30+ New and Beautiful CSS Slider List of 2016
Creative and Beautiful Responsive Image Slideshow List
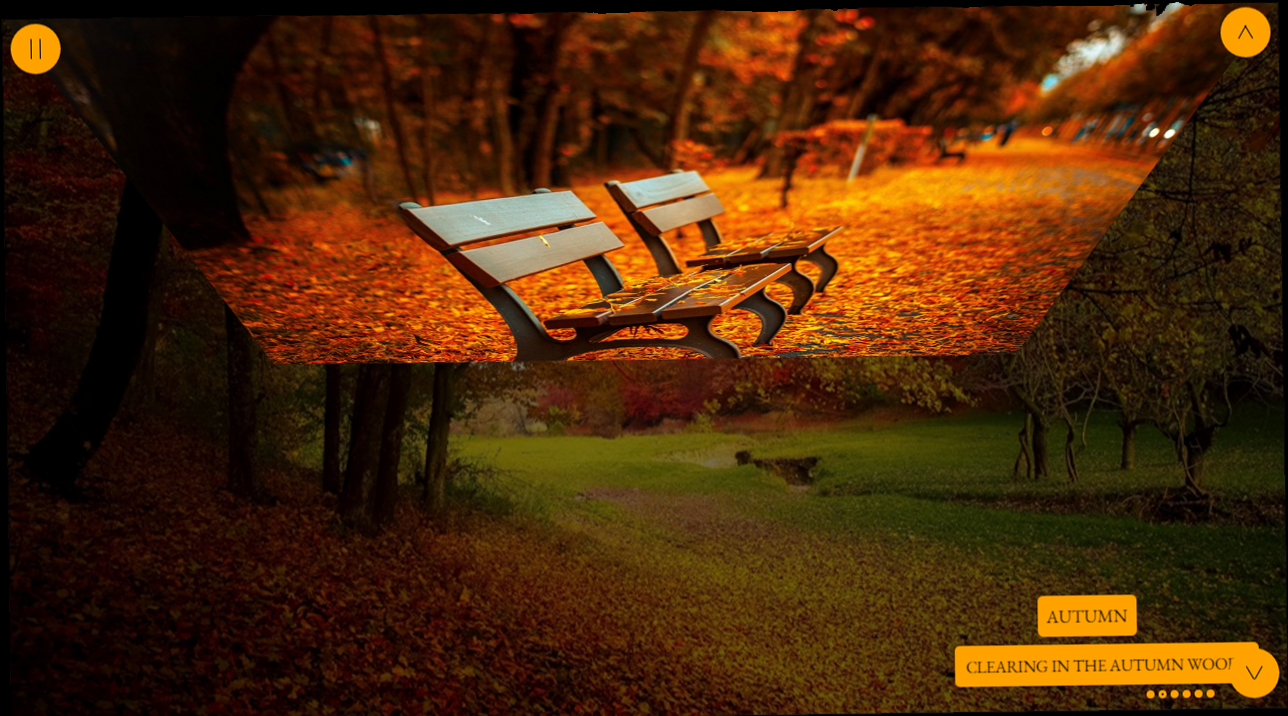
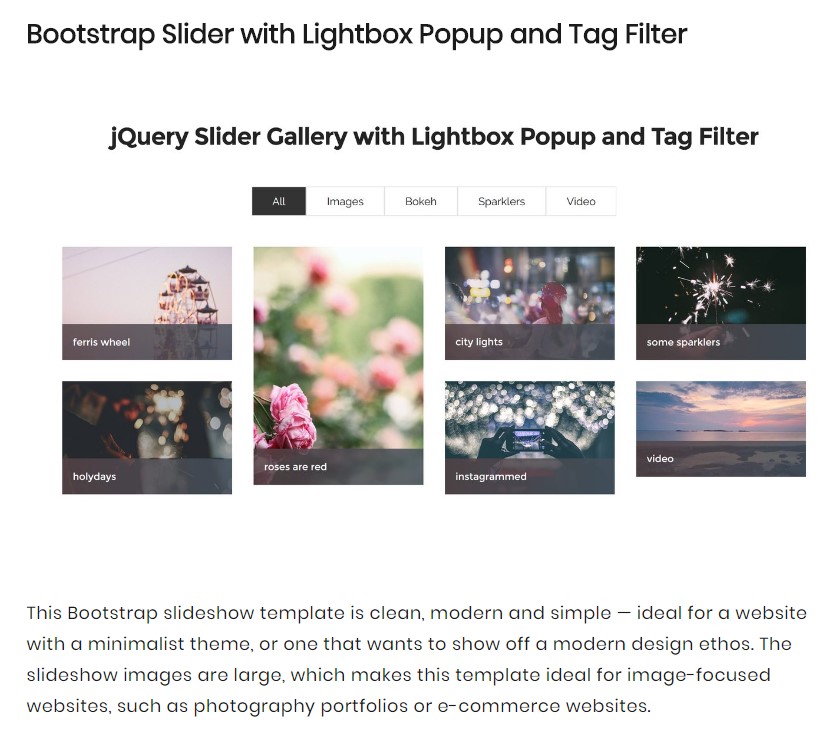
This slide show template is actually tidy, modern-day as well as simple-- best for an internet site with a smart theme, or even one that wishes to flaunt a present day concept ethos.
The slideshow photos are actually sizable, makings this design template ideal for image-focused websites, including photography profiles or even e-commerce sites.
Each slide show picture 'declines' right into place up and down, with a little bounce in the end makings the activity believe really all natural and also all-natural. The time each image remains on display screen is actually short, but this can, obviously, be adjusted in cssSlider. The brief periods imply that audiences can easily find all the images available quite promptly. A 'pause' button in the top-left section enables the customer and cease the slide show off playing as well as pay attention to a graphic that captures their interest.
Grafito Gallery Plug-in - HTML5 Slideshow
This gallery possesses a present day sophistication and an unique color pattern. The end result is actually really one-of-a-kind as well as stunning!
There is actually no frame result to the slides, making it possible for the photos and take up the maximum amount off area. However, the pictures do have a 'circular corner' result, which produces all of them appear like present day photos of automobiles.
The font made use of is actually Averia Sans Libre, an one-of-a-kind font style that was created off the average of a lot of other font styles. It has an enjoyable as well as somewhat hand-drawn appeal and this, which suits the peculiar contemporary feeling off the picture effectively.
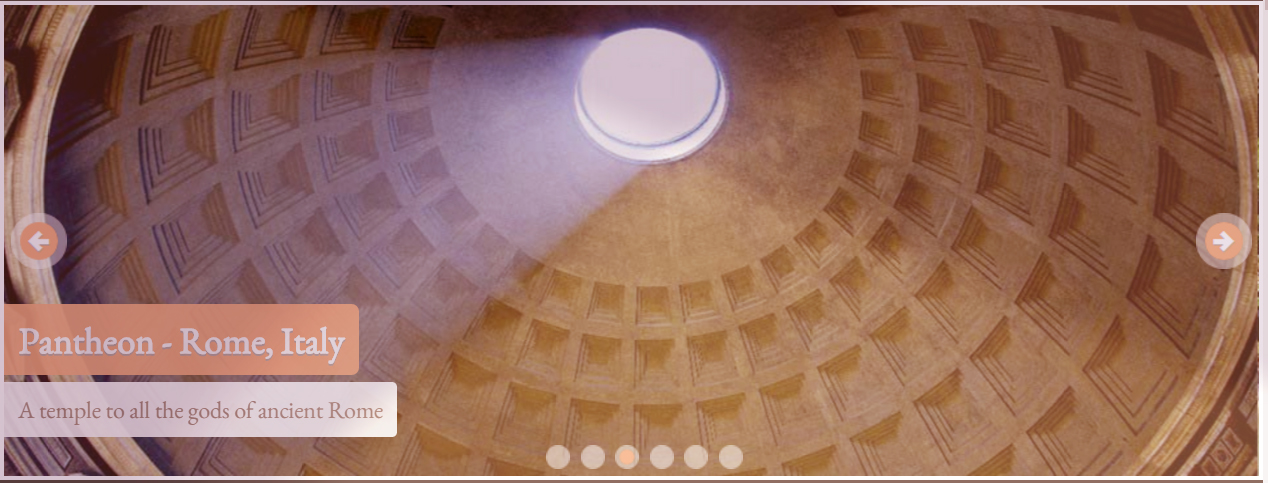
Gentle Simple Slider - JavaScript Slider
A photo slide carousel is actually an excellent device for nearly any type of web page and might provide this a lustrous as well as expert appearance. Even one of the most standard web site layout will certainly seem brilliant along with integrating a graphic slide show.
