Bootstrap Media queries Example
Introduction
As we told before in the modern web which gets explored pretty much similarly by mobile phone and desktop gadgets gaining your pages correcting responsively to the display screen they get presented on is a requirement. That is simply reasons why we possess the strong Bootstrap system at our side in its most current fourth edition-- still in development up to alpha 6 produced at this moment.
But what exactly is this item below the hood which it certainly uses to do the job-- exactly how the page's content gets reordered as required and precisely what helps make the columns caring the grid tier infixes like
-sm--md-The way to use the Bootstrap Media queries Usage:
The responsive behavior of some of the most prominent responsive framework in its most current fourth edition can operate thanks to the so called Bootstrap Media queries Example. Exactly what they execute is having count of the size of the viewport-- the screen of the gadget or the width of the browser window in case the web page gets showcased on desktop and applying various styling rules as needed. So in common words they follow the easy logic-- is the width above or below a special value-- and pleasantly activate on or off.
Each viewport size-- like Small, Medium and so forth has its very own media query identified with the exception of the Extra Small display scale that in the current alpha 6 release has been really employed widely and the
-xs-.col-xs-6.col-6The basic syntax
The typical format of the Bootstrap Media queries Usage Class inside of the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another point to keep in mind
Important idea to detect here is that the breakpoint values for the various screen sizes differ through a individual pixel baseding to the rule which has been simply applied like:
Small screen dimensions -
( min-width: 576px)( max-width: 575px),Medium screen scale -
( min-width: 768px)( max-width: 767px),Large screen size -
( min-width: 992px)( max-width: 591px),And Additional big screen sizes -
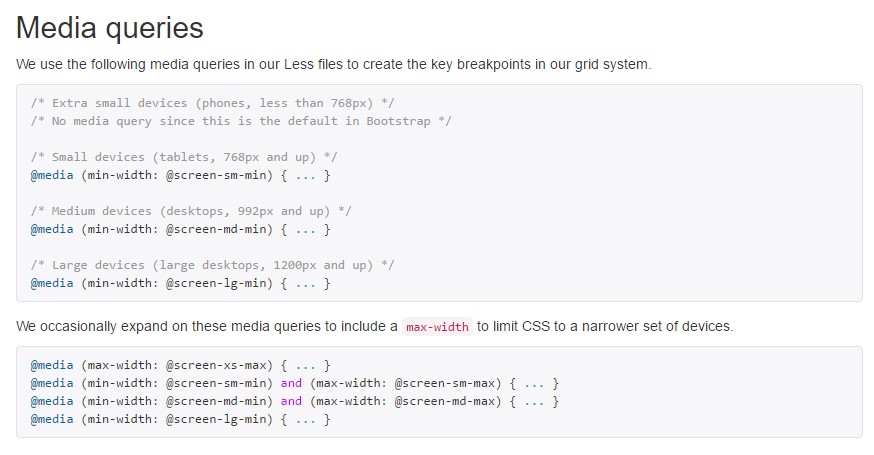
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering Bootstrap is actually created to get mobile first, we utilize a small number of media queries to create sensible breakpoints for interfaces and layouts . These breakpoints are usually depended on minimum viewport sizes and also allow us to scale up factors just as the viewport changes. ( additional reading)
Bootstrap primarily employs the following media query varies-- or breakpoints-- in source Sass files for format, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we formulate source CSS in Sass, all of media queries are certainly provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time utilize media queries which proceed in the some other path (the provided display screen size or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are likewise available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a one segment of screen scales working with the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are as well attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the exact same screen scale variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note once again-- there is simply no
-xs-@mediaThis improvement is aiming to brighten up both the Bootstrap 4's format sheets and us as developers due to the fact that it follows the regular logic of the way responsive material functions accumulating right after a specific point and with the losing of the infix certainly there will be much less writing for us.
Examine a few video training about Bootstrap media queries:
Connected topics:
Media queries official records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice