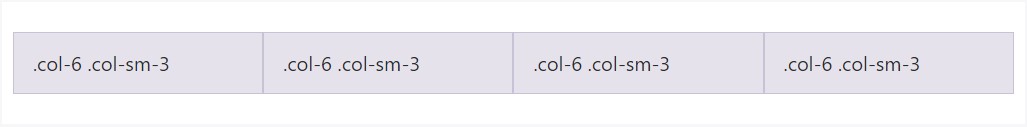
</div>Reseting of the columns
With the variety of grid tiers provided, you are actually tied to meet concerns where, at particular breakpoints, your columns do not clear quite correct as one is taller than the other. To fix that, work with a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
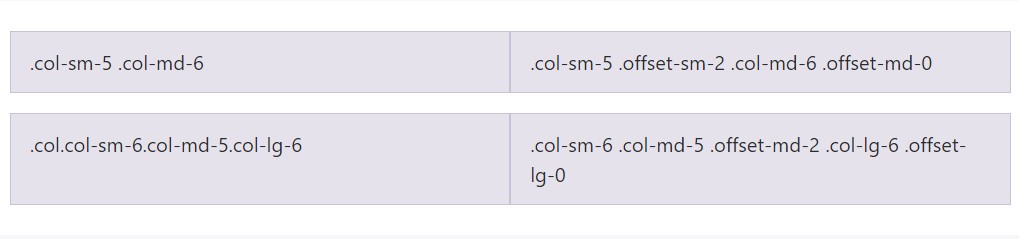
</div>Along with column cleaning at responsive breakpoints, you may will need to reset offsets, pushes, and pulls. Check out this in action in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
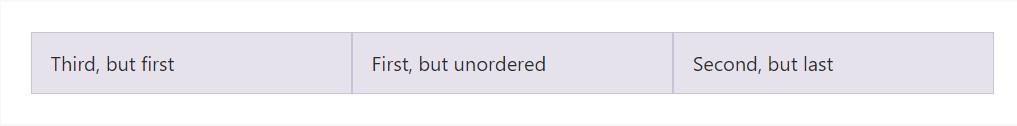
</div>Re-ordering
Flex purchase
Work with flexbox utilities for managing the visual structure of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
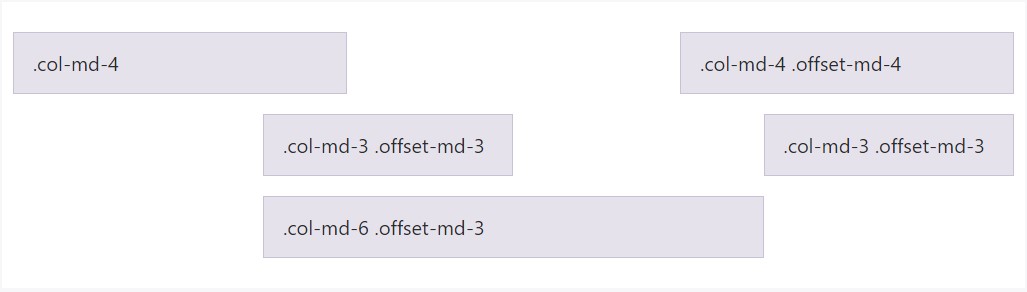
</div>Offsetting columns
Transport columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
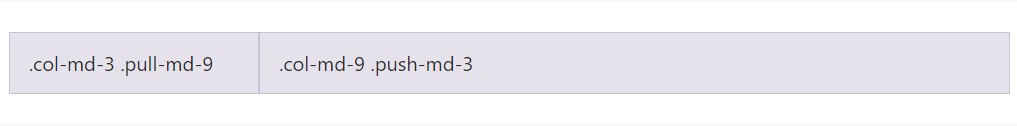
</div>Pushing and pulling
Conveniently transform the order of our integrated grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
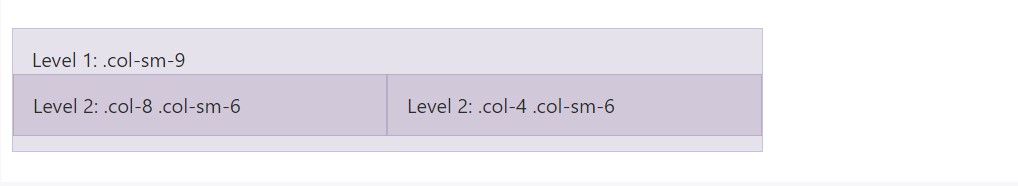
</div>Web content posting
To den your web content with the default grid, include a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's origin Sass data
Whenever applying Bootstrap's origin Sass data, you have the option of using Sass mixins and variables to make custom made, semantic, and responsive web page styles. Our predefined grid classes operate these identical variables and mixins to provide a whole package of ready-to-use classes for fast responsive configurations .
Possibilities
Maps and variables control the quantity of columns, the gutter width, and also the media query factor. We utilize these to generate the predefined grid classes documented just above, as well as for the custom mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed together with the grid variables to provide semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example operation
You can transform the variables to your personal custom values, or else simply just work with the mixins with their default values. Here is simply an example of utilizing the default setups to develop a two-column design along with a space in between.
View it practical here in this rendered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Employing our embedded grid Sass variables and maps , it's feasible to totally customise the predefined grid classes. Switch the number of tiers, the media query dimensions, and the container widths-- after that recompile.
Columns and gutters
The variety of grid columns and also their horizontal padding (aka, gutters) may possibly be changed through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Moving more than the columns themselves, you may as well customize the number of grid tiers. In the event that you needed simply three grid tiers, you would certainly update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever developing any kind of changes to the Sass variables or maps , you'll have to save your updates and recompile. Accomplishing this will out a new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to as well be up-dated to employ the custom breakpoints.
Conclusions
These are truly the undeveloped column grids in the framework. Utilizing specific classes we are able to tell the specific components to span a determined number of columns basing on the real width in pixels of the visible place where the web page becomes shown. And considering there are simply a plenty of classes determining the column width of the elements as opposed to looking at everyone it is really more useful to try to realise the way they certainly become constructed-- it's quite simple to remember featuring just a few things in mind.
Check a few video guide regarding Bootstrap grid
Linked topics:
Bootstrap grid official records

W3schools:Bootstrap grid short training

Bootstrap Grid column