How To Create Github.io Pages
github Pages Project Site
Simplest method to organize your web site on GitHub Pages
Usually in our work over the net we need strong and reputable companions to lean on-- like the mail we commit out link with the world, the information websites we trust to allow us recognize just what's essential or the cloud platforms to deal with our priceless files as well as jobs. Among these there is a very special location committed for the trusted holding company we depend lug the details offering us or our companies to the world-- an information which in days when the internet is throughout around us could be crucial for the future of our endeavors.
Excellent news is there is a brand-new reputable option for both creating mobile friendly pages and also organizing them securely absolutely free as a result of the excellent participation in between web design program and GitHub Pages.
Created developers GitHub has fast quality servers offering 99.9% uptime to the organized content as well as because this summer season whatever organized on the GitHub Pages gets transferred by safe link by default-- convenient as well as safe. And with the assistance of the intuitive and also easy to use WebPage Builder producing fantastic looking mobile friendly website and publishing them to the GitHub free hosting obtains practically instantaneously without the requirement of understanding anything about code.
So basically in order to show your web content to the globe you should take simply a couple of easy steps:
Set up your hosting - Get complimentary GitHub account
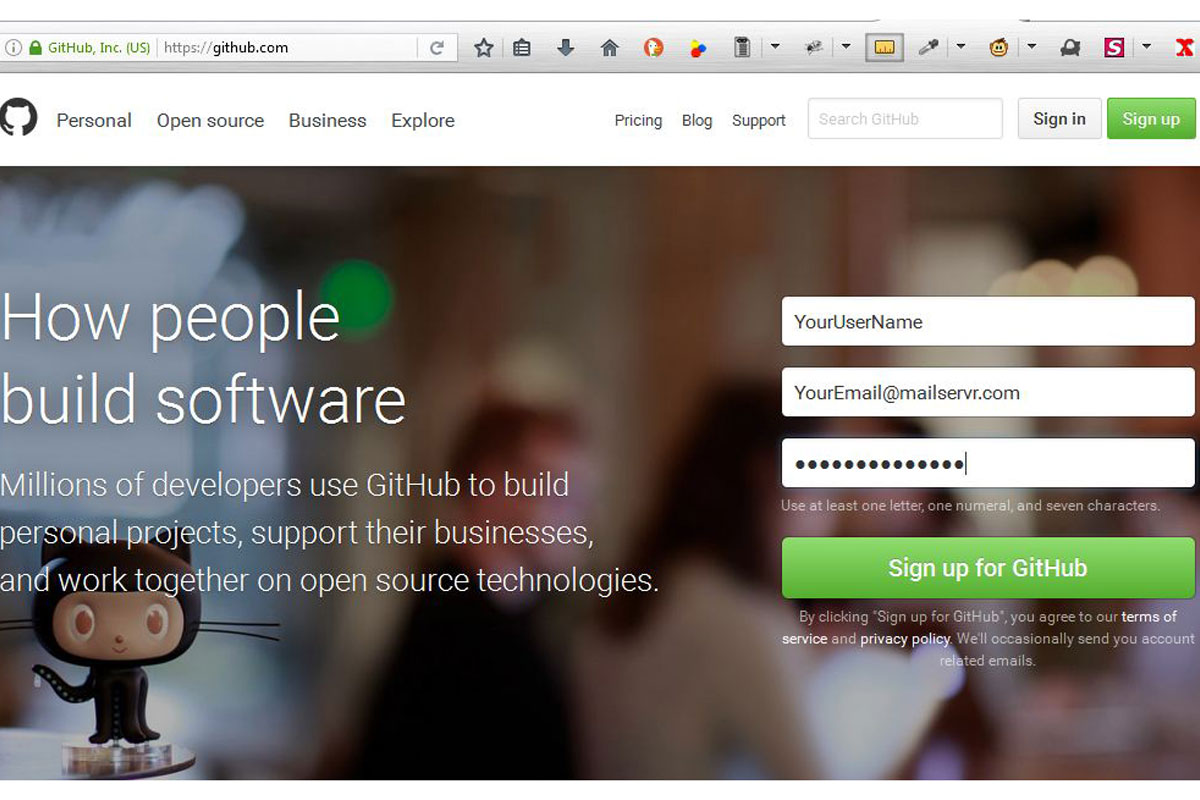
Go to
as well as enter your favored information grabbing a username and filling in your e-mail and also password. Choosing your username do desire it will certainly additionally be the name presenting in your GitHub pages domain name after that like:
username.github.io
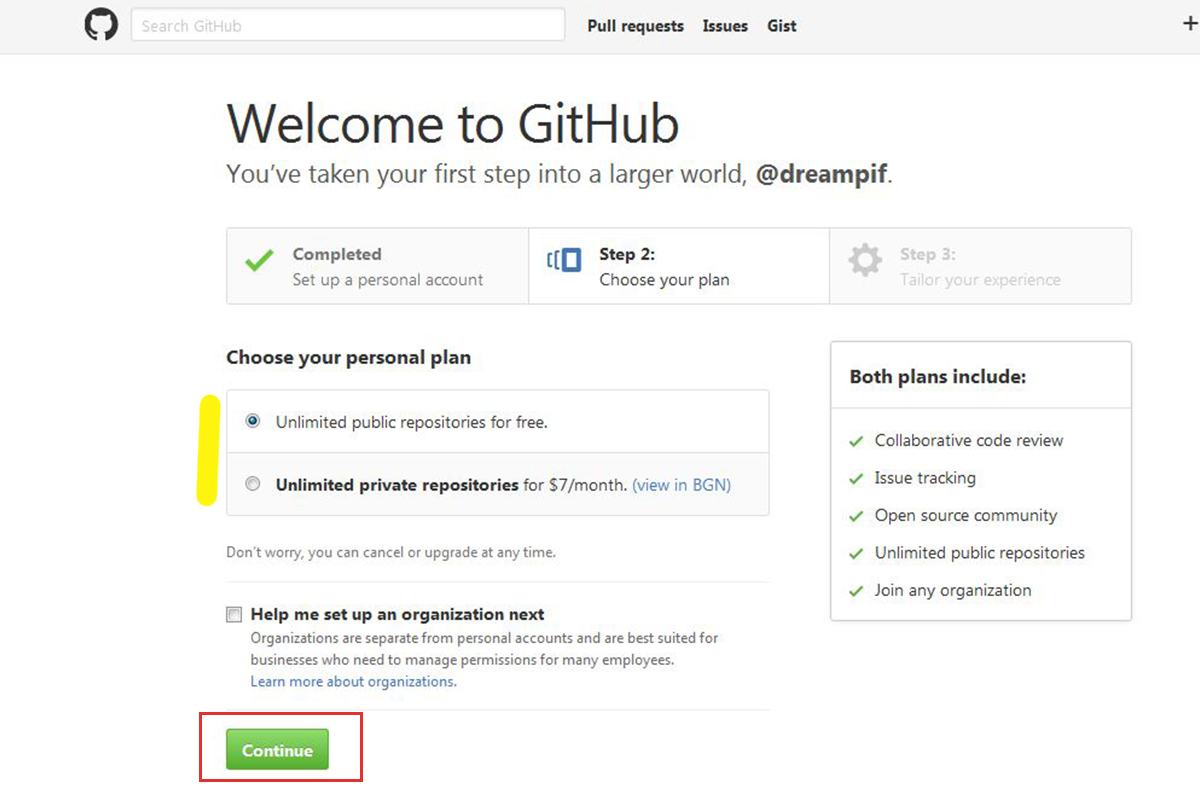
On the next screen confirm you desire unrestricted resources free of charge as well as click the Continue button
By this time you ought to have obtained a confirmation e-mail asking you to confirm your e-mail address-- simply click on the link and also you're ready up with your brand-new fast and also safe and secure totally free holding option.