The photos present the historic construction, thus this slideshow may be used for any kind of kind of discussion and feature early structures.
The slider feels contemporary and also pleasant and execute. The use of bullets makes this very clear the means the navigating device operates, so this slide carousel is actually straightforward and realize and administer.
Retina-friendly Chess Slideshow - jQuery Slideshow
This slider has an easy, clean and quite modern-day design that utilizes white and black.
Hovering over the slider allows two navigating arrows look, one on each side. The arrowhead is composed of a white arrowhead mind with a dark semi-transparent cycle laid out along with a thin white perimeter. Floating over the arrow creates the arrow stand out even more along with its much less clarity. Clicking an arrowhead cycles you from the images. As a result of this internet sites tidy as well as contemporary design, this slider would certainly function effectively on technology websites, software program business as well as sites going present day architecture. It will also be actually a great selection for science-fiction writers and any kind of web site going exterior room or even potential thinking.
Turquoise Picture Slider - HTML5 Slider
The blue-green theme will certainly wow your site website visitors with its original aspects. The arrowheads are simple circles with arrowhead signs inside that possess shadows falling aside. The explanation typeface has an attractive shadow also. That's exactly what produces this slideshow spatial to involve the website visitors' focus. Given that images in the slide show possess different measurements, the transition effect lets them fluently develop into one another.
If you float over the thumbnails, you'll see a cycle with a loop in this on the gray semi-transparent background.
This slide show would certainly be actually appropriate in internet sites for restaurants, cooking activities and various other and inveigle target market.
Parallax Image Gallery - CSS3 Carousel
The existing reactive photo bootstrap gallery can create every person pleasingly hungry. Appearing at this slider, individuals are going to chill out as a result of to this green-colored concept. On left and the right fit slide sides 2 arrow keys are actually presented. They contain a rectangular shape colored in green having a dual arrowhead inside. The switch presents a tiny preview image while floating the mouse. The text message description lies in the bottom-left slide section. The font 'Indie Flower' is written in an environment-friendly rectangular shape. You can comfortably head to any kind of slide through selecting thumbnails.
Zippy Photo Gallery - HTML5 Image Slider
Zippy theme is not such as the others. The arrowheads are positioned in the correct top as well as base edges, both in one edge. The arrow switch is built from an orange circle and also a slim black arrowhead. The summary is additionally excellent. That is actually constructed with a Garamond font. The description has no history so the composing searches contemporary.
On the reduced aspect of the slider one could find stylish bullets - orange dots. The Turn impact possesses a sturdy effect on visitors obtaining their attention.
Cursive Image Slider - CSS Image Slideshow
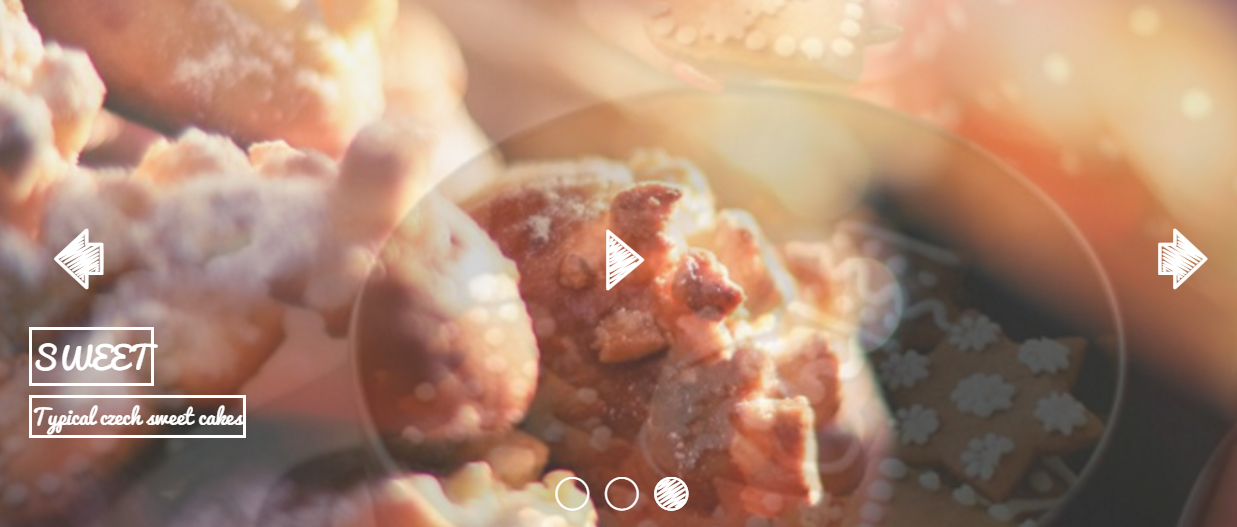
This css-only carousel design template is exciting as well as spirited whilst preserving a modern-day simpleness. This is swiftly to bunch, entirely receptive, and also carries out certainly not demand javascript or JQuery to function.
The style uses cursive fonts as well as a 'skimpy' style aesthetic that assists the slide show look handmade. Nonetheless, simply a solitary color is actually used, creating this design suitable for sites intended for creative grown-ups, including cooking blogging sites, scrap-booking internet sites as well as other 'Mommy bloggers'.
Considering that the slide show utilizes merely css and generate the user interface and switch effects the slider is actually extremely swift to bunch and also will focus on any kind of gadget with a modern internet browser. Use this beautiful slider and display your dishes, handmade arts-and-crafts, or even crafty items.
Ionosphere Style Gallery - Responsive Image Carousel
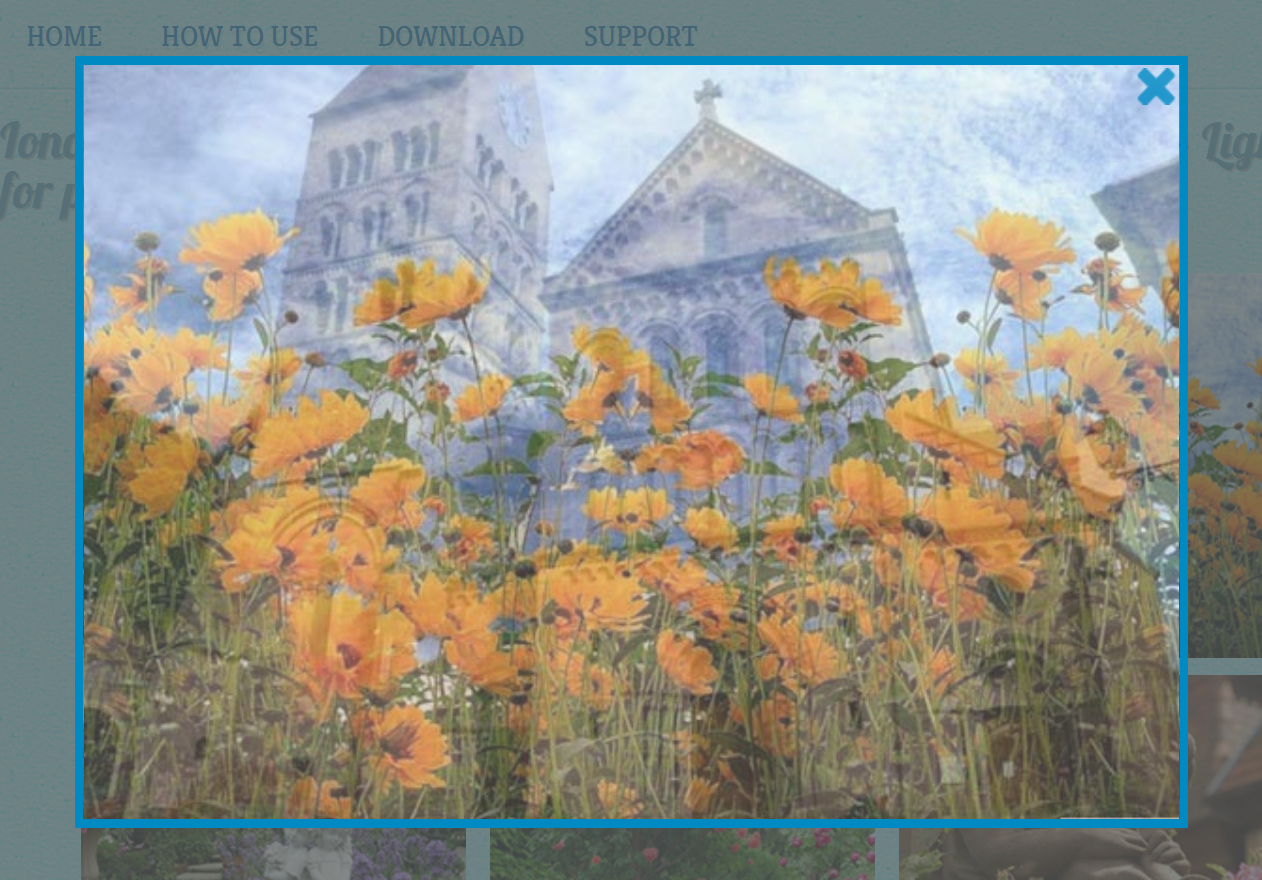
Everyone would feel position this grasp and also colorful slide show where our company can see french blossoms as well as antique houses. Incorporating this slider will certainly assure that viewers won't have the ability to maintain their eyes off of your internet site.
