Bootstrap Modal Static
Introduction
In some cases we definitely need to set the focus on a certain info remaining anything rest dimmed behind to get confident we've obtained the visitor's thought as well as have tons of details wanted to be available directly from the web page but so vast it absolutely will bore and dismiss the people checking over the page.
For this sort of occurrences the modal element is absolutely priceless. The things it accomplishes is demonstrating a dialog box operating a huge zone of the monitor diming out whatever other.
The Bootstrap 4 framework has all things required for making such feature having minimum initiatives and a simple user-friendly structure.
Bootstrap Modal is structured, though variable dialog assists powered with JavaScript. They support a quantity of use cases starting with user notice ending with completely custom web content and provide a variety of handy subcomponents, proportions, and even more.
Information on how Bootstrap Modal Content does the job
Right before getting started with Bootstrap's modal component, be sure to read the following for the reason that Bootstrap menu options have already switched.
- Modals are designed with HTML, CSS, and JavaScript. They are actually positioned over anything else inside the document and remove scroll from the
<body>- Selecting the modal "backdrop" will automatically close the modal.
- Bootstrap just provides a single modal screen at once. Embedded modals usually aren't provided while we believe them to remain weak user experiences.
- Modals use
position:fixeda.modal- One again , because of
position: fixed- And finally, the
autofocusContinue reading for demos and usage guidelines.
- Due to how HTML5 specifies its semantics, the autofocus HTML attribute has no result in Bootstrap modals. To get the identical result, apply certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we require a switch on-- an anchor or tab to get clicked on in turn the modal to get presented. To achieve in this way simply appoint
data-toggle=" modal"data-target="#myModal-ID"Some example
Now let's develop the Bootstrap Modal itself-- initially we want a wrapper element incorporating the entire thing-- assign it
.modalA great idea would certainly be additionally incorporating the
.fadeYou would certainly also like to include the identical ID that you have actually specified in the modal trigger given that normally if those two really don't match the trigger will not actually launch the modal up.
