Bootstrap Button groups dropdown
Intro
Within the web pages we produce we frequently have a several feasible options to display or else a couple of actions which may possibly be ultimately required involving a particular product or a topic so it would be pretty practical in the event that they had an convenient and simple approach designating the controls behind the user having one way or yet another within a compact group with universal appeal and styling.
To manage this type of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has total support to the so knowned as Bootstrap Button groups grid which commonly are precisely what the name specify-- bunches of buttons wrapped just as a specific component together with all of the elements within seeming pretty much the similar so it is really easy for the site visitor to choose the right one and it's much less bothering for the vision given that there is no free space amongst the particular elements in the group-- it looks as a one button bar using many different opportunities.
How to utilize the Bootstrap Button groups responsive:
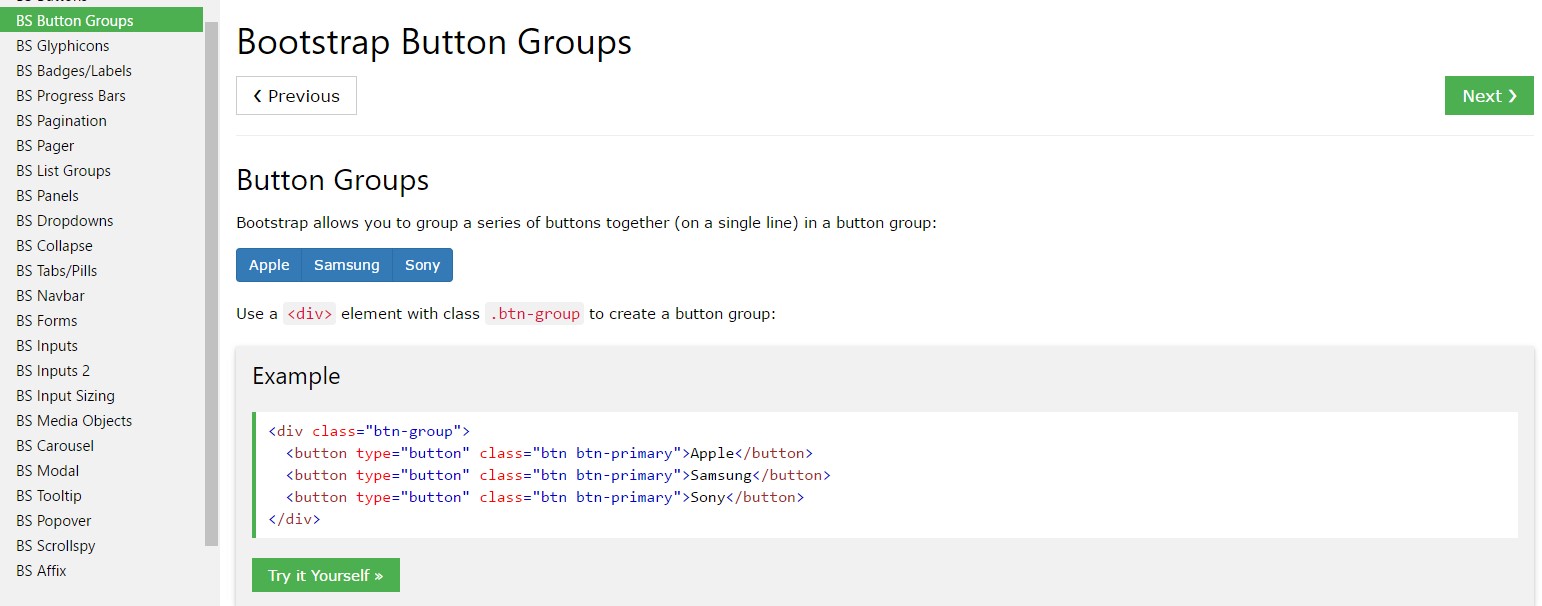
Creating a button group is definitely really incomplex-- everything you really need is an element having the class
