Bootstrap Tabs Border
Overview
Sometimes it is actually pretty useful if we are able to just made a few segments of information and facts providing the same place on webpage so the website visitor simply could surf throughout them without really leaving behind the display. This gets quite easily obtained in the brand-new fourth version of the Bootstrap framework through the
.nav.tab- *Effective ways to make use of the Bootstrap Tabs Set:
Firstly for our tabbed panel we'll require a number of tabs. In order to get one design an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs Plugin system has been simply made it's opportunity for building the control panels holding the actual content to become presented. First off we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to also build tabbed panels working with a button-- just like appearance for the tabs themselves. These are likewise indicated like pills. To execute it simply just make certain instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
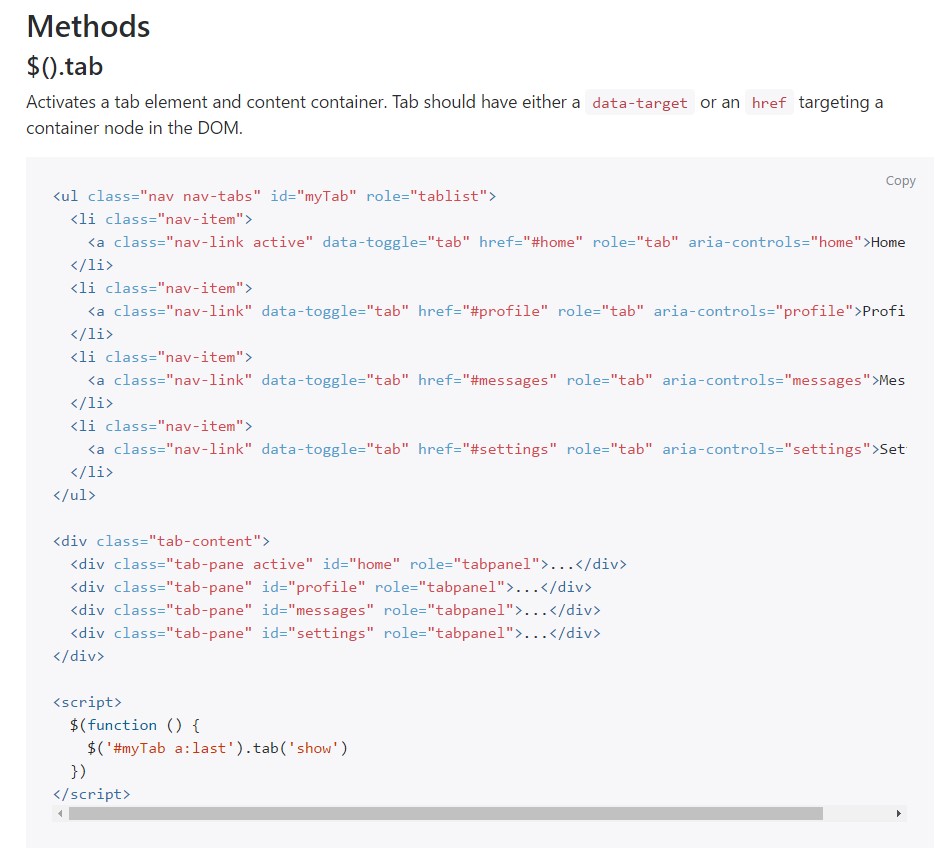
$().tab
$().tabTriggers a tab component and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the given tab and shows its own attached pane. Some other tab that was recently picked becomes unselected and its connected pane is covered. Come backs to the caller right before the tab pane has certainly been revealed ( id est just before the
shown.bs.tab$('#someTab').tab('show')Activities
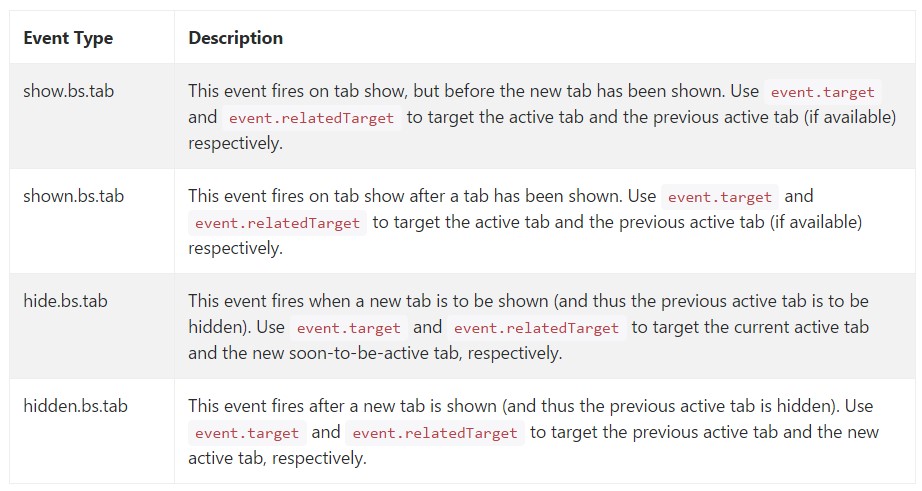
When showing a new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well actually that is actually the approach the tabbed panels get made with the most recent Bootstrap 4 version. A factor to look out for when establishing them is that the other components wrapped in each tab control panel need to be basically the same size. This will certainly help you avoid some "jumpy" activity of your page when it has been already scrolled to a particular placement, the website visitor has begun searching through the tabs and at a specific moment comes to open up a tab along with considerably extra web content then the one being noticed right before it.