If this has been executed we want an additional detail having the true modal content-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might actually want to add a close button within the header appointing it the class
.closedata-dismiss="modal"Basically this id the construction the modal parts have in the Bootstrap framework and it pretty much has kept the identical in both Bootstrap version 3 and 4. The brand-new version has a number of new methods although it seems that the dev team expected the modals function all right the way they are and so they directed their focus away from them so far.
Right now, lets us have a look at the a variety of kinds of modals and their code.
Modal components
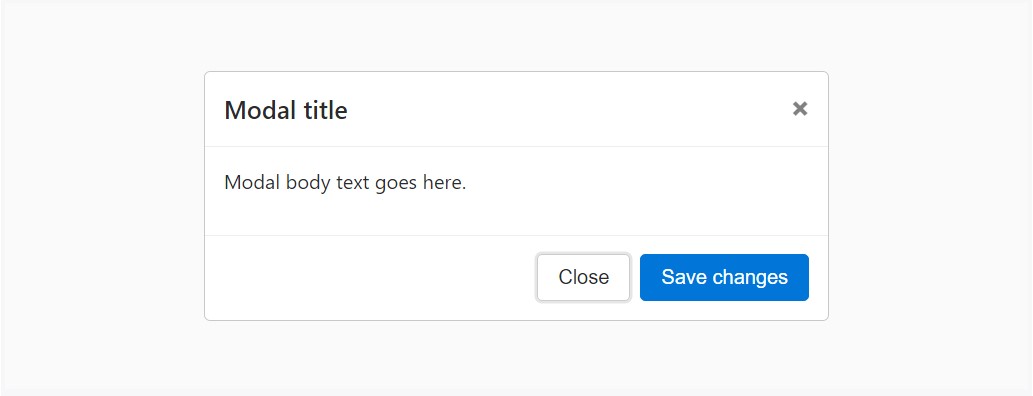
Listed below is a static modal sample ( showing the
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
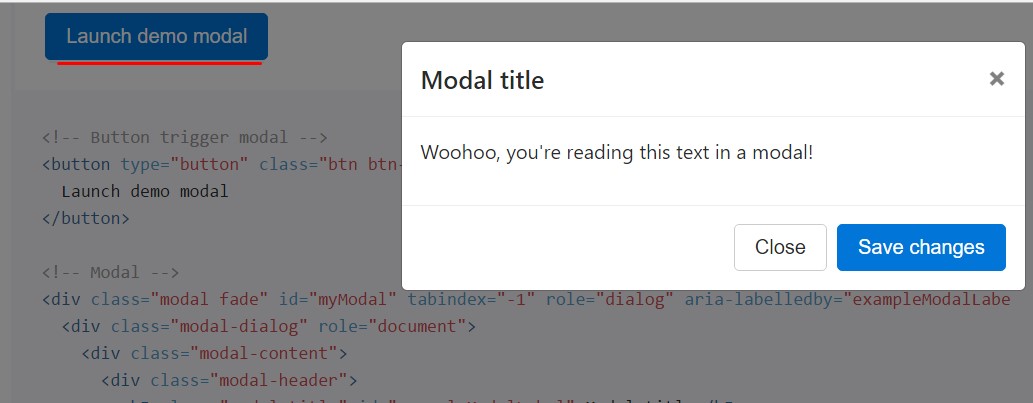
If you will work with a code listed below - a functioning modal demonstration is going to be generated as showned on the pic. It will go down and fade in from the very top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