The pleasurable lightbox has actually rounded edges giving your internet site the best charming appeal. Floating over the appeared images let blue navigational arrows turn up and go with as well as in reverse from the slider.
At the imagine bottom you'll find the slide summary along with dark history that seems coming from under. The entire style perfectly fits the idea of this particular presentation, so that could be applied and create your web site look more gorgeous.
Route Content Slideshow - Free Carousel
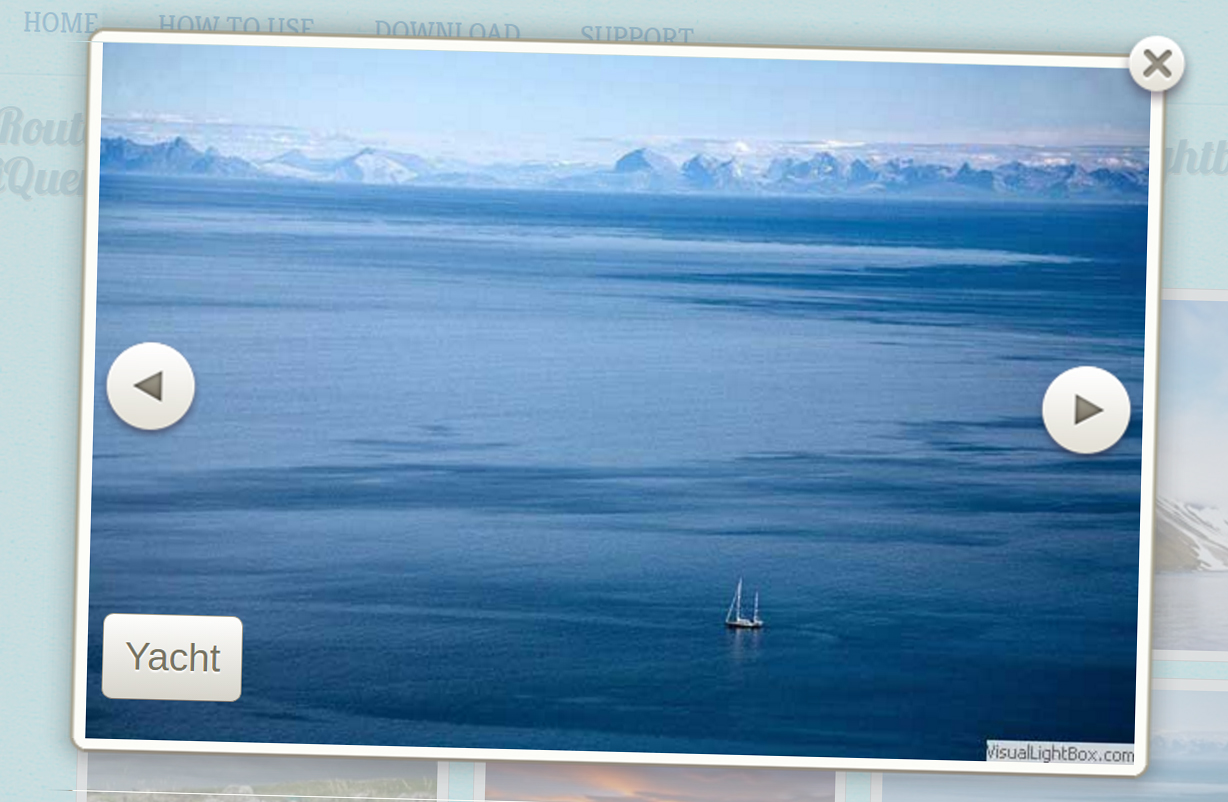
This Route Slider incorporates excellent mother nature landscape graphics. This will perfectly match the concept from a holiday company, eco-friendly conservation company and also various other companies. Hovering over the thumbnails from the chic lightbox dims wonderfully framed photos slightly making all of them stand apart. At the right and also left sides our company can easily find navigation arrowheads looking like sophisticated grey cycles along with triangulars within all of them. They go away along with a vanish result and turn up once again while switching over in between slider pictures. Along along with them short explanations behave the same impressing customers along with its own establishment.
Metro Image Gallery - HTML Image Carousel
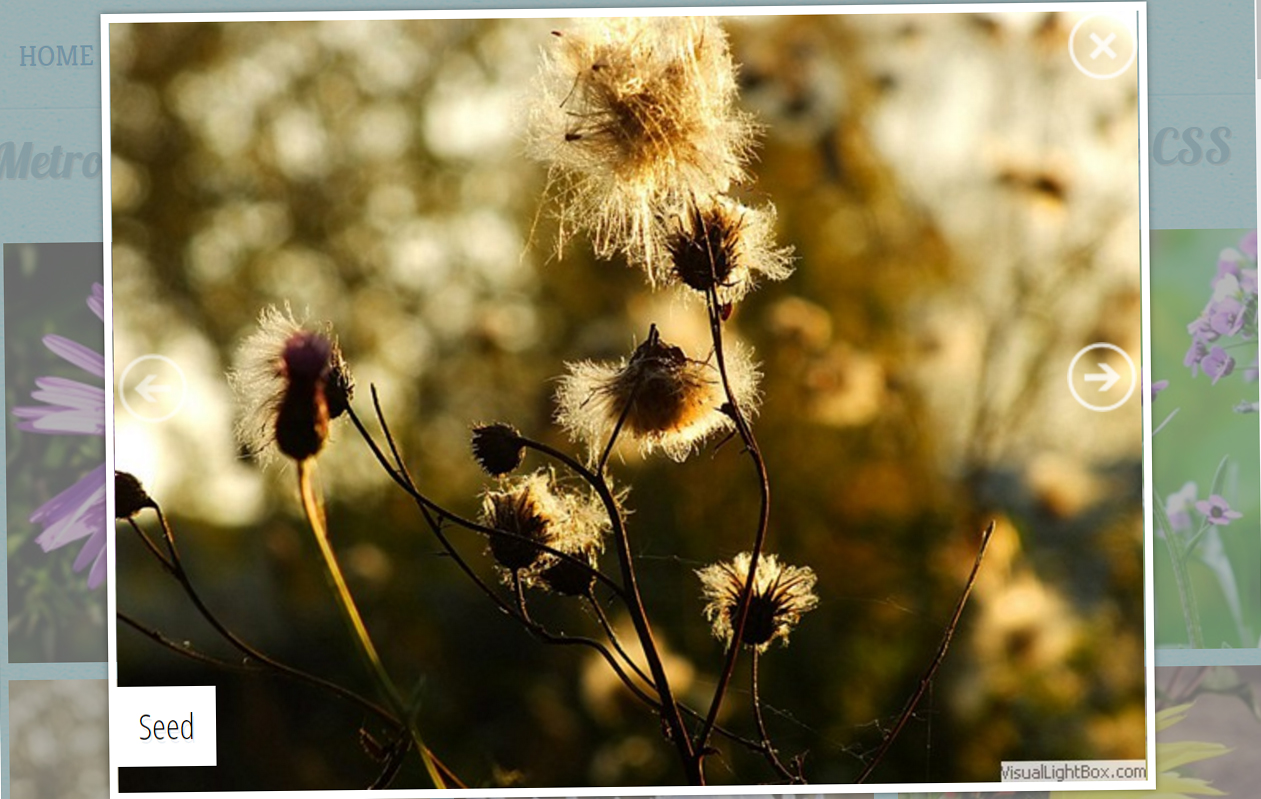
The correct slideshow for a floral shop and also biologic areas is this Metro graphic picture. If you point your computer mouse arrow on a lightbox thumbnail, you'll find a summary package seem coming from below. If you click that, the gallery will definitely begin. Listed below you discover encircled arrows as well as explanation in white as well as gray different colors enabling users and change photos in a very easy method. The picture frame resizes effortlessly baseding on the photo dimension.