Take a look at a couple of video training about Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: authoritative documents

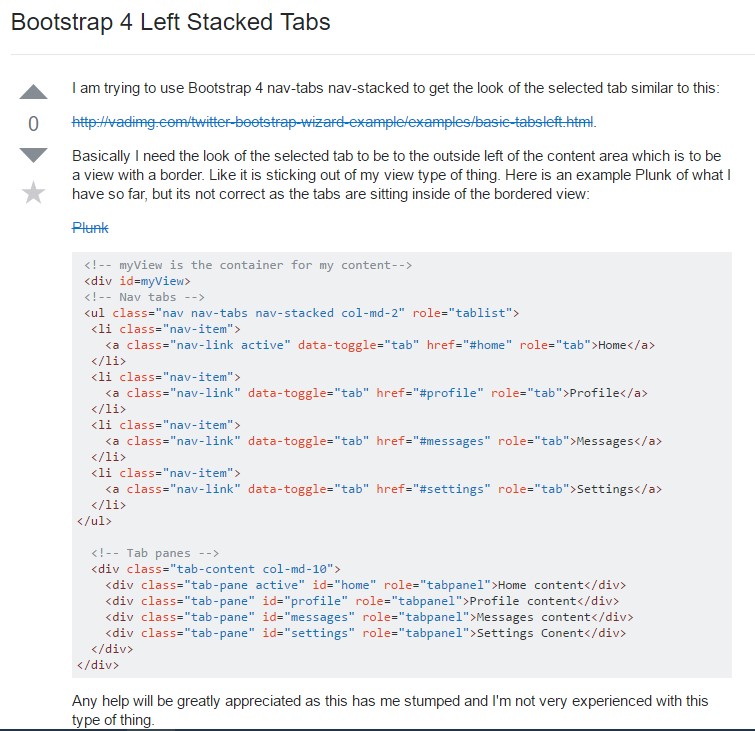
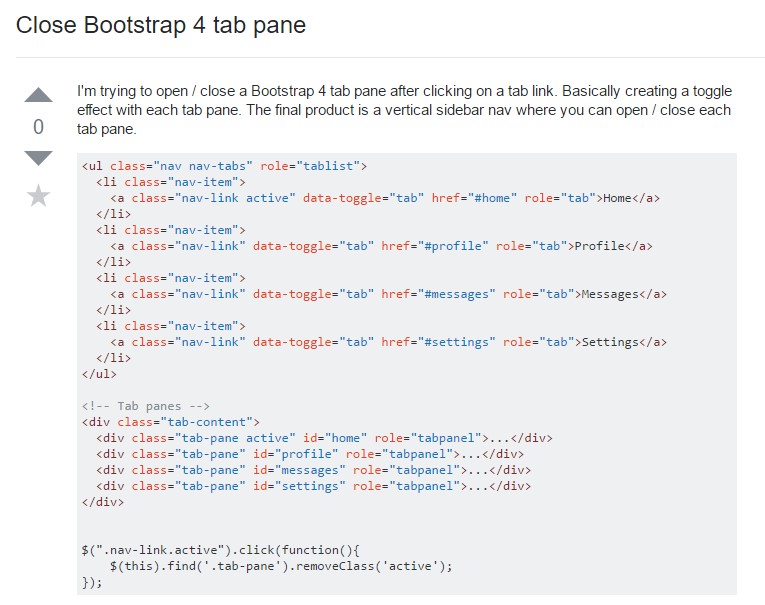
The ways to shut off Bootstrap 4 tab pane

Bootstrap 4 Left Stacked Tabs