Bootstrap Multiselect Option
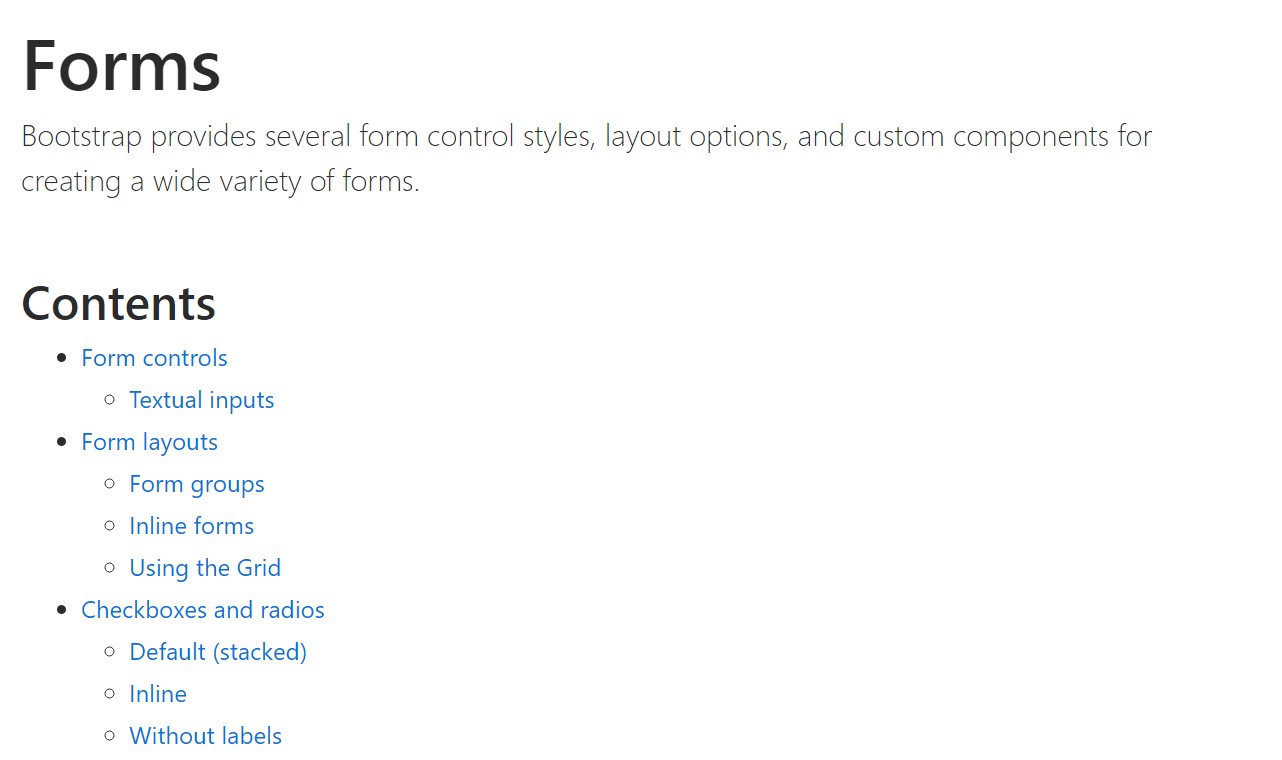
Introduction
Forms are a considerable component of the webpages we make-- a valuable way we can surely get the visitors required inside of whatever we are showcasing and provide them an easy and convenient technique directing back some words, information and even place an order if we are simply working with the webpage like an online store. Properly crafting the form's layout we are certainly aiming to imagine just how the site visitor would locate it more straightforward and exciting getting an activity on it due to the fact that if it is certainly too simple it could be difficult to summarize the submissions however if it is actually too complicated the site visitor may be really get exhausted and driven away-- and so the balance certainly matters. Let's imagine for instance a fundamental product which in turn may be additionally equipped with multiple supplements and the users gets asked to choose which ones should certainly take place. Wouldn't it be certainly terrific if this could be done in a single element not helping make them endlessly scroll down and clicking checkboxes or
Yes/NoThe so beloved and very most famous Bootstrap framework in its new fourth version (currently up to alpha 6) has you covered maintaining all the native HTML5 form components granting great designing and format options for a real design freedom but because it is really not a magic wand solution there are really a number of quite certain and small things just like the
