Best Site Builder Software
Lately I had the possibility spending some time exploring a Third party Best Web Builder theme which extolled having lots of blocks-- I counted virtually one hundred really-- as well as today going back to the good gold native Best Web Builder atmosphere I obtained advised of something which happened to me a couple of years back. For a factor I needed to go to and drive around in a city I barely recognized with another individual's car a lot more recent and fancied compared to mine at the time which went as well as choked off each as well as every time I lifted my foot off the gas. Returning from this unforgettable quest and seeing my old vehicle parked in front of the block I virtually wept hugged and kissed the everything as a dearest pal. Well that's exactly the way I really felt returning to the indigenous Best Web Builder 2 theme after exploring Unicore and also I'll tell you why.
Best Web Builder is dependable as well as constant - if an element acts in such a way in one block-- it acts the exact same means everywhere each time. There is no such everything as unforeseen behavior distracting and also confusing you in the chase of the most effective look.
Best Web Builder is flexible-- one block could be established in numerous methods becoming something completely various at the end. Incorporated with the Custom Code Editor Extension the opportunities come to be almost endless. The only limits get to be your vision and imagination.
Best Web Builder progresses-- with every considerable upgrade revealed via the turn up home window of the application we, the individuals get a growing number of invaluable and well assumed tools suitable the expanding customer needs. Simply a few months previously you had to write your very own multilevel menus and the suggestion of creating an on-line shop with Best Web Builder was just unimaginable as well as now simply a few versions later on we already have the opportunity not merely to market things via our Best Web Builder sites but also to totally personalize the appearance as well as feeling of the process without composing an easy line of code-- completely from the Best Web Builder visuals interface.
Best Web Builder is secure-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop I've never ever got the "Program has to close" message or shed the results of my work. It might be all in my creativity, but it appears the program reaches run a bit faster with every following update.
Generally these except for one are the factors in the recent months the splendid Best Web Builder became my favorite as well as really main web style tool.
The last but maybe crucial factor is the excellent and refined HTML and also CSS finding out curve the software provides. I'm not quite certain it was intentionally developed by doing this however it in fact functions whenever:
Allow's say you begin with an idea and need a website to offer it to the globe however do not have any kind of understanding in HTML. Hearing or googling from a friend you begin with Best Web Builder and also with almost no time spent learning the best ways to use it you've already obtained something up as well as running. You are stunned it was so very easy but in the human nature is to always desire some more. What if the typeface was different from the constructed in typefaces or maybe the logo a little bit larger? This is how the little CSS tweaks begin entering your life. Soon after you should alter the appearance just a little bit further as well as attempt to break a block specification uncovering the personalized HTML section to transform a character or 2 ... This is how it begins. No one's requiring you other than for your inquisitiveness and the pleasant environment makes it look nearly like an online game. And not long after eventually you unintentionally have a look at a snippet of code as well as get stunned you understand just what it implies-- wow when did this take place?! Maybe that's the part about Best Web Builder I enjoy most-- the flexibility to evolve without stress whatsoever.
In this write-up we're visiting take a deeper take a look at the brand-new functions introduced in version 2 as well as discover the a number of means they can work for you in the development of your next great looking totally responsive internet site. I'll also discuss some brand-new ideas as well as methods I lately discovered to aid you broaden the Best Web Builder capacities also further and maybe also take the initial step on the learning curve we discussed.
Hello Outstanding Symbols!
I presume for Best Web Builder Development group creating a component permitting you to freely place internet font style symbols right into really felt kind of organic thing to do. Internet symbols component has been around for a while and also offered us well.
The excellent news are from this version on it will serve us even nicer! Currently with Best Web Builder 2 we currently have 2 added symbol font to maximize in our designs-- Linecons and Font Awesome. Each or hem brings us a little lot of money of rewards. Linecons provides us the meaningful and refined look of detailed graphics with numerous line widths and also carefully crafted curves and Font Awesome provides large (as well as I mean vast) library of signs as well as considering that it obtains filled all over our Best Web Builder projects gives us the flexibility attaining some great styling impacts. Allow's take a thorough look.