Go to this site and click on the buttons web design software
Web Home builder is actually an offline website property answer so you don't have to be linked to the net to develop but only for submitting the information to your safe free of cost GitHub domain name. After downloading and install remove the repository and mount like any other frequent application.
After the installation is complete you'll be asked to affiliate your e-mail with a Page Builder profile-- that's quite simple-- merely enter your email deal with and also the security password will be actually emailed to you
See to it to review the entire email because alongside the code this additionally contains some practical information to assist you get started also faster. After reading the e-mail only copy your code and paste this in. Now feel this or otherwise you're only a few clicks on out of posting your remarkable information.

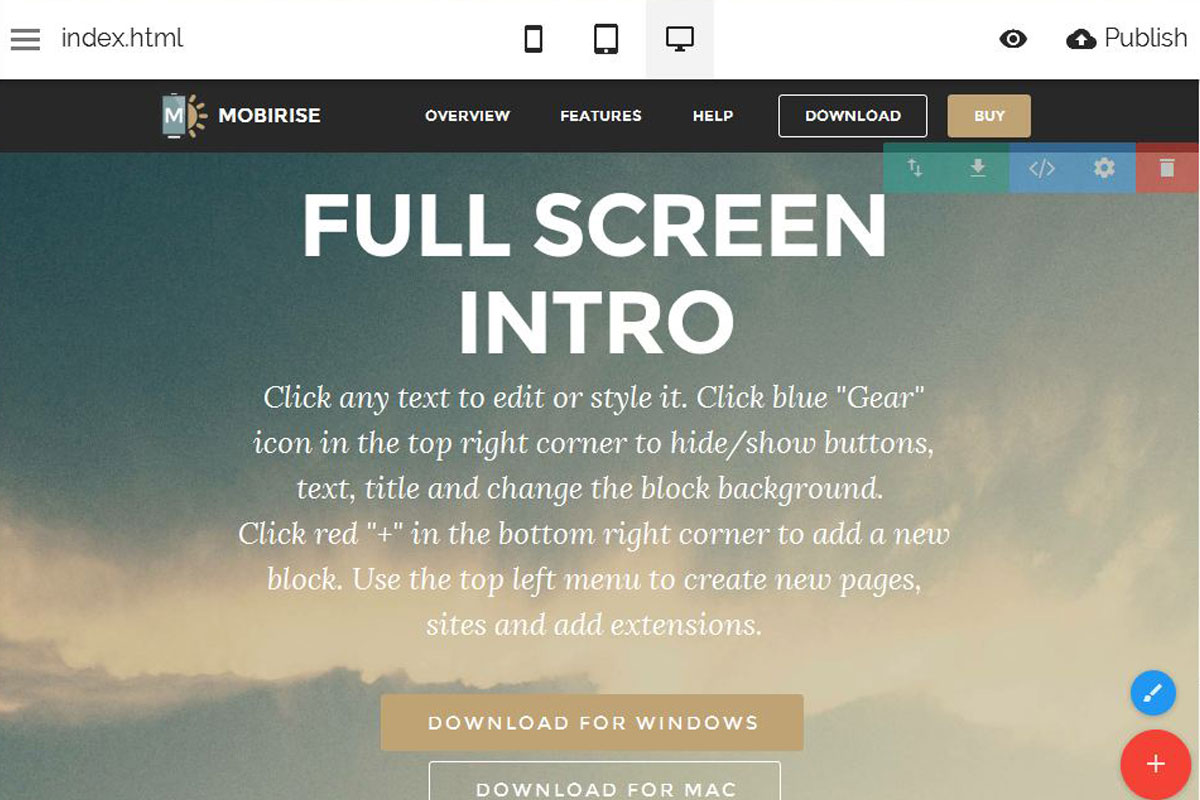
Collaborating with the Web Builder is actually very simple and also user-friendly-- you've obtained a cozy blocks color scheme developing off the right or your display when you click the big red plus button-- just grab the blocks you assume are going to fit finest the web content you want and edit the contents much like you would in your regular text message redactor. Any sort of block may be just grabbed at a various location any time you choose it ought to be. Preparing other styling and also appearance alternatives acquires effortlessly performed by means of each block's Properties Panel.