This wonderful slideshow is entirely mobile-friendly, so this could be actually seen on devices like tablets or even phones as effectively as personal computers with no issues.
Mobile-friendly Bubbles Slider - Bootstrap Slider
This slider is actually incredibly convenient and straightforward. This plays continuously, and also given that this reaches completion this browses backwards, arrives for the first photo, and immediately repeats the total collection straight out. Individuals can determine which image they want to look at by just clicking the succinct image gallery situated directly below the slide show whenever. In addition, hovering within the thumbnail shows the look header. The images are sizable as well as have the capacity to expose particulars that could otherwise gets away the human eye. Because of this pictures need to be actually hi-res as well as high quality.
Kenburns Photo Gallery - HTML5 Carousel
The non-jQuery photo gallery is actually created using only CSS and also it gives a great means to display your photographes and to allow website visitors to your website view the really finest off just what you need to provide. That has an attractive transition effect, along with a sluggish and constant skillet toward the center of the photos, thus your target market will definitely possess an opportunity and observe every detail that you prefer all of them to. Between its own aesthetic appeal and its own total enhance from managements for the customer, this jQuery-free gallery will be a sure fine any person that finds your site.
With its own loosened up rate as well as versatile appearance, this demonstration is the best CSS photograph gallery for a musician's site, an online garments store or even a site devoted and journey.
Dodgy Image Gallery - Mobile Image Carousel
A modern frameless layout, this slider always keeps command switches to the sides to ensure the customer's focus gets on the photos. Basic, bold designing makes this slider perfect for contemporary internet sites.
For navigation, the jquery image gallery possesses big arrowhead commands at each side. Through hovering over these arrows, the user could find a succinct preview of the next or even previous slide. The desired slide is actually advanced through clicking on the proper arrowhead. The double arrow layout on the navigation regulates includes in the contemporary look of this particular slider.
The general style of the slider is best for modern-day web sites that worth user-friendly layout and also straightforward displays. Permit your graphics promote themselves.
Boundary Content Slider - Wordpress Image Carousel
This a little uncommon slider theme is extremely modern-day and also desirable. This is actually a more 'square' condition in comparison to a lot of site sliders, which enables is and help images that aren't landscape. Maybe a fantastic add-on for a portfolio site, or to showcase images from individuals as well as animals.
The slider utilizes a deep wine red color design, balanced out along with white colored. This's an unusual as well as striking shade that suggests deluxe as well as sophistication.
Each picture in the slider zooms in as well as out, gradually fading all at once and uncover the following image.
Brick Content Slider - CSS Carousel
The shift impact is just what creates this slide carousel genuinely fantastic. Each slides plays for as high as 3 few seconds before an additional image changes that.
This instance offers the slideshow during the course of a vast excellent breathtaking display screen that ensures to blow away everyone that finds it. This example includes hardly any clutter as you potentially can to guarantee the imagines are actually displayed without impediment generally parts vanishing when certainly not being utilized. The common animation impact is Brick, which moves photos in from the right. Once more, the change is certainly not tough however modern. The general outcome is actually a slideshow that has been modern and elegant but straightforward.
Mobile-optimized Showy Carousel - HTML Slider
The animation result is what creates this carousel definitely bewitching. Each slides plays for regarding 3 secs before one more picture substitutes this. In case the graphic is actually beginning to change, the upcoming picture's shadow arrives in the left, as well as on the surface the border. As quickly as image has actually substituted today one, consumers can find the darkness in the leaving photograph externally right in the framework. This impact genuinely explains the look and attracts the user's interest, which is actually the factor it are going to appear good for digital photography or even traveling website, mainly given that attracts people.
The utilization off bullets are going to create that clear just what kind of navigation system operates, which implies this slide show is understandable as well as use.
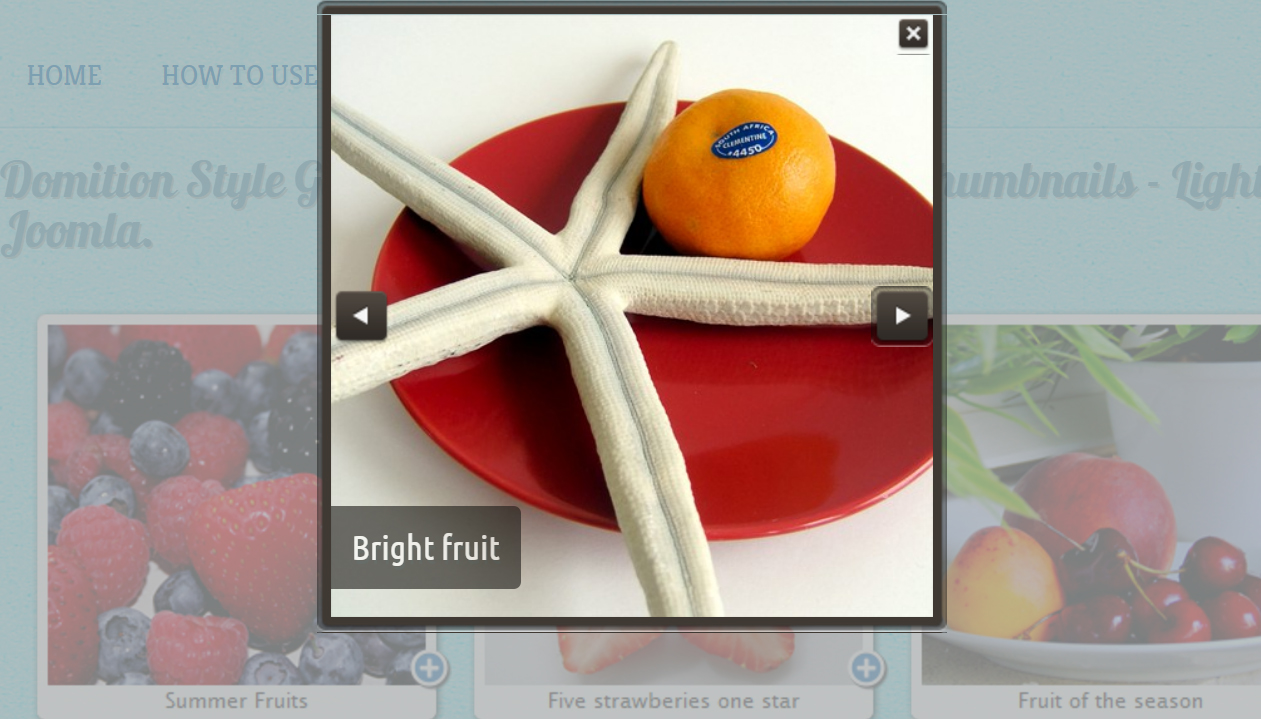
Dominion Slideshow - Free Slider
Within this picture each thumbnail possesses an easy structure with summary and also plus buttons looking wonderful on any sort of gadget. The theme of this particular slider can look like a Summer Breakfast. Opening up the major picture presents a darken structure instead which best distinguishes along with the 1st one. To focus on the photo in the facility there is actually the gray semi-transparent background. The black arrowheads appear once you hover over the graphic. This slideshow will match on the menu web page for a snack bar or bistro to show offered puddings.