Where you can make use of the symbols from the Best Web Builder Icons expansion-- virtually anywhere in your job depending of the technique you take.
Exactly what you can utilize it for-- virtually everything from adding extra clarity as well as expression to your content and also enhancing your switches and also menu products to styling your bulleted lists, including expressive imagery inline as well as in the hover state of the thumbnails of the upgraded gallery block. You can also add some activity leveraging an additional built in Best Web Builder performance-- we'll discuss this later on.
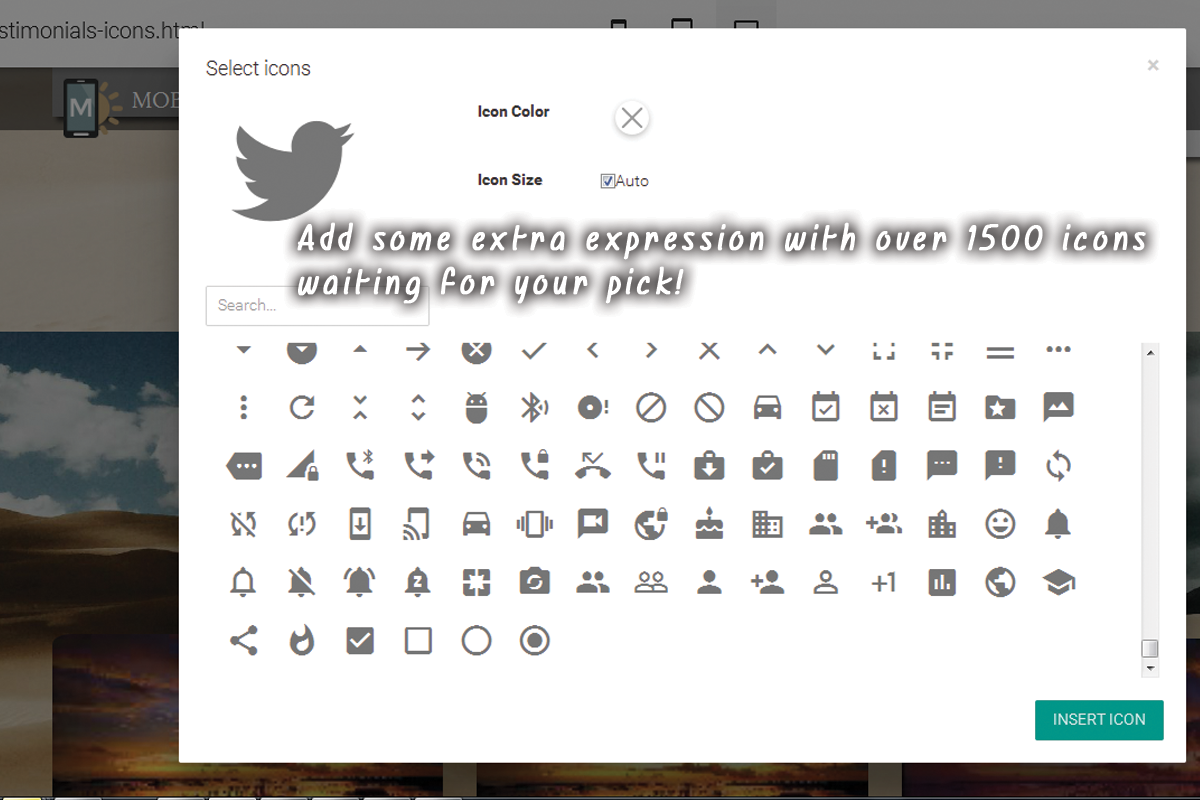
Adding icons through the constructed in visuals user interface-- clean as well as easy.
This is certainly the easiest as well as fastest means and that is one of the reasons we love Best Web Builder-- we always get a very easy method.
Through the symbols plugin you get the flexibility positioning symbols in the brand block, all the buttons and also a few of the media placeholders. Keep in mind that alongside with maintaining the default size and color settings the Select Icons Panel lets you select your values for these buildings. It also has an useful search control aiding you to discover faster the aesthetic content you require as opposed to endlessly scrolling down and sometimes missing out on the right pick.