Just what you view in Builder window is what really obtains presented when the webpage will certainly be filled in web browser. The blocks you place immediately enhance to accommodate correctly the display of any sort of tool. You may examine the appearance on other tools anytime through clicking on the symbols switching over the perspective. Including additional pages and also establishing various possibilities for each and every page as well as the job around the globe is actually carried out off the Hamburger switch in the best left corner of the window where you can additionally manage your registration and add even more components to your use and also off the Style editor (the blue brush switch) you may handle your whole entire web site's appearance altering it entirely in a few clicks.
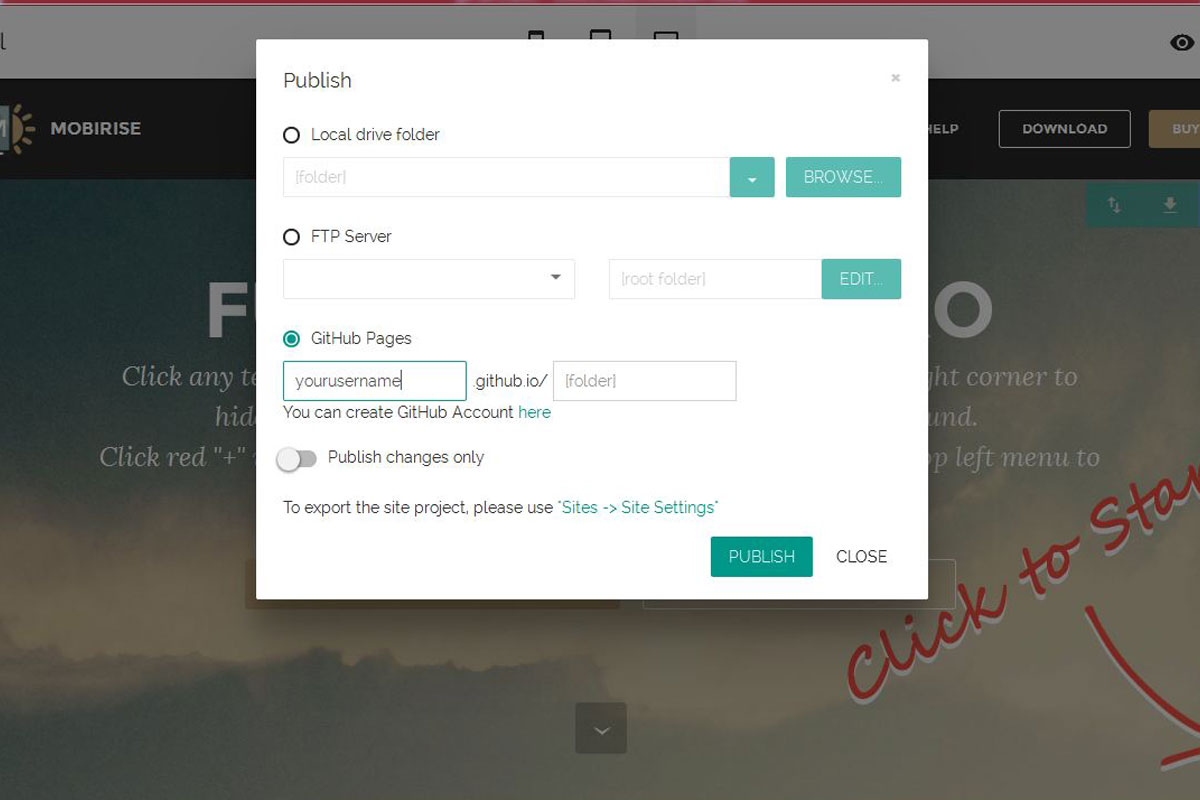
You can easily examine the results from your job locally in your internet browser any time utilizing the sneak peek switch and when you think that's ready to be revealed to the globe coming from your protected totally free organizing-- just go to the Publish discussion container as well as decide on the GitHub alternative.