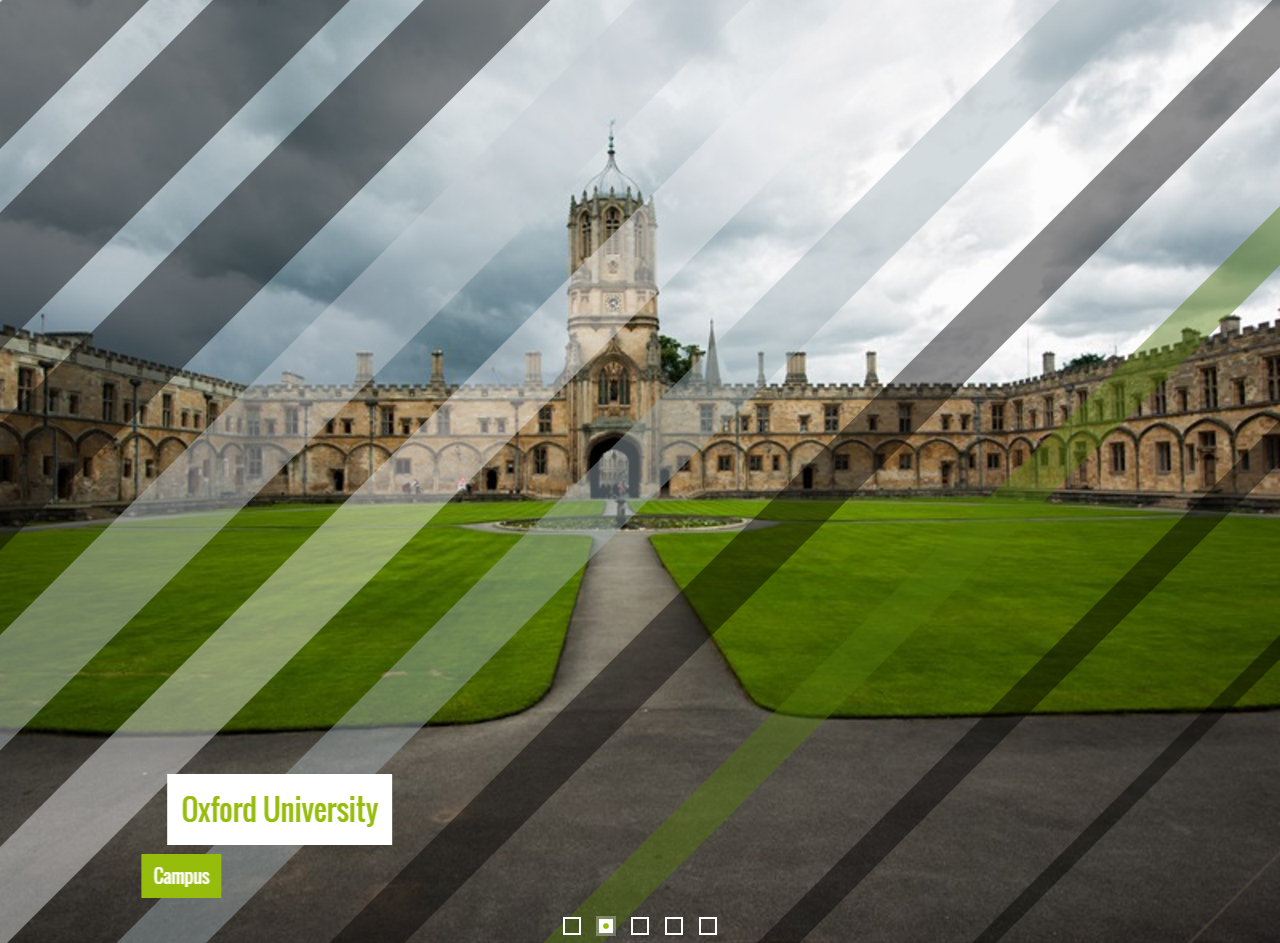
Showy Slideshow - Angular Image Slider
A stealthily and also tempting straightforward layout along with attractive soft impacts, these are the highlights of this particular demonstration slideshow generated making use of the incredible Wowslider. The pictures turn easily basics producing a striking and eye-catching impact.
Each image from the excellent Oxford University is displayed for a pleasant length. And just in case you wish and opt for or backwards a little, you may discover an arrow each on right as well as left behind slideshow ends.
Every arrowhead immediately highlights as soon as you relocate the cursor over that and also fades away perfectly. The concept is easy environment-friendly on a transparent white history. The tilted sides supply a sense of originality and the arrows.
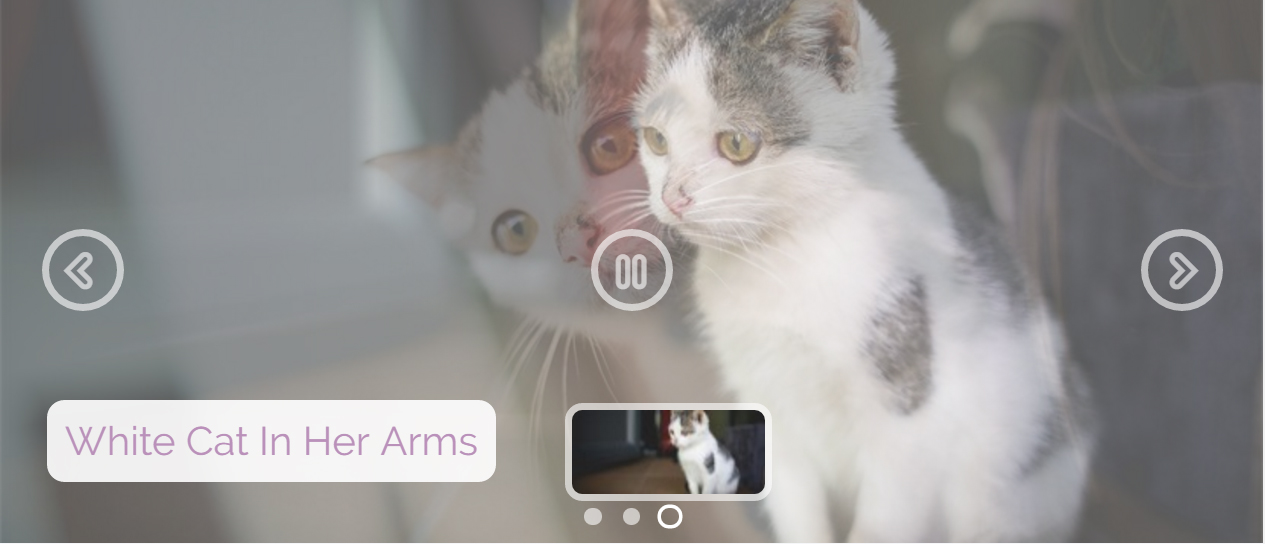
Fade Slideshow - Free Slideshow
This is actually a loosened up, cute as well as lively slider design with a slightly feminine feel and look. That would be actually perfect for internet sites along with an arts-and-crafts focus, for blog owners, or for fantasy as well as chick-lit writers.
The layout utilizes a violet and also white colored color system, rounded sections, as well as clarity to generate a soft, somewhat informal appeal. From program, every little thing may be changed as well as individualized in cssSlider so that the resulting slider blends flawlessly along with your web site.
This slider is actually an outstanding choice for anybody who prefers an unwinded slider layout that still has powerful performance and a reputable framework.
Ionosphere Slider - JavaScript Image Slider
This slider demonstration uses the famous 'pile' result for slide switches. Within this effect, each brand new slide simply wipes in from the ideal side towards the left. No expensive putting as well as distracting magic techniques, a straightforward wipe. Through this, the audience really isn't sidetracked and centers straight on the imagine ahead.
The slider demonstration has sharp, angular rectangular packages for text, positioned in the reduced nigh side section. Each package is a clear black with white colored opaque writing.
The bullet points are actually set in the reduced middle in the shape from plain grey circles. Easy blue arrowheads for navigation exist in correct and left side.
Epsilon Slider - HTML5 Image Slideshow
The slideshow possesses extremely low capabilities and sustain its own simplicity and also crisp look. That possesses a very thin white colored structure that will operate fantastic as a header slide show for modern and also modern-day internet sites that intend to present an orderly as well as professional seek to its own visitors, such as wedding celebration photography websites, or a center product photography site.
Above the slide show, there are little packages that feature little examines off the pictures that remain in the slide show. This creates simple changing of the slides. Each package off sneak peek is actually highlighted along with a violet border. The sneak peeks are somewhat dulled to ensure each examine on mouseover may fill in darkness contrast and the others.