One more benefit of the newly added Font Awesome is it includes the brand marks of practically 200 preferred brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so on-- prepared and also waiting if you need them.
So basically every important interactive component in the sites you are constructing with Best Web Builder is capable of being broadened further with adding some gorgeous, light weight as well as completely scalable icon graphics. Through this you are lining out your concept and also considering that shapes and symbols are much faster well-known and comprehended-- making the content much more legible and instinctive.
This is simply a part of all you can attain with the newly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin provides us a great benefit-- it internationally consists of the Icon typefaces in our Best Web Builder projects. This actions combined with the way Font Awesome classes are being made provides us the liberty achieving some rather amazing stuff with merely a few lines of customized CSS code positioned in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a checklist and providing it some life.
Have you ever before been a bit frustrated by the restricted options of bullets for your checklists? With the freshly added to Best Web Builder Font Awesome these days end. It is actually takes merely a few simple steps:
- first we obviously should select the symbol for the bullet we'll be making use of. To do so we'll make use of Font Awesome's Cheat Sheet which is located right here:
it contains all the icons consisted of alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are confined in square braces-- see to it when dealing the worth you do not choose them-- it's a bit challenging the first few times.
Scroll down as well as take your time getting accustomed to your new collection of icons and also at the same time grabbing the one you would find most ideal for a bullet for the listing we're about to design. When you locate the one-- just copy the & Unicode value without the braces.
Now we should convert this value to in a way the CSS will certainly comprehend. We'll do this with the help of another online device located below:
paste the value you've simply copied and also struck Convert. Scroll down till you locate the CSS field-- that's the value we'll be requiring in a minute.
If you take place to locate troubles specifying the color you need for your bullets just shut the Code editor, check the text different colors HEX code with the Best Web Builder's constructed in different colors picker select/ specify the color you require, copy the worth and leave decreasing adjustments. Currently all you have to do is positioning this value in the Custom CSS code you've created in a min. That's it!
Allow's move some even more!
An additional great thing you could accomplish with just a couple of lines of custom CSS as well as without yet uncovering the personalized HTML and also losing all the block Properties visual modifications is adding some movement to all the symbols you can putting with the Icons Plugin. Utilize this power with care-- it's so easy you could soon get addicted and also a flooded with impacts website occasionally gets tough to review-- so use this with action a having the overall appearance as well as feel I mind.
Allow's say you intend to add an icon to a button which must only be visible when the reminder overcomes this button. And also considering that it's activity we're speaking about, let's make it move when it's noticeable. The customized code you would intend to make use of is:
If you need some additional tweaks in the appearance merely fallow the remarks tips to adjust the numbers. As well as obviously-- alter the computer animation type if needed. If you need this impact all the time-- erase the ": hover" component as well as uncomment "infinite" to make animation loop permanently not just once when the site lots ant the control you've merely styled could be unseen
This method can effortlessly be expanded to deal with all the inserted Font Awesome icons in your Best Web Builder task. In order to apply to all the icons placed in a block, simply replace
. btn: float >. fa with. fa: with.fa or float making it long-term.
Keep in mind to establish animation loop for life if needed.
Add some personality to the gallery.
Another very easy and great styling intervention you get with the ability of accomplishing after the Best Web Builder 2 update and the addition of Font Awesome Icons in the project is removing the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any type of Font Awesome symbol you locate ideal. The procedure is fairly similar to the one setting of the custom-made icon bullets. You need to select the appropriate icon as well as transform its & Unicode number as well as then paste the fallowing code in the Custom CSS area of your gallery block as well as replace the value-- just like in the previous example.
The class specifying which symbol is being put is the red one as well as can be gotten for all the FA symbols from the Cheat sheet we chatted around. Heaven courses are totally optional.fa-fw solutions the size of the icon as well as fa-spin makes it (clearly) spin. There is one even more indigenous motion class-- fa-pulse, additionally obvious.
All the icons placed this way into your content could be openly stiled by the ways of the previous two instances, so all that's left for you is consider the best usage for this remarkable freshly presented in Best Web Builder function and also have some enjoyable explore it!