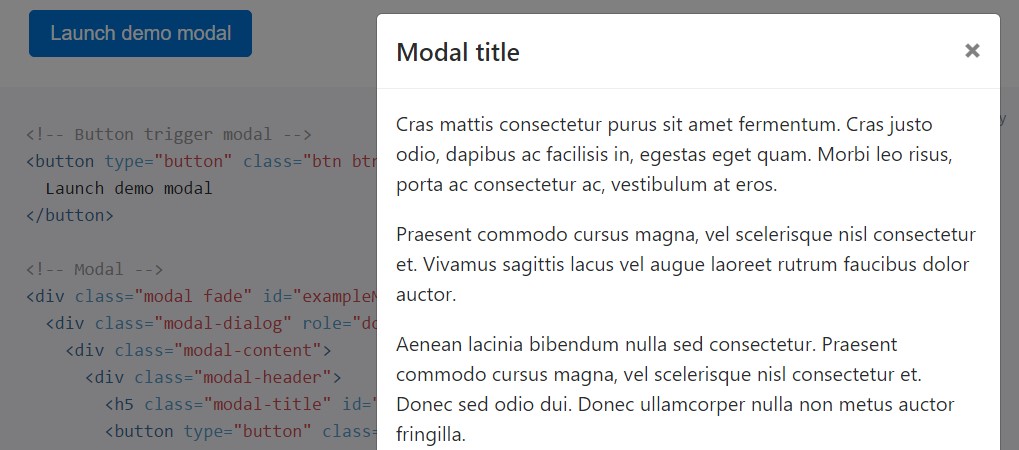
</div>Scrolling extensive text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the demo listed here to see things that we show ( see post).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips along with popovers
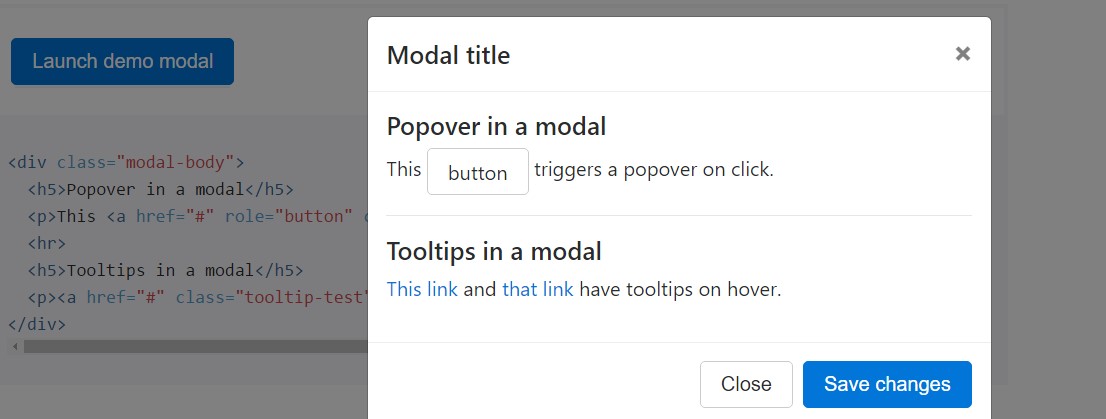
Tooltips plus popovers can surely be positioned inside of modals just as needed. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
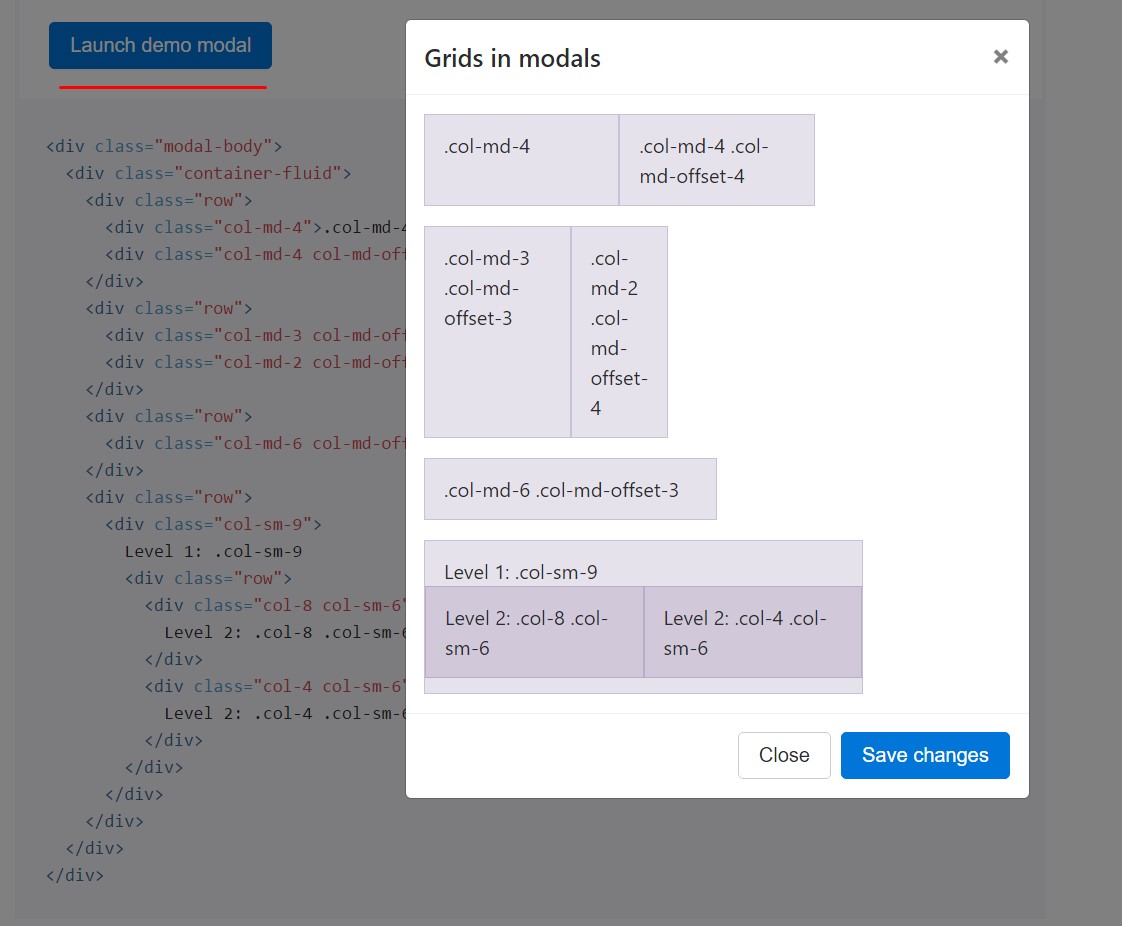
</div>Applying the grid
Work with the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
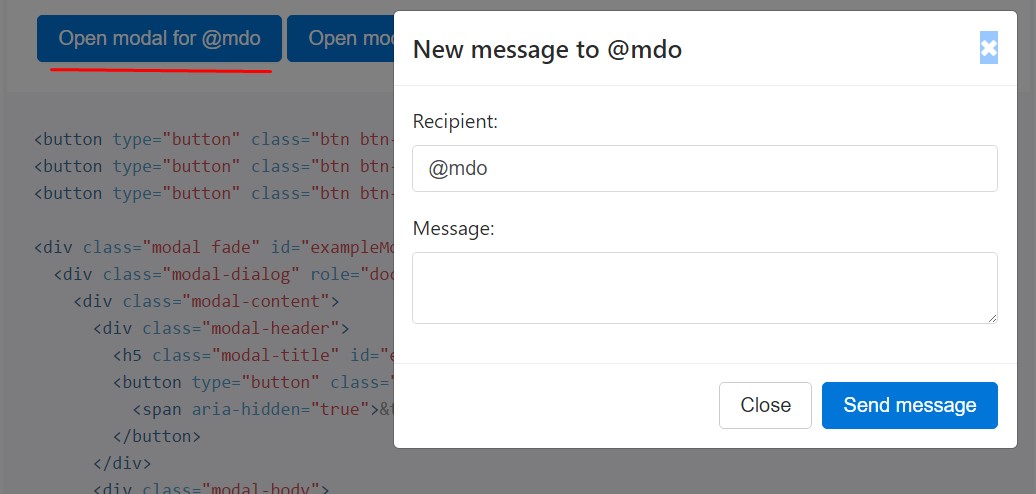
</div>Varying modal information
Feature a lot of buttons that all bring on the exact same modal having slightly different materials? Make use of
event.relatedTargetdata-*Below is a live demonstration complied with by example HTML and JavaScript. To learn more, check out the modal events docs with regard to particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals which just simply show up instead of fade in to view, get rid of the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
On the occasion that the height of a modal switch moment it is open up, you need to command