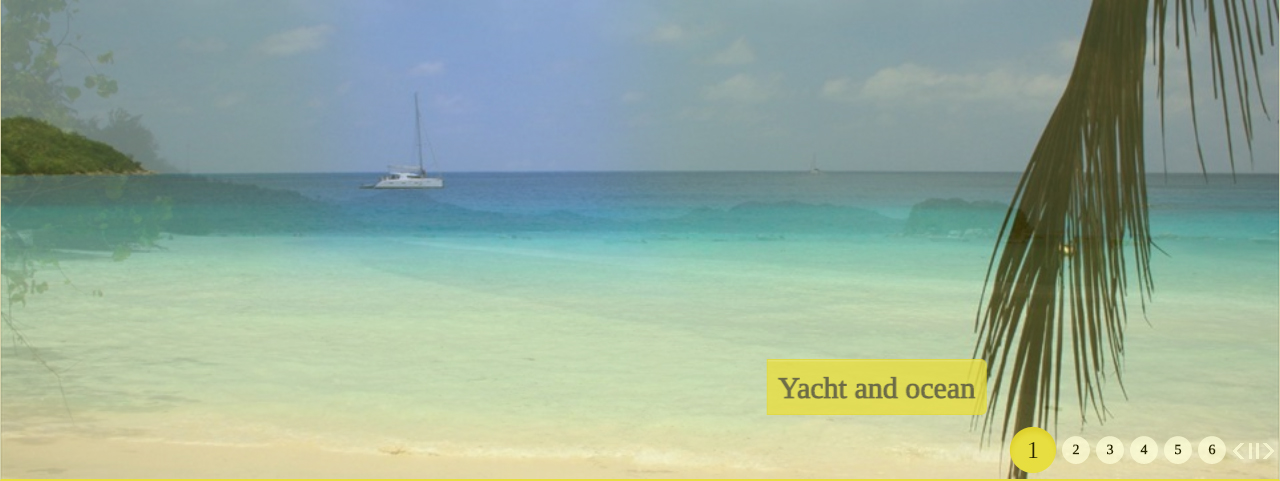
Mobile Sunny Slider - Bootstrap Slider
This Sunny Fade slider template supplies a gentle and also quite cool change coming from slide and slide, enabling your site consumers to appreciate a relaxing slider of each one of your greatest photos. Along with an integrated sneak peek panel and also an audio attribute that they may control, both the eyes as well as ears of your families will definitely be received while they check out your images at their personal rate. As always, you'll have the very best slideshow modern technology at your service, permitting glitch-free and nonstop shows that make certain to remain in the thoughts off your customers for days ahead. WOW Slider's templates function every bit as well whether your audience is actually using that on a desktop or even smart phone, so it is going to never ever limit your capacity and capture the creative imagination from visitors and your website, despite how they are actually accessing it.
Slim Slider - JavaScript Image Carousel
If you wish an elegant slider layout with an old-fashioned class then this is actually the one for you.
The style uses a delicate and discolored brown, evocative from sun-bleached leather, and white colored. By utilizing only two different colors, the style takes care of and remain simple and also exquisite yet added twists in the typography and also UI factors stop it off really feeling as well stark as well as well-maintained.
This layout is an excellent selection for various websites. It would certainly work specifically properly for antiquaries, any person handling vintage items, as well as clothes developers that funnel an old-fashioned beauty as well as class. That will additionally function properly for historical passion authors.
Non-Javascript Material Slider - Bootstrap Image Slideshow
This trial shows off your photos in a remarkable slide show that is actually about presentation! Arrowheads and headlines are actually rejected and the sides and corners to prevent muddling the monitor while always being easily offered for quick and easy management and access. You could move onward as well as in reverse by selecting the abovementioned arrowheads at the left and also right palm from the display screen which are actually framed in simple blue cycles that head to effectively with the graphic title's square background as well as the ones at the end of the demo that promptly permit you and bypass and whichever image you could want and see at any type of second. You can also scroll by means of them through clicking on as well as grabbing the computer mouse over the images if you want.
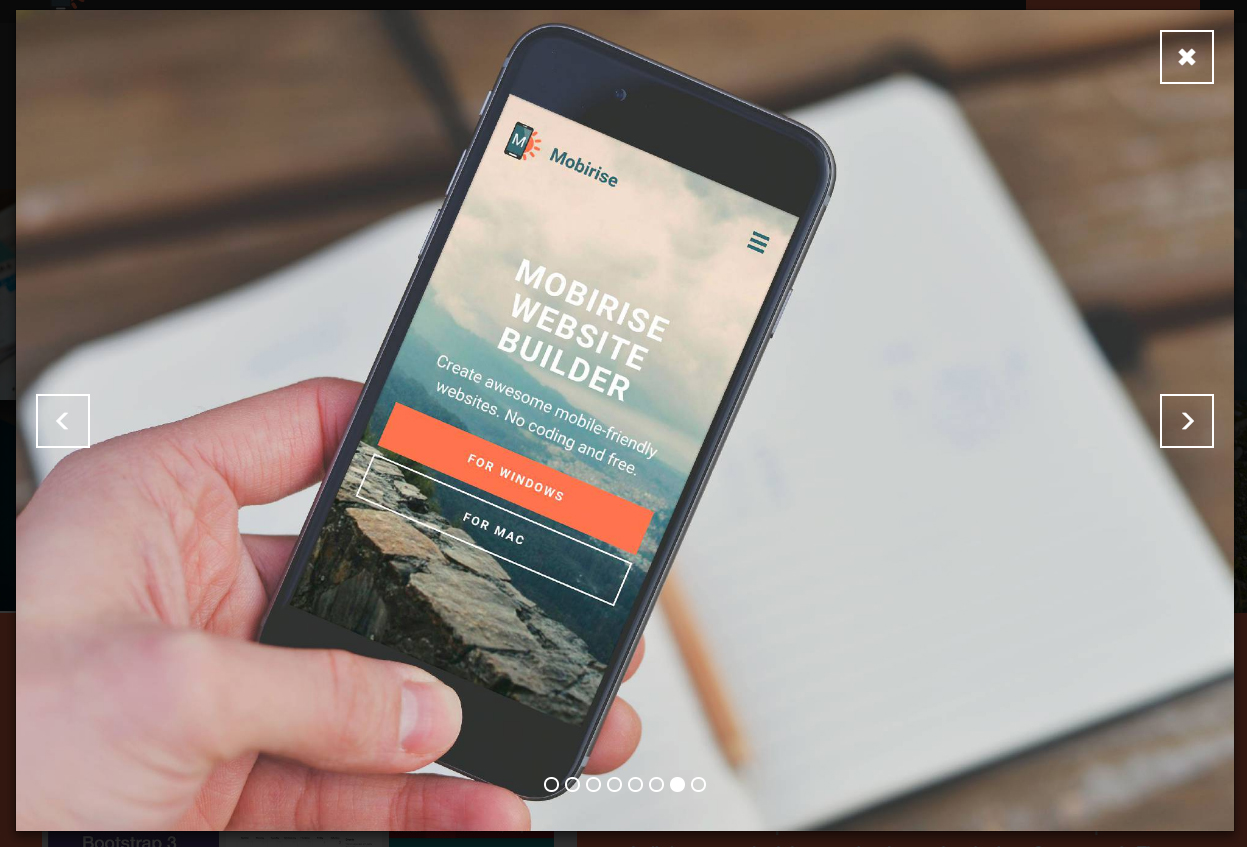
Bootstrap Gallery - Wordpress Carousel
Bootstrap supplies a succinct component that is actually created to display linked graphics in a framework with thumbnails. Clicking on the thumbnails of this splendid gallery raises a total display slider window along with brand new phone photos. This slider is receptive what suggests this resizes to suit the monitor this is being presented on.
Internet site guest may reach any kind of graphic using white colored bullets at the slide show bottom. The easy yet hassle-free shift effect gives a suitable technique from presenting the website material.
Including a css picture porch and your internet site carries out not require to be actually tough or even time-consuming. It's certainly the most ideal method to spruce up your web site.