.btn-group.btn-group-verticalThe sizing of the buttons within a group can possibly be widely dealt with so using assigning a single class to all group you can obtain both large or small buttons within it-- simply just add
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic instance
Wrap a set of buttons utilizing
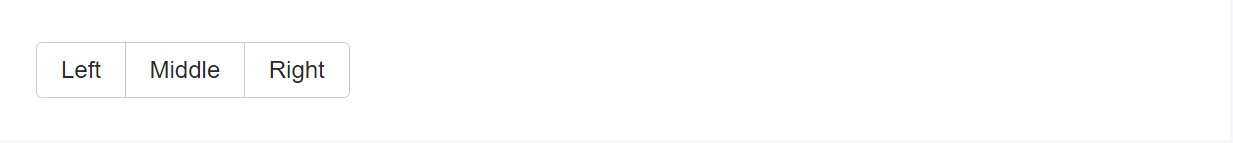
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
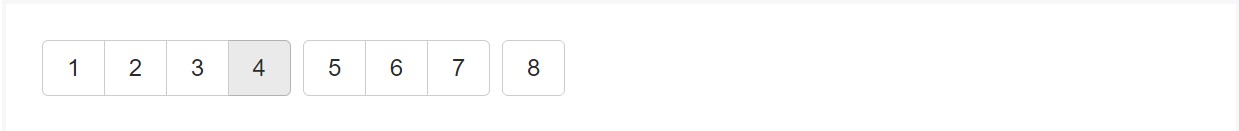
Incorporate packs of Bootstrap Button groups value in to button toolbars for additional compound elements. Make use of utility classes just as needed to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
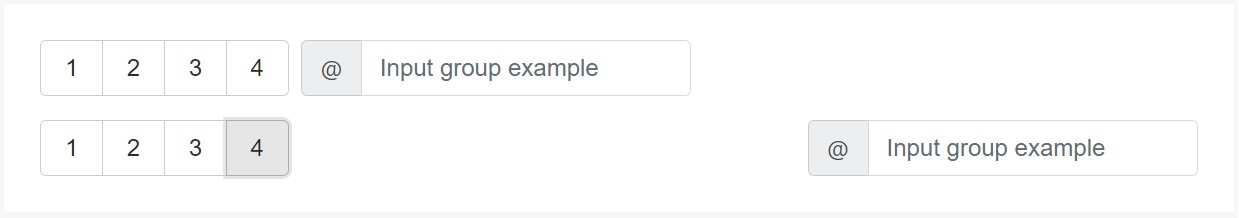
</div>Do not hesitate to mix input groups along with button groups in your toolbars. Much like the good example mentioned above, you'll very likely demand special utilities though to space items efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
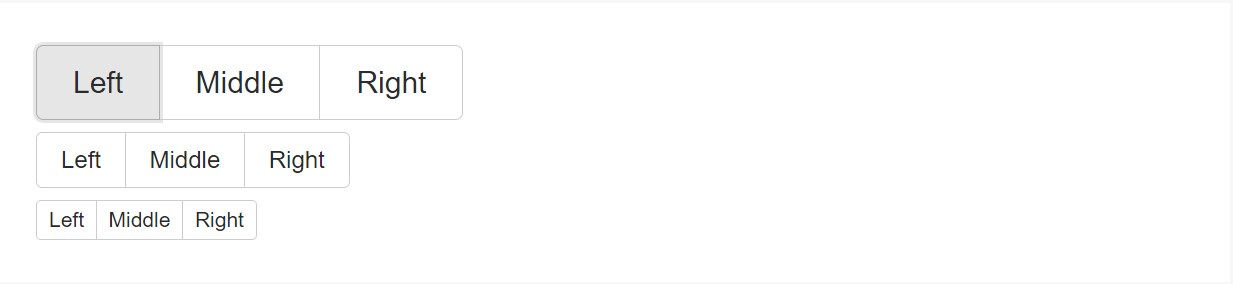
</div>Measurements
Instead of utilizing button sizing classes to each and every button in a group, simply just provide
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
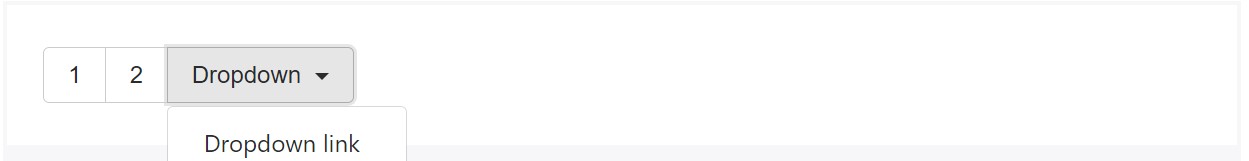