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Inserting YouTube videos clips
Inserting YouTube web videos in modals demands added JavaScript not with Bootstrap to automatically put an end to playback and even more.
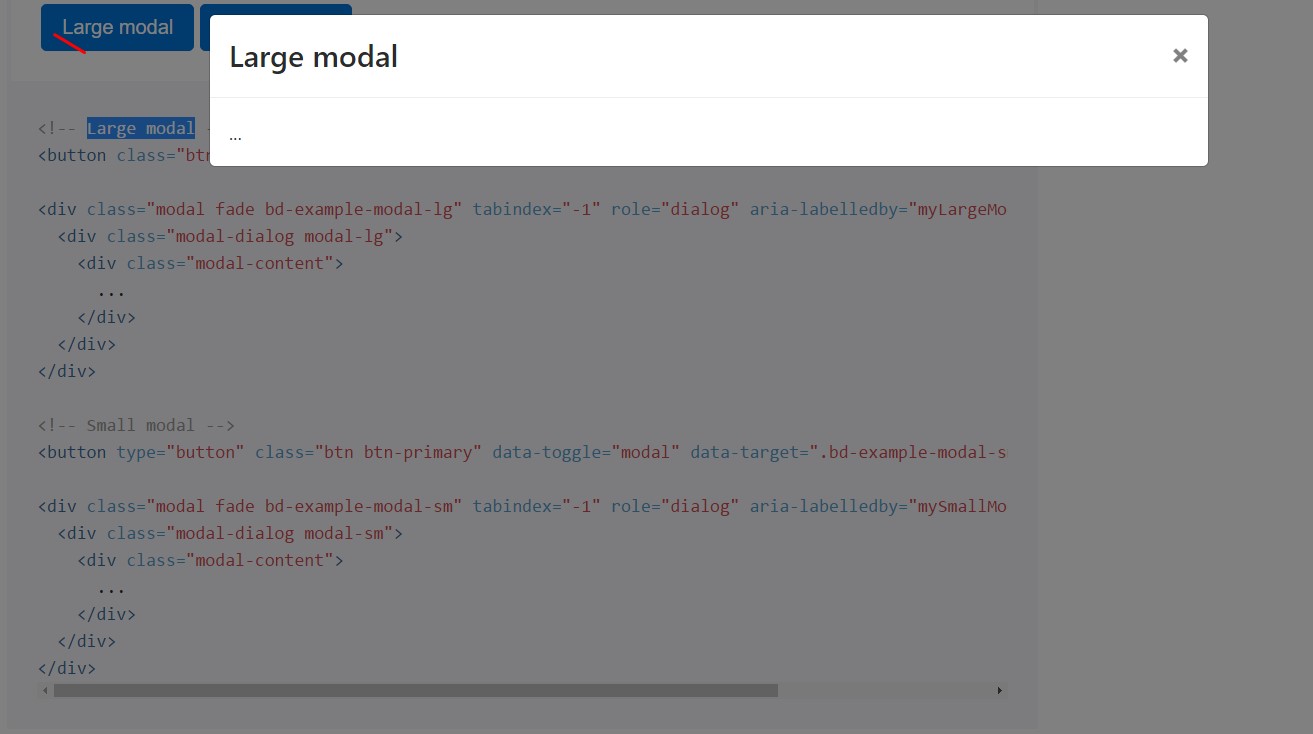
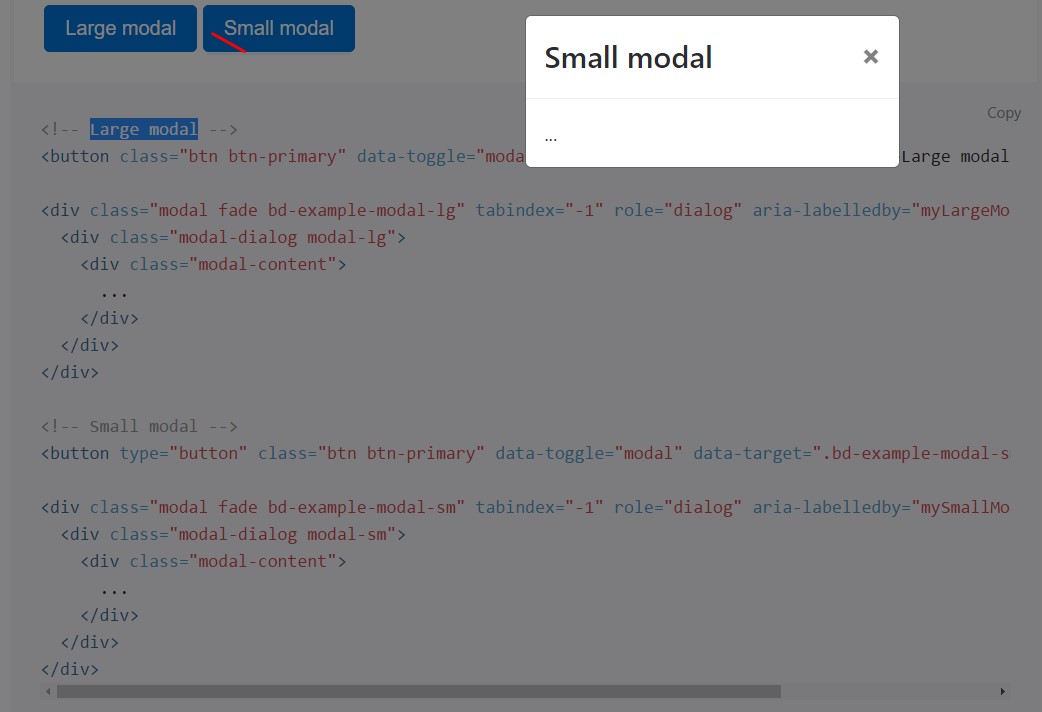
Alternative sizings
Modals have two optional scales, available via modifier classes to get put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin button your non-visual content on demand, through information attributes or JavaScript. It also adds
.modal-open<body>.modal-backdropUsing files attributes
Activate a modal free from creating JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Opportunities
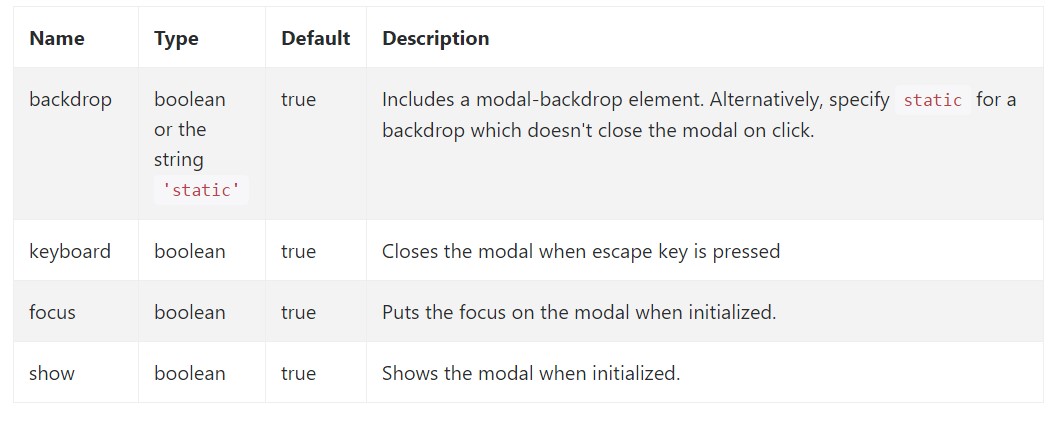
Features can possibly be passed through details attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Check also the image below:

Practices
.modal(options)
.modal(options)Triggers your material as a modal. Accepts an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Go back to the caller right before the modal has literally been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Returns to the caller before the modal has actually been hidden (i.e. before the