Commonly as you possibly have actually discovered if you took some opportunity exploring GitHub pages first help files in order to be actually capable to utilize your brand new prompt holding you need to have to generate a repository matching your customer name. When making your website with Builder you could freely omit this step because the Builder does that for you-- all you should carry out is actually enter your username and verify you possess this profile getting in the security password the first time you use that for uploading
Additionally you can easily laid out a subfolder to made your web page in to in the event that you intend to multitude multiple tasks.
Every thing gets carried out from The Page Builder interface-- you do not should take any added activities apart from determining the place to submit your pages the moment.
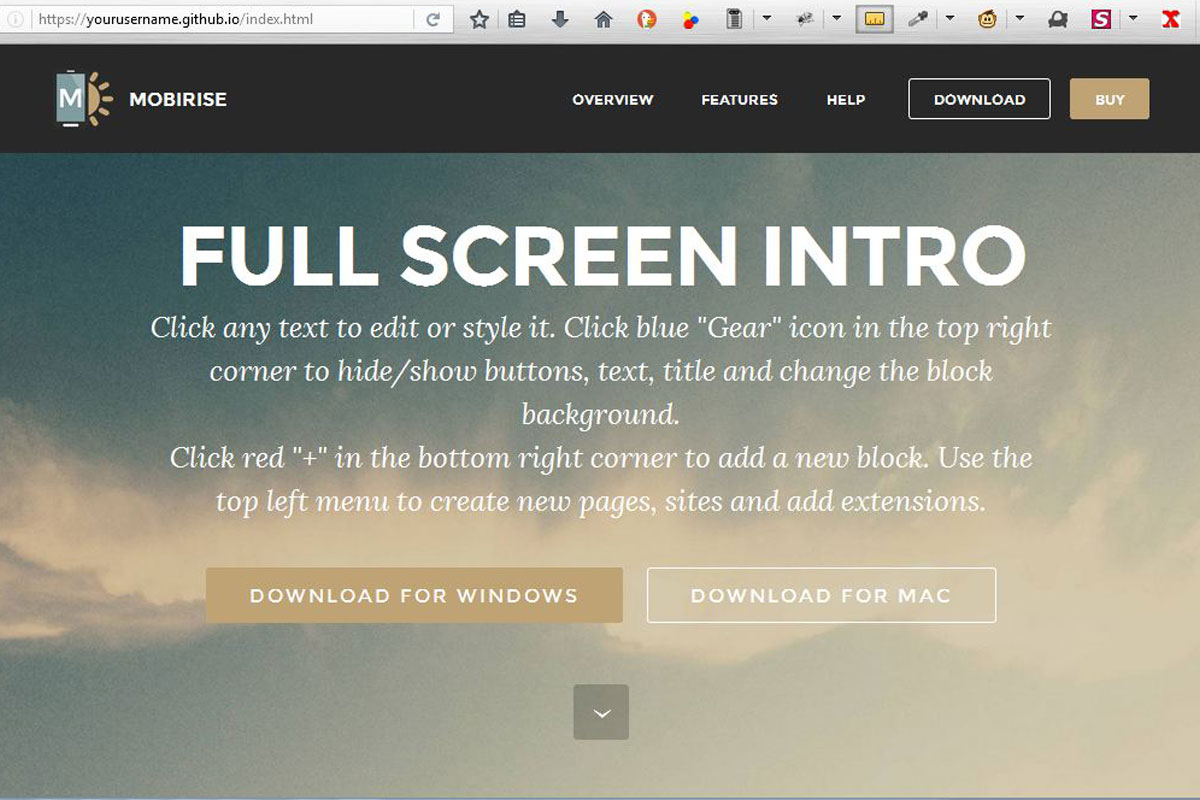
Upgrading your projects happens even less complicated considering that the Builder has don't forgotten the environments you've used from the last upload as well as immediately reapplies them-- all you have to perform is actually pick the GitHub possibility as well as hit Upload-- that's it-- your upgraded site is going to show online in merely a concern from mins.