<select>Ways to put into action the Bootstrap Multiselect CDN:
Why don't we take a short sight just how it performs:
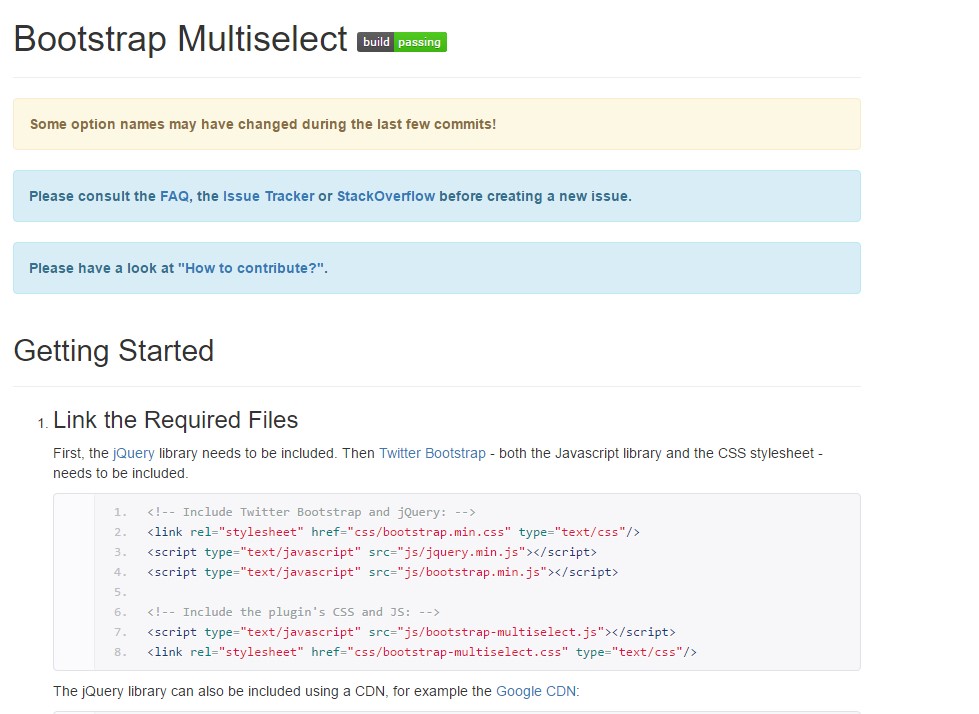
Adding in it: In order the plugin to perform you need to feature the jQuery Javascript library and do this right before including the Bootstrap's major Javascript file. Next the plugins CSS and JS files should happen in your
<head>Employing it: As been mentioned-- quite simple-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you require to perform is calling the plugin within a single line
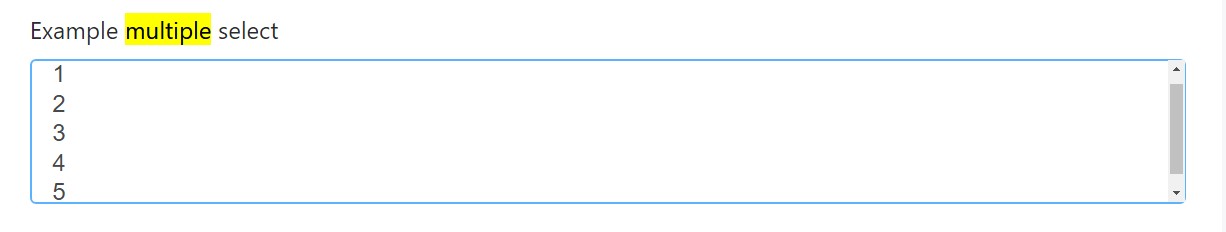
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
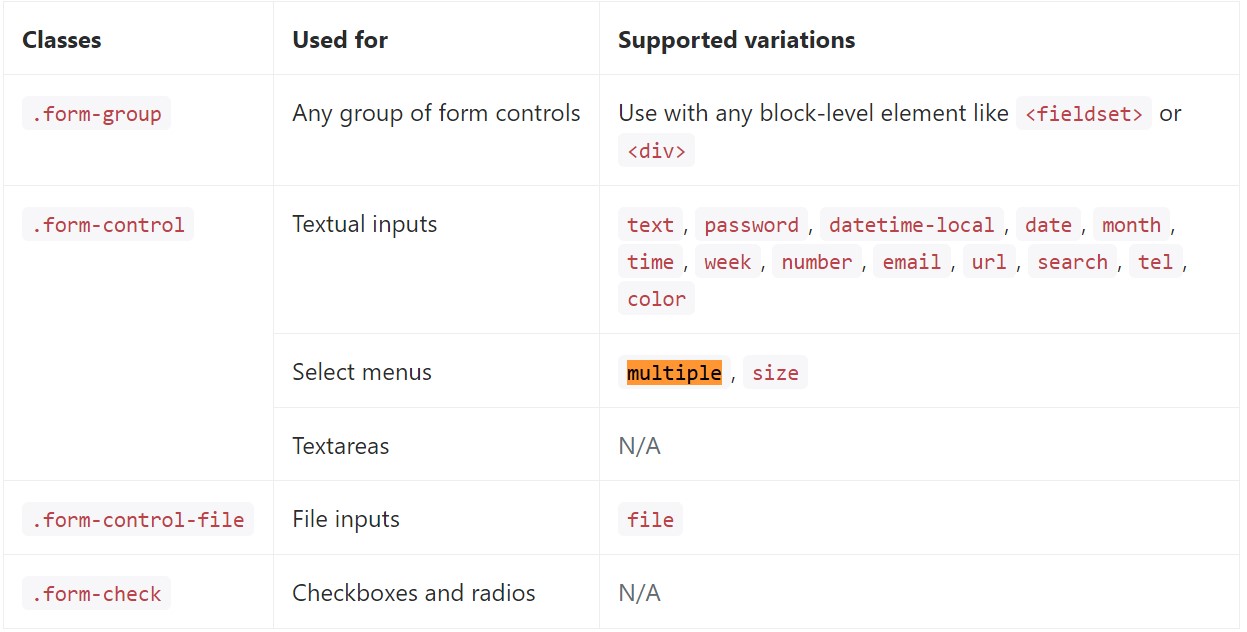
</div>Below is a complete listing of the exclusive form controls assisted by means of Bootstrap plus the classes that personalize them. Additional documentation is easily available for every group.

Conclusions
That's it-- you get a functioning and pretty great looking dropdown along with a checkbox in front of each selection-- all the site visitors need to do right now is clicking on the ones they want. Supposing that you prefer to produce things a lot more appealing-- check out the plugin's docs to discover how adding some basic limitations can spice items up even further.
Check out several video clip information regarding Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select information

Multiselect does not really operate by using Bootstrap V4 alpha