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
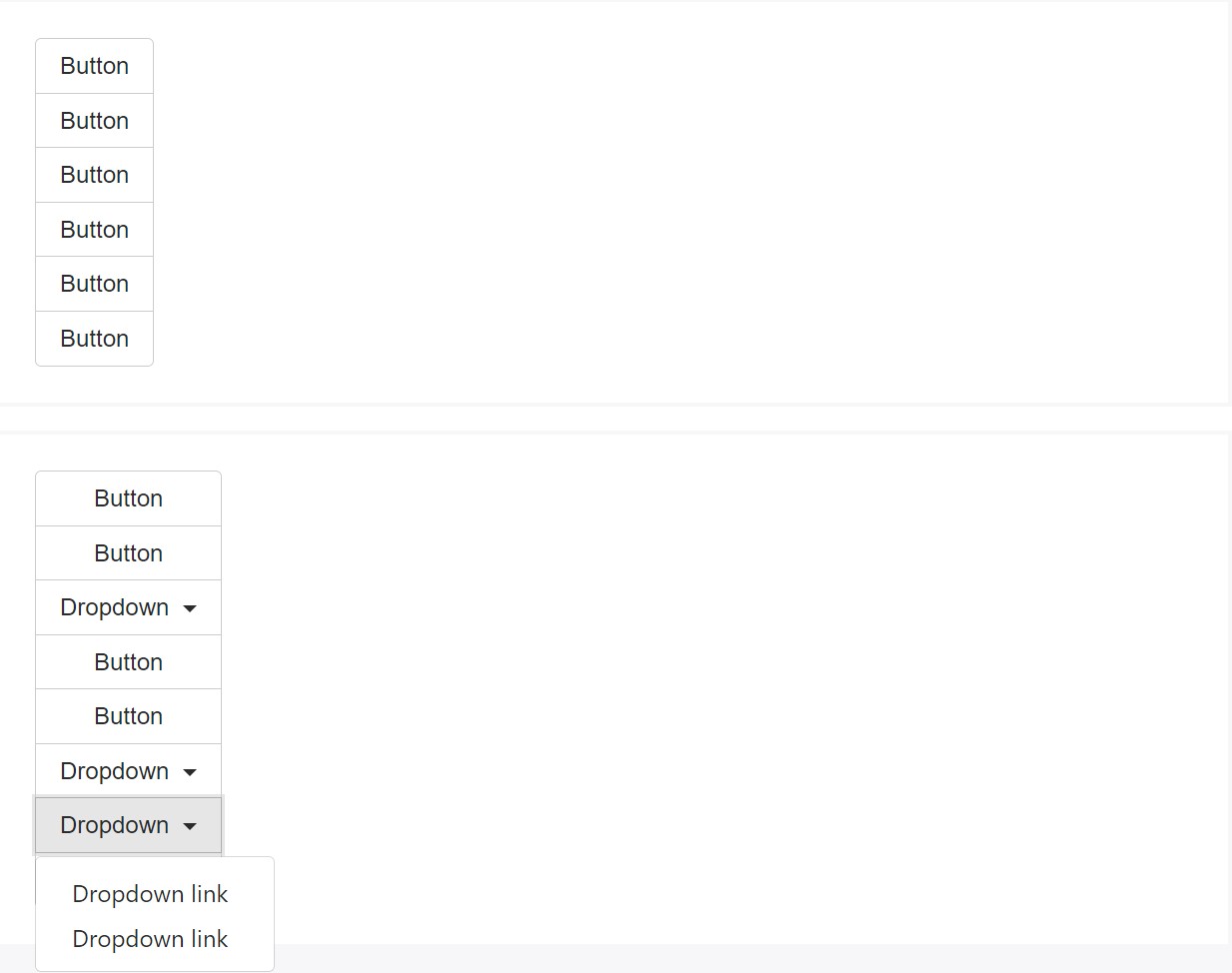
</div>Upright type
Make a package of buttons appear up and down stacked rather than horizontally. Split button dropdowns are not really assisted here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Because of the special setup (and some other elements), a little bit of specific casing is demanded for tooltips and also popovers inside of button groups. You'll need to define the option
container: 'body'Other detail to consider
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is certainly the approach the buttons groups get created by using the absolute most popular mobile friendly framework in its current version-- Bootstrap 4. These can possibly be fairly effective not only showcasing a few achievable possibilities or a paths to take but additionally just as a secondary navigation items taking place at specific places of your webpage featuring regular appeal and easing up the navigating and total user look.
Review some video tutorials about Bootstrap button groups:
Linked topics:
Bootstrap button group official information

Bootstrap button group tutorial

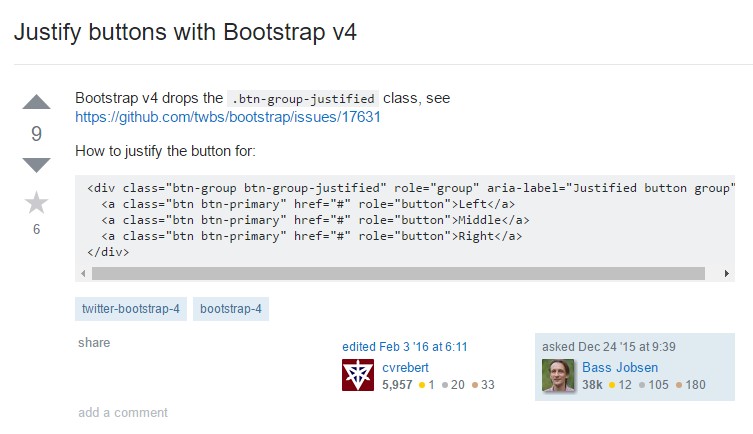
Justify buttons along with Bootstrap v4