Bootstrap Toggle Menu
Intro
Nonetheless the eye-catching pictures fantastic capability and smashing effects near the bottom line the web site pages we develop purpose narrows to delivering several material to the website visitor and therefore we may call the web the new type of documentation container due to the fact that an increasing number of facts becomes presented and accessed on the web as an alternative as information on our local personal computers or the classical technique-- published on a hard copy media. ( read more)
It all decreases to material yet in the conditions where the site visitor focus gets attracted from just about everywhere simply just presenting things that we ought to share is not far sufficient-- it ought to be structured and offered like this that even a big amounts of dry useful simple message find a solution helping keep the visitor's attention and be actually convenient for checking out and locating just the required part easily and quick-- if not the site visitor could possibly get tired and even disappointed and search away nevertheless somewhere out there in the text's body get covered some priceless jewels.
And so we need an element that gets less space achievable-- long plain text places push the visitor elsewhere-- and eventually certain activity as well as interactivity would be additionally strongly enjoyed because the audience became very used to clicking on tabs all around.
Luckily the Bootstrap 4 framework has clearly that-- convenient collapsible screens with the ability of maintaining big amount of information featuring simply just a heading line to guide us greater navigate and enlarging to illustrate what is really wanted upon clicking on the header. These are actually the accordion and toggle sections that work almost the same with a one difference-- while the name recommends in the accordion control panel increasing a certain collapsible item collapses all of the rest as long as inside the toggle element you are able to have as many expanded areas just as you need to-- all of it relies on the certain material of the large message covered inside the collapsible panels and the way you're thinking the customer will sooner or later use it. ( read more)
The ways to apply the Bootstrap Toggle Tabs:
The actual implementation of a toggle block is really simple in newest version of the Bootstrap system-- it works with the recently introduced
.cardid = " ~element's unique name ~ "The concrete usage of a Bootstrap Toggle Modal block is quite convenient in newest edition of the Bootstrap framework-- it utilizes the newly introduced
.cardid = " ~element's unique name ~ "After that it's moment for building the particular toggle element-- we'll apply the bright brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now when the trigger has been certainly established it's moment for designing the collapsing component-- to start generate a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly inside of the collapsing component we must place a container for our web content carrying the
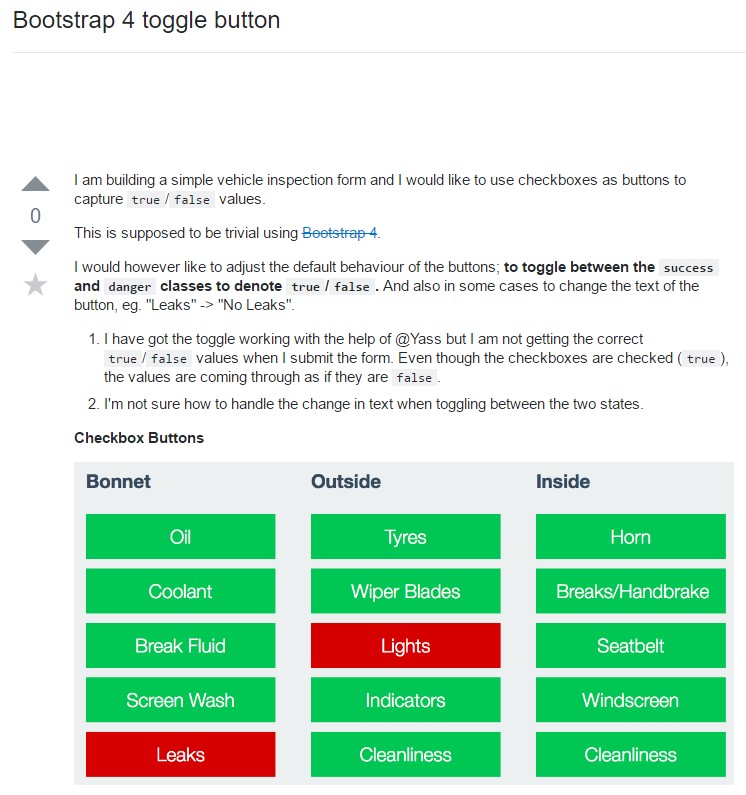
.card-blockSome example of toggle states
Put
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily that is generally the way a one collapsible component becomes made in Bootstrap 4. In order to develop the entire panel you have to repeat the steps from above generating as many
.cardLook at a number of video clip guide about Bootstrap toggle:
Connected topics:
Bootstrap toggle formal records

Bootstrap toogle difficulty

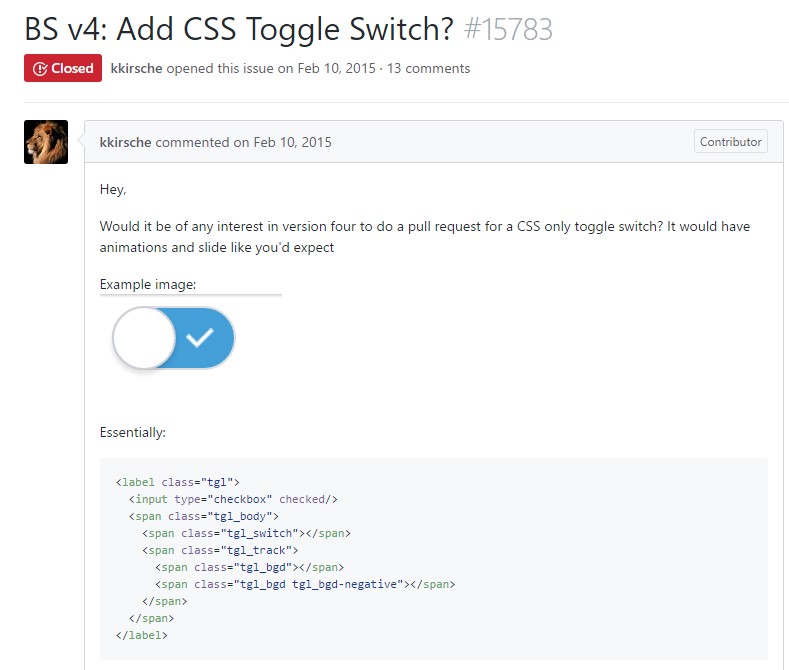
Exactly how to put in CSS toggle switch?