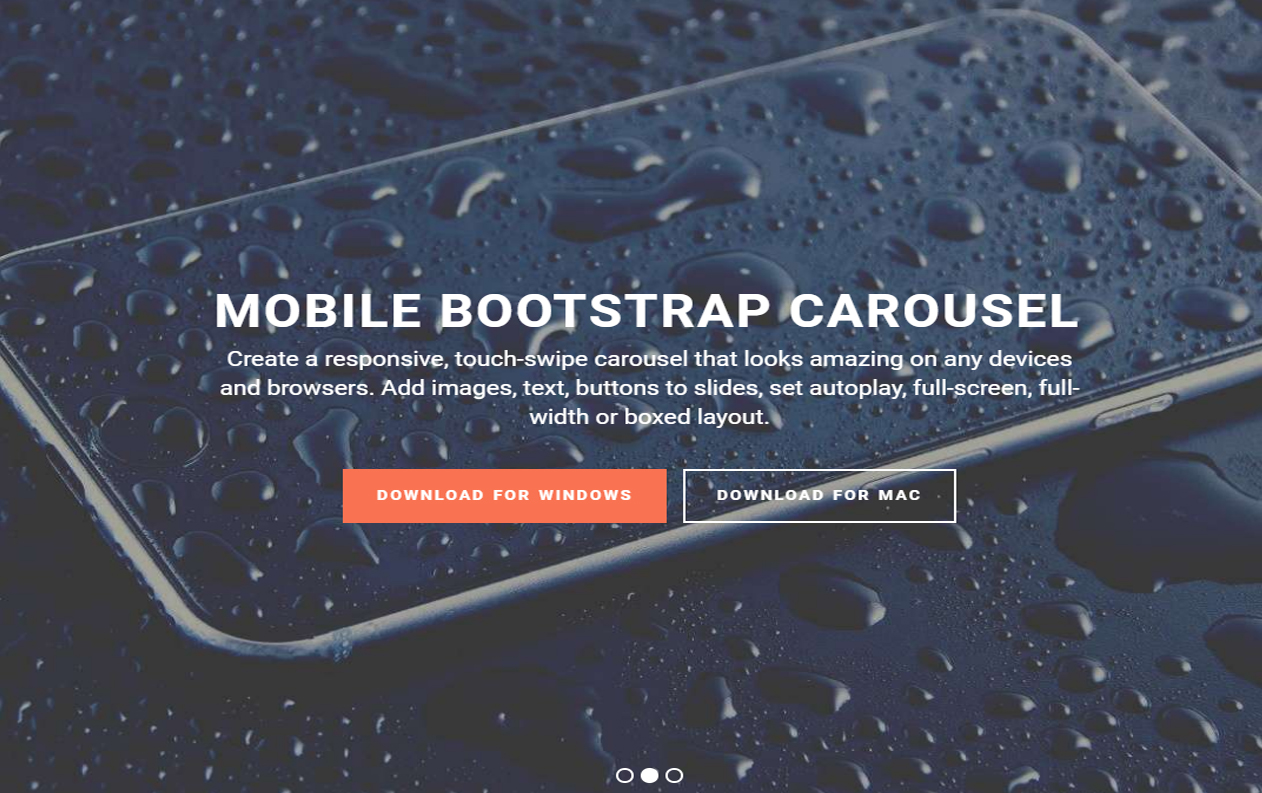
Bootstrap Carousel - HTML Image Carousel
To install a magnificent image carousel that is actually actually modern from its internet attributes, you may use this slide show accordinged to Bootstrap-- one of the most strong as well as dependable framework. It is going to suit the screen from any kind of gadget supplying a polished feel and look enchanting your internet site visitors and making them keep on your web page.
The Slider is total display sized offering a background emotion best for offering goods and also solutions. The rectangular shape white colored arrows are actually placed on the right and also left photo ends. The white present day bullets let consumer conveniently browse through the entire slider.
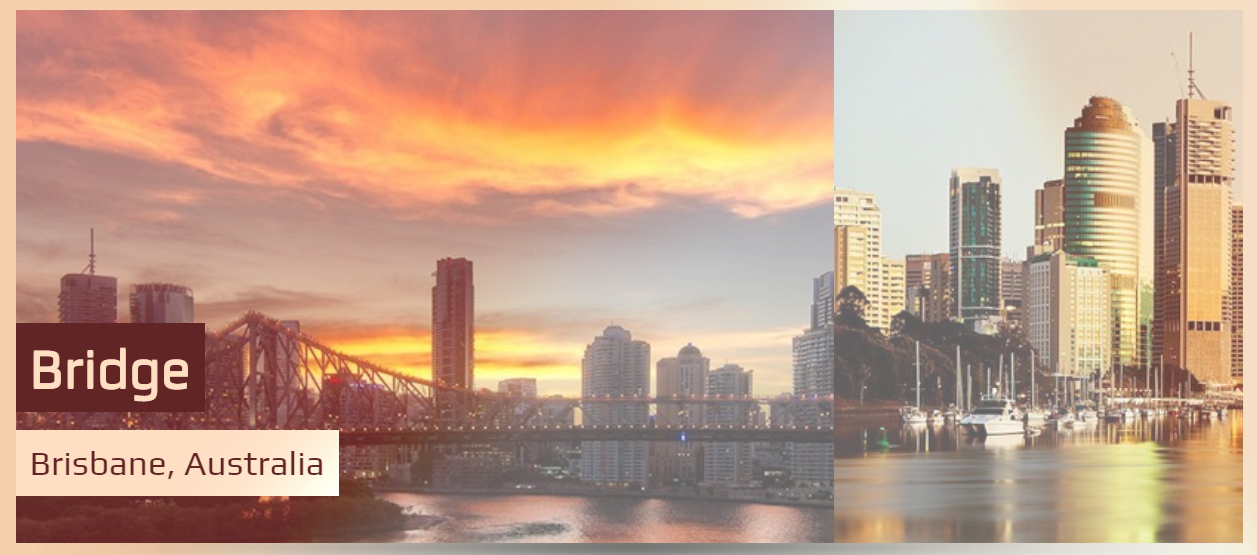
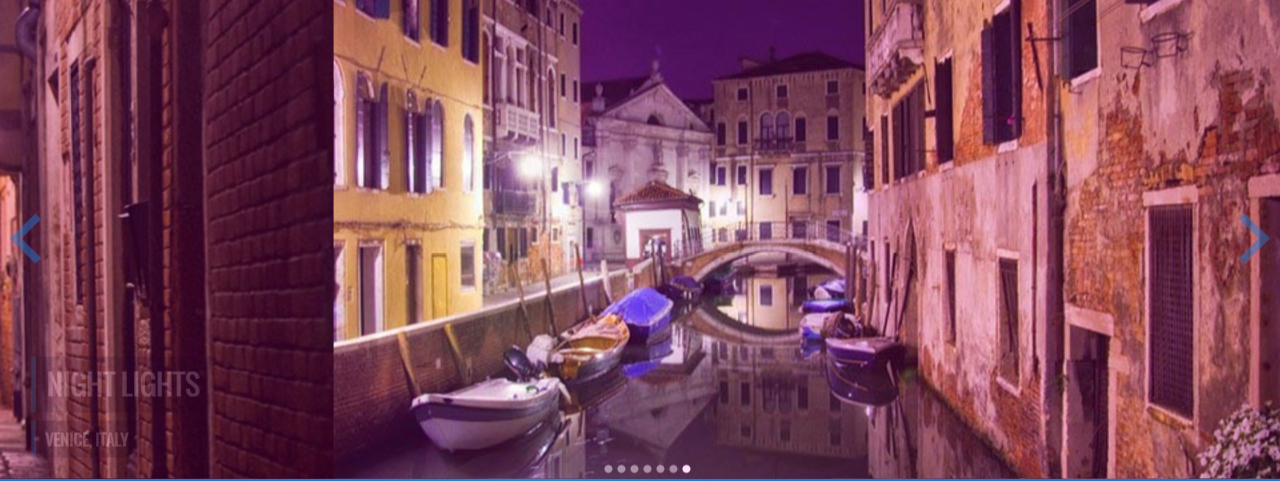
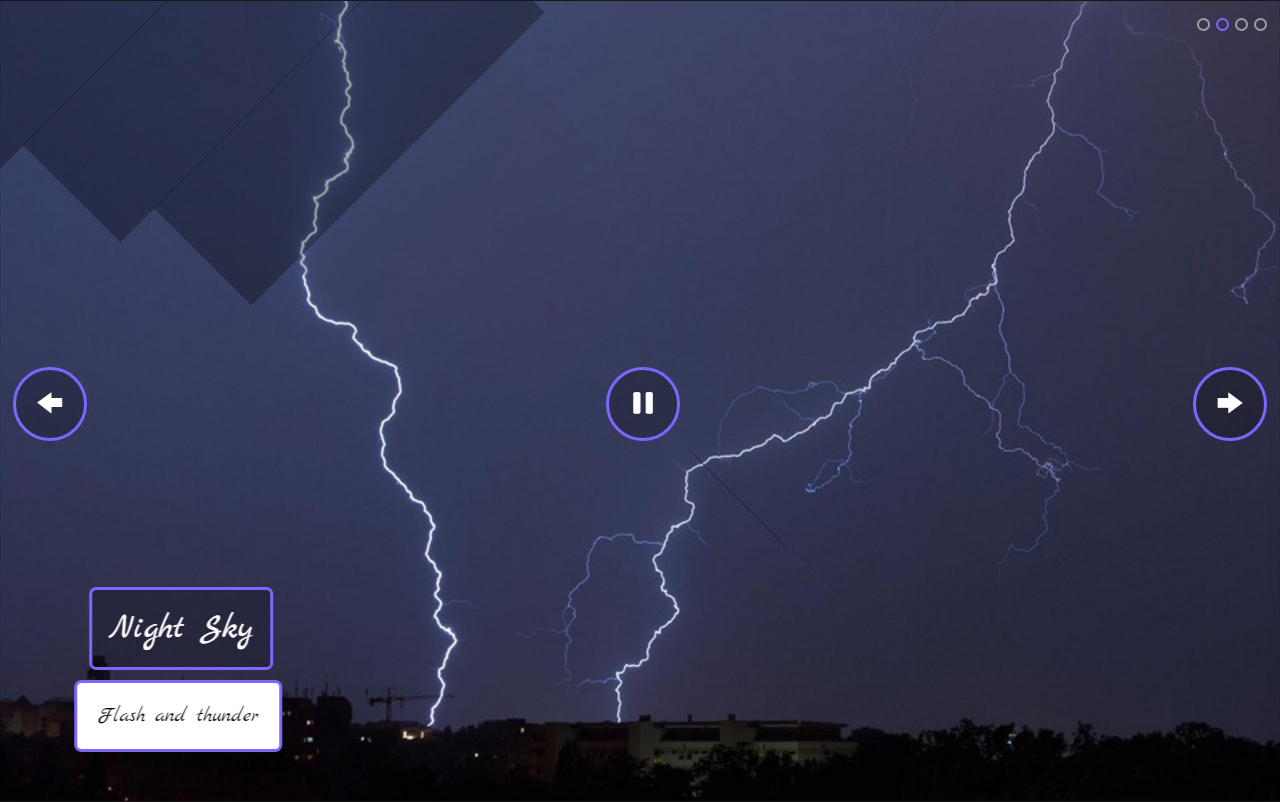
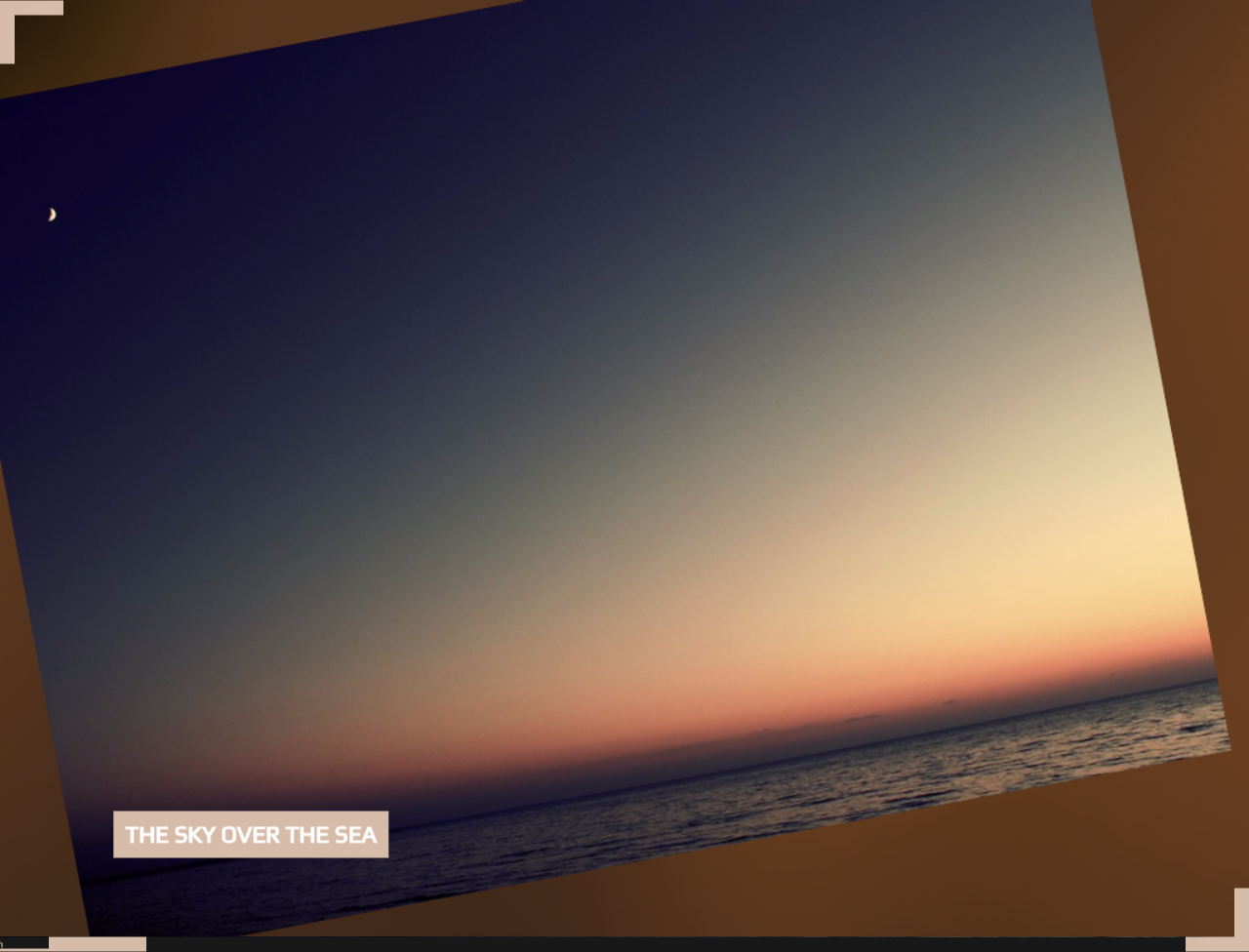
Responsive Angular Slider - Angular Image Slider
This Demo Slideshow are going to attract rather everybody with its own user-centricity as well as reactive design. It shows a vivid evening nature comforting any person who considers its own sundown photos. Customer could proceed for or even backwards selecting the bottom-right or even top-left arrows like angles and also on sneak peek switches basically. Consequently this slider layout is actually phoned Angular. There you'll observe tiny images for bypassing slides and also heading to the slide user desire to look at. This Collage impact with its own tossing imagines right into the background as well as getting these from no place will certainly delight your website audience providing remarkable user-experience.
Carousel Slider - jQuery Image Carousel
