Bootstrap Select Box
Introduction
Bootstrap is the most favored framework for establishing completely responsive sites for the certain couple of years presently and it becomes more effective, simple to use and well thought with each and every brand-new version trying to stay in touch with the web site design tendencies and website designer's demands. The new Bootstrap 4 version is in fact, speedier and easier to utilize than its predecessor which in turn became the absolute favorite as soon as it relates to mobile friendly. It is although still simply a fantastic thought set of designating rules and classes and not a magic wand capable of giving pretty much anything a website designer might actually imagine or else a client might potentially need-- no framework could ever accomplish that. ( learn more)
That is certainly the reason why eventually various plugins get produced to complete the small gaps completing the necessity of certain look and behavior within this unusual situations when the basic framework cannot really complete the job. This really is a excellent approach because generally we just provide the major framework files for finest appearance and functionality and the plugins arrive in and get loaded with browser only when wanted delivering the effective server load and speed for our pages.
Over here we're going to have a peek at some of those plugins-- the Bootstrap Select Box. It gives a important expansion to the default
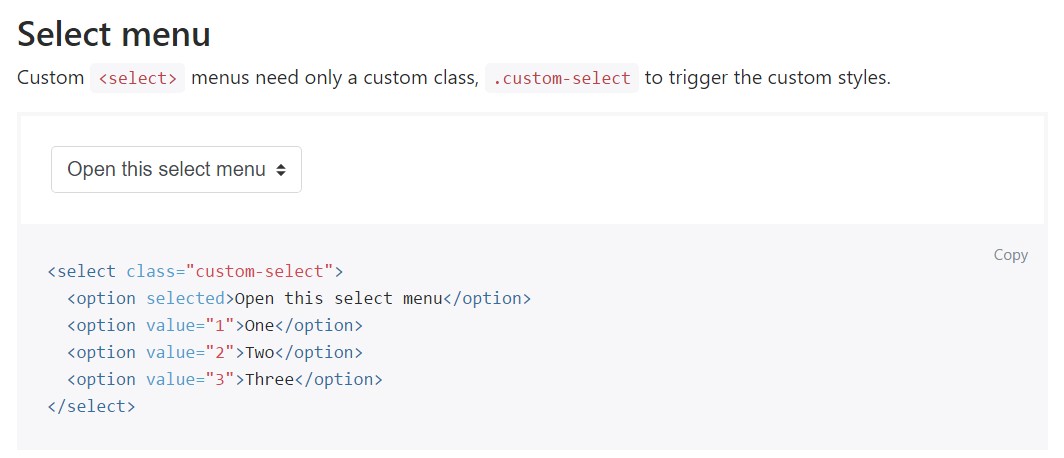
<select>Exactly how to use the Bootstrap Select Placeholder Plugin:
The webpage you can easily obtain it from is https://silviomoreto.github.io/bootstrap-select/ and through scrolling it simply just a bot you are able to spot the CDN hyperlinks in the event that you decide not to self-host. As soon as you have actually connected it in your webpage you can easily obtain usage of it specifying the class
.selectpicker<select>You can easily separate the practical alternatives located in the dropdown menu in a number of groups-- simply just wrap the
<option><optgroup>label= “ “A number of possibilities could be picked at the same time-- a thick shows up next to the ones you require inside the web page-- assuming that you require this kind of behavior simply just add in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another amazing capability is incorporating a convenient search box on the very top of the dropdown-- through this in cases of a really large selection of choices the site visitor can simply narrow the list down by just inputting a couple of letters of the name of the desired one-- the selection instantly becomes filtered. In order to get his capability you must appoint the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are just a handful of uncomplicated cases to provide you the complete impact precisely how you can certainly get things completed-- typically, simply by just adding a few words for custom-made attributes to the
.selectpickerCheck out several video clip tutorials about Bootstrap Select Jquery plugin:
Related topics:
An example of the select menu

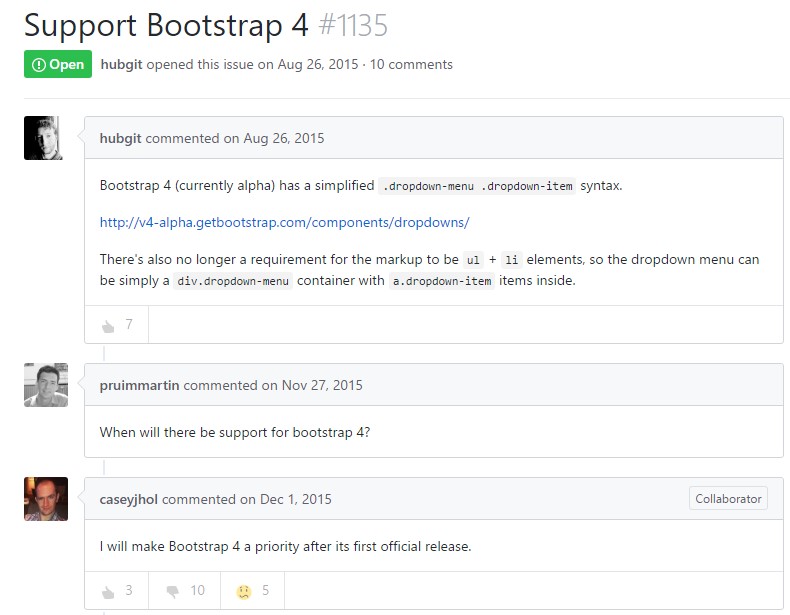
Select plugin difficulty

Standard treatment of the select plugin