Bootstrap Breakpoints Grid
Introduction
Taking in thought all the available screen sizes where our internet pages could ultimately show it is important to make up them in a way giving universal sharp and highly effective visual appeal-- generally employing the help of a effective responsive system such as probably the most famous one-- the Bootstrap framework in which newest edition is now 4 alpha 6. However what it truly executes to assist the web pages pop up fantastic on any display-- why don't we have a look and see.
The fundamental concept in Bootstrap as a whole is positioning some system in the limitless potential device display screen widths (or viewports) placing them in a number of ranges and styling/rearranging the content as needed. These are in addition named grid tiers or screen scales and have evolved quite a little bit through the different editions of one of the most well-known recently responsive framework around-- Bootstrap 4. ( useful source)
Exactly how to put into action the Bootstrap Breakpoints Default:
Typically the media queries become specified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap editions
Within Bootstrap 4 as opposed to its own predecessor there are 5 display screen widths but due to the fact that the current alpha 6 build-- only 4 media query groups-- we'll get back to this in just a sec. Given that you probably realise a
.row.col -Display sizes
The display screen dimensions in Bootstrap generally utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths below 576px-- This display in fact does not possess a media query though the styling for it rather gets utilized just as a usual regulations getting overwritten by the queries for the widths just above. What is certainly also fresh in Bootstrap 4 alpha 6 is it simply doesn't utilize any kind of scale infix-- so the column style classes for this screen dimension get specified such as
col-6Small screens-- applies
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- employs
@media (min-width: 768px) ...-md-.col-md-6Large screens - applies
@media (min-width: 992px) ...-lg-And as a final point-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is certainly developed to become mobile first, we utilize a fistful of media queries to develop sensible breakpoints for programs and designs . These particular Bootstrap Breakpoints Css are primarily depended on minimal viewport sizes and let us to graduate up components when the viewport changes. ( find more)
Bootstrap generally applies the following media query stretches-- or breakpoints-- in source Sass data for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce resource CSS in Sass, all of media queries are certainly accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances operate media queries which proceed in the various other route (the granted display screen scale or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are in addition readily available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a particular section of display scales working with the minimum and highest Bootstrap Breakpoints Default widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are in addition provided with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same display screen size variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with describing the width of the web page's elements the media queries happen throughout the Bootstrap framework usually getting specified by means of it
- ~screen size ~Check out a few on-line video training about Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints approved documentation

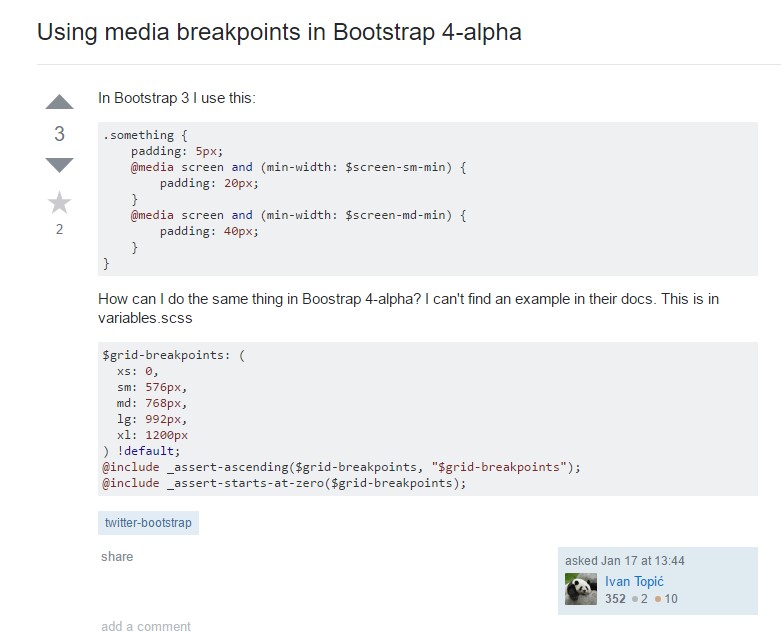
Bootstrap Breakpoints concern

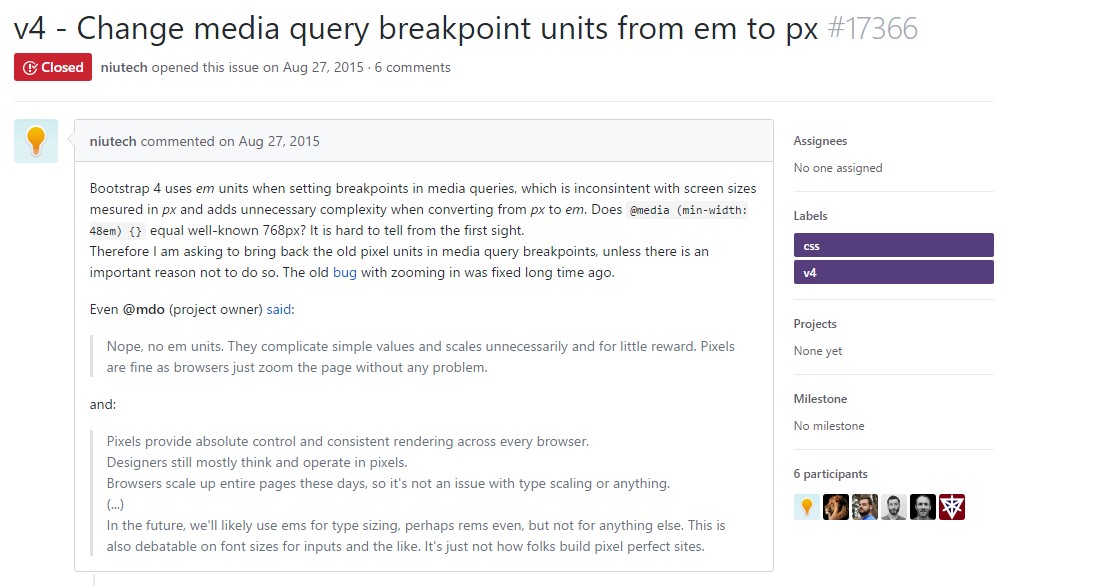
Alter media query breakpoint systems from 'em' to 'px'