Many slider styles appear very comparable, as well as this is actually challenging and discover one that sticks out as well as is actually momentous. This theme from cssSlider prevents that issue through being actually remarkably unique in every part, whilst still seeming professional and also present day.
This slider will be ideal for sites that wish to be actually memorable but still look specialist and also trustworthy. Financial sites would certainly take advantage of its well-maintained and reliable look. On the whole this slider style is actually grown-up, credible and also memorable-- working for any kind of site that has an adult audience and also explains significant topics.
Just like all cssSlider designs, the theme is actually fully responsive, fast-loading and reputable. There are no images made use of in the user interface, which helps guarantee the slider always works flawlessly.
Utter Image Gallery - HTML Image Carousel
The Push Stack slide show design template provides up a pointy discussion for your images, along with a significant shift from one slide and the next and loads of hassle-free managements for audiences. Site visitors and your internet site will definitely be actually stunned by hassle-free shift from graphic and image as well as they'll without a doubt value the capability and quit on pictures that catch their focus, along with preview the remainder of the slides and also go directly and any sort of some of them along with nothing at all greater than a click of the computer mouse.
You can easily expect the exact same excellent efficiency off this Utter template that you would from all WOWSlider slide shows. They are all created and operate effectively on any kind of gadget as well as they've been actually continuously tested and make sure that they are devoid of problems, giving web professionals along with an amazing collection of proven champions for their websites.
jQuery Bootstrap Image Slider Carousel
Responsive Bootstrap Slider Template
jQuery Bootstrap Image Slider Carousel