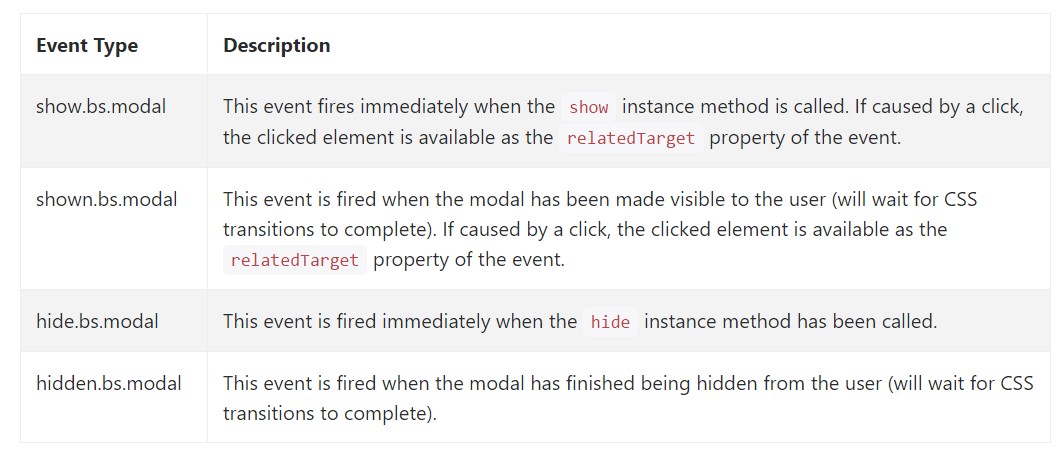
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a handful of events for fixing in to modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We experienced precisely how the modal is established yet what would possibly be inside it?
The response is-- basically all sorts ofthings-- from a extensive words and shapes plain section with a number of titles to the highly complicated form that utilizing the adaptive design techniques of the Bootstrap framework might literally be a web page inside the web page-- it is technically attainable and the choice of incorporating it depends on you.
Do have in thoughts however if ever at a certain point the content to be poured into the modal gets far excessive probably the more effective approach would be positioning the whole subject in to a separate webpage in order to get practically better looks and usage of the whole screen width accessible-- modals a meant for small blocks of web content requesting for the viewer's treatment .
Review a couple of on-line video tutorials about Bootstrap modals:
Linked topics:
Bootstrap modals: authoritative documentation

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal