Bootstrap Carousel Position
Overview
Who doesn't love slipping images with various cool subtitles and content explaining things that they speak of, far better relaying the text message or else why not even better-- as well having a few buttons as well talking to the visitor to have some action at the very start of the web page considering that these kinds of are generally placed in the start. This stuff has been really cared for in the Bootstrap framework with the installed carousel element that is totally supported and pretty convenient to obtain as well as a plain and clean design.
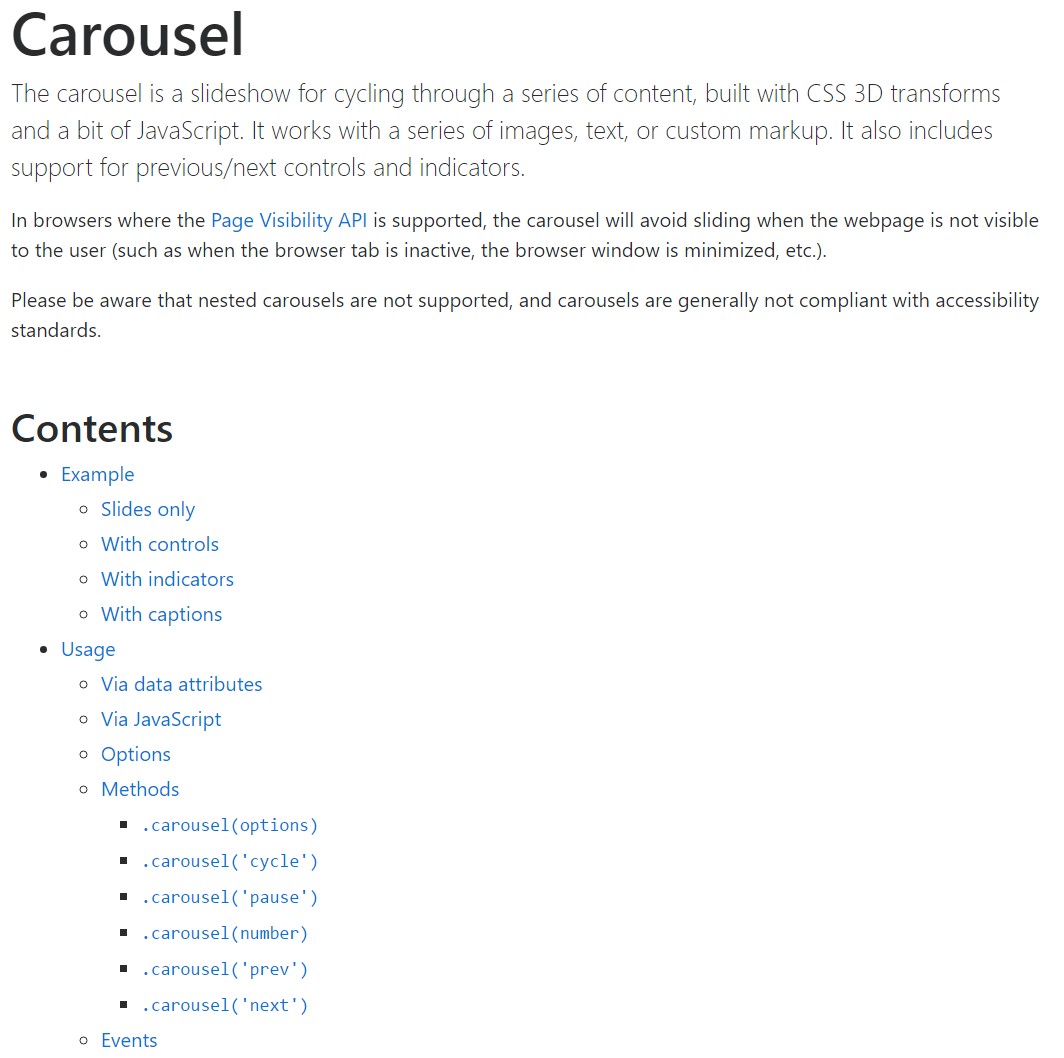
The Bootstrap Carousel Mobile is a slide show for cycling across a set of web content, created with CSS 3D transforms and a some JavaScript. It deals with a number of illustrations, text message, or custom markup. It as well features help for previous/next regulations and hints.
The best ways to work with the Bootstrap Carousel Responsive:
All you really need is a wrapper feature plus an ID to have the whole carousel component possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Carousels don't promptly stabilize slide sizes. As such, you may require to apply additional functions or else custom-made looks to effectively scale web content. Though slide carousels promote previous/next directions and signals, they're not clearly needed. Custom and add considering that you see fit.
Don't forget to set a original id on the
.carouselJust slides
Here's a Bootstrap Carousel Image with slides only . Consider the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>What's more?
You may in addition establish the time each slide gets revealed on web page via adding a
data-interval=" ~ number in milliseconds ~". carouselSlide-show plus manipulations
The site navigation around the slides gets completed via identifying two hyperlink components with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to assure the commands will get the job done the right way but to also confirm the website visitor knows these are there and realizes what exactly they are performing. It additionally is a excellent idea to place some
<span>.icon-prev.icon-next.sr-onlyNow for the important aspect-- placing the concrete illustrations which ought to take place within the slider. Each picture component need to be wrapped inside a
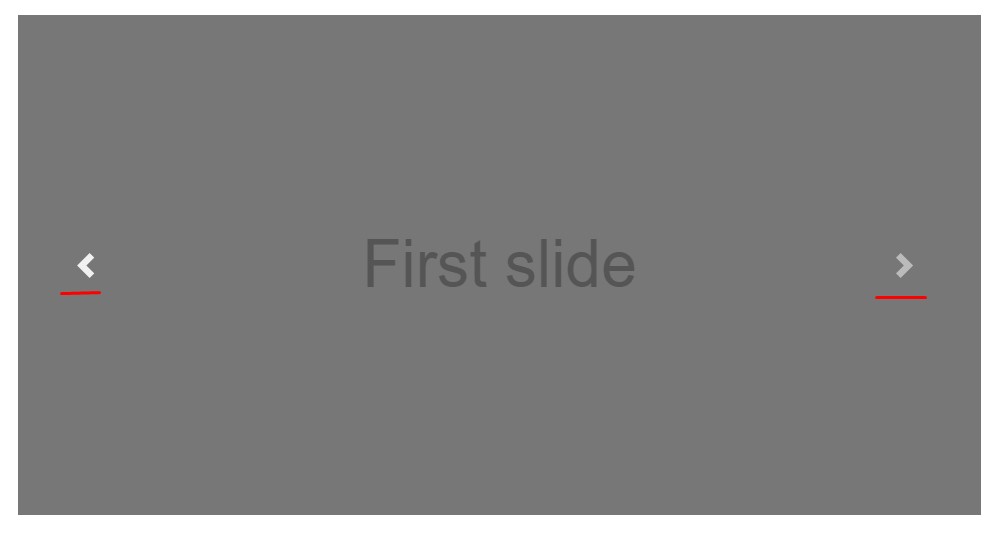
.carousel-item.item classProviding in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
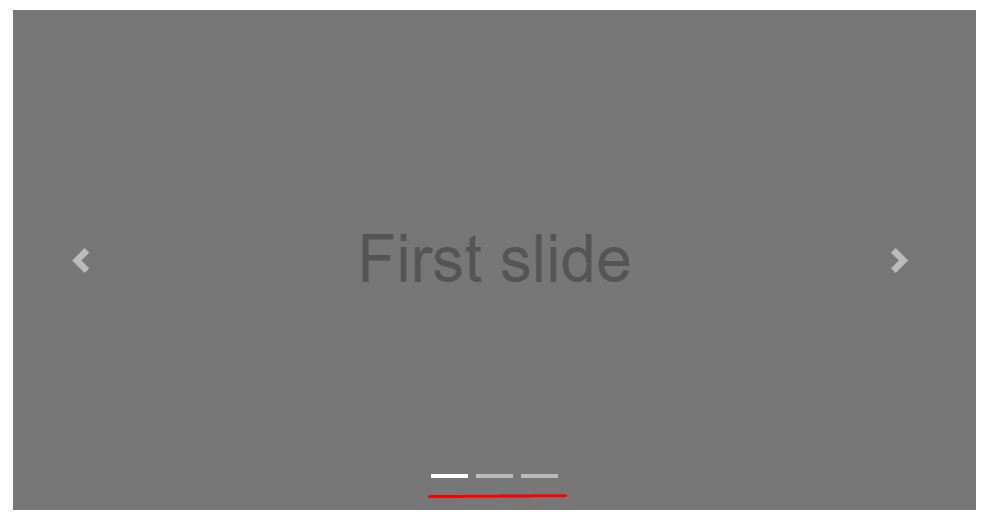
</div>Putting into action indicators
You may additionally include the hints to the carousel, alongside the controls, too
Inside the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
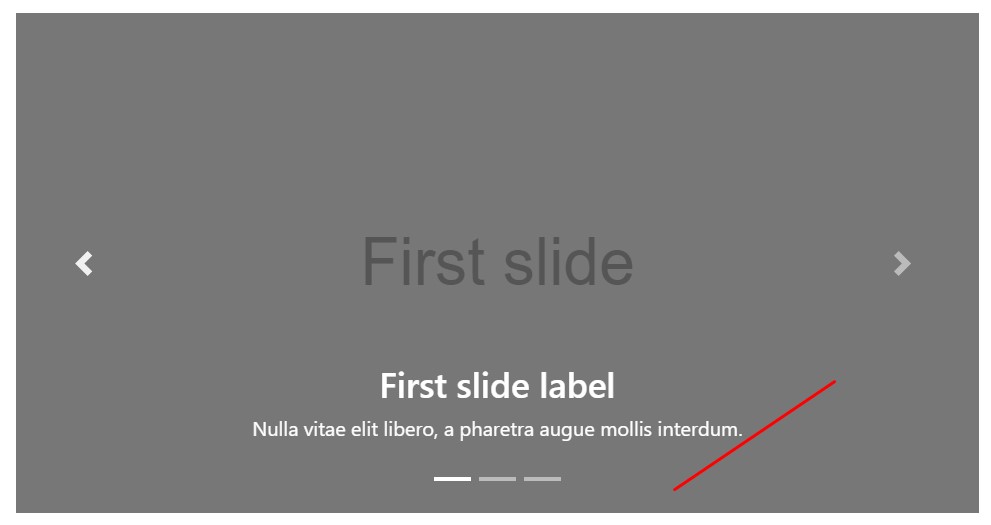
</div>Put in some titles in addition.
Include titles to your slides easily through the .carousel-caption element inside any .carousel-item.
To incorporate a number of explanations, description and even tabs to the slide provide an excess
.carousel-captionThey may be simply covered on smaller sized viewports, as demonstrated here, having optionally available display utilities. We hide all of them initially with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra techniques
A cute trick is whenever you would like a web link or maybe a tab in your webpage to lead to the slide carousel and yet additionally a particular slide within it being detectable at the moment. You can certainly doing so with selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Usage
Via data attributes
Work with data attributes to effectively manipulate the location of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Call carousel by hand utilizing:
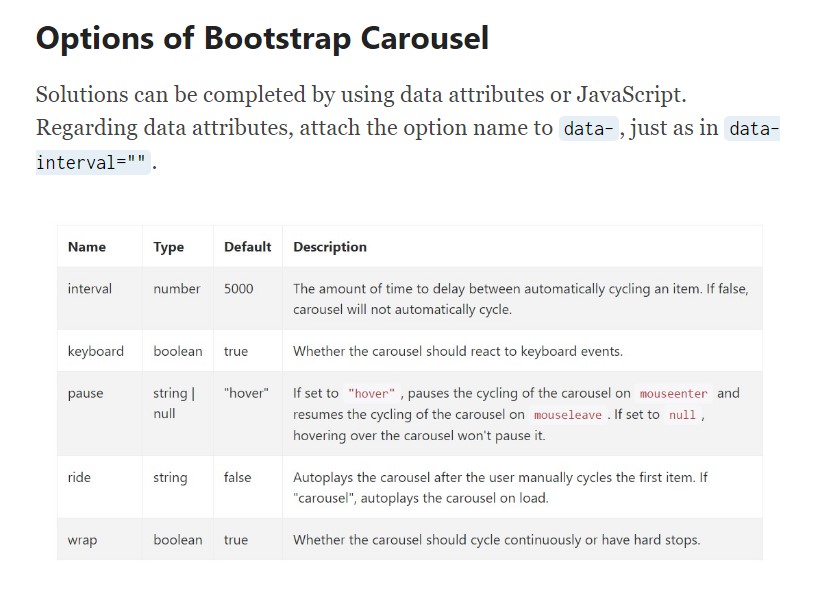
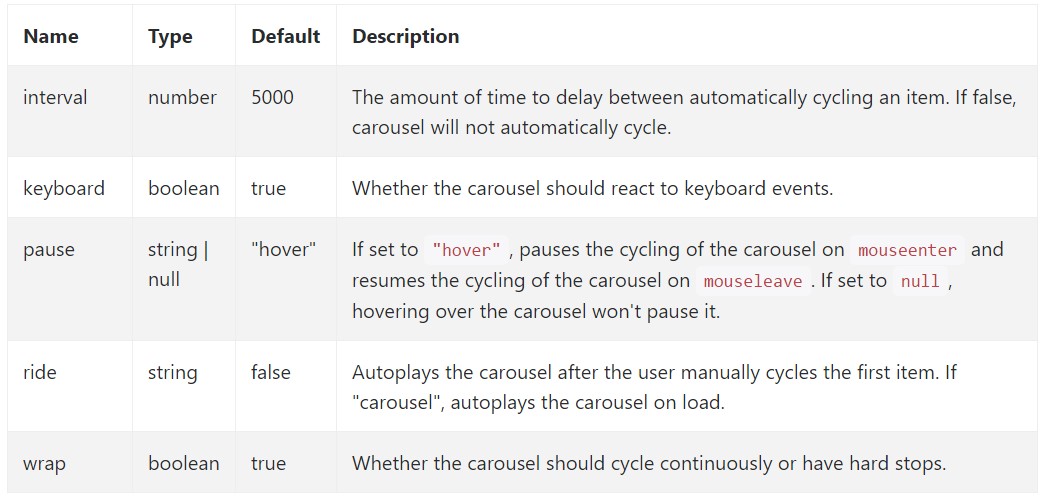
$('.carousel').carousel()Capabilities
Options may be passed via data attributes or JavaScript. With regard to data attributes, add the option name to
data-data-interval=""
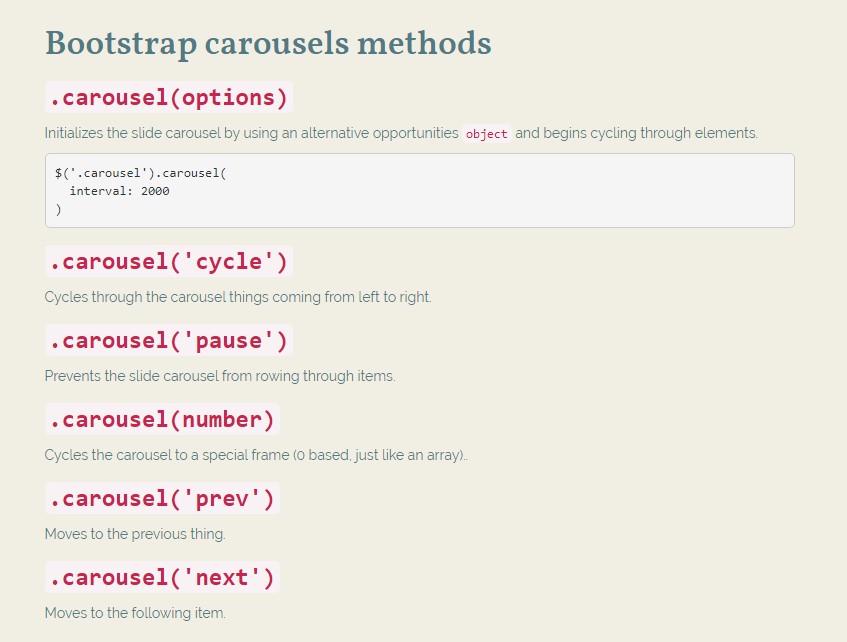
Methods
.carousel(options)
.carousel(options)Initializes the carousel by using an optionally available possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel elements coming from left to right.
.carousel('pause')
.carousel('pause')Intercepts the slide carousel from cycling through things.
.carousel(number)
.carousel(number)Moves the slide carousel to a specific frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous element.
.carousel('next')
.carousel('next')Cycles to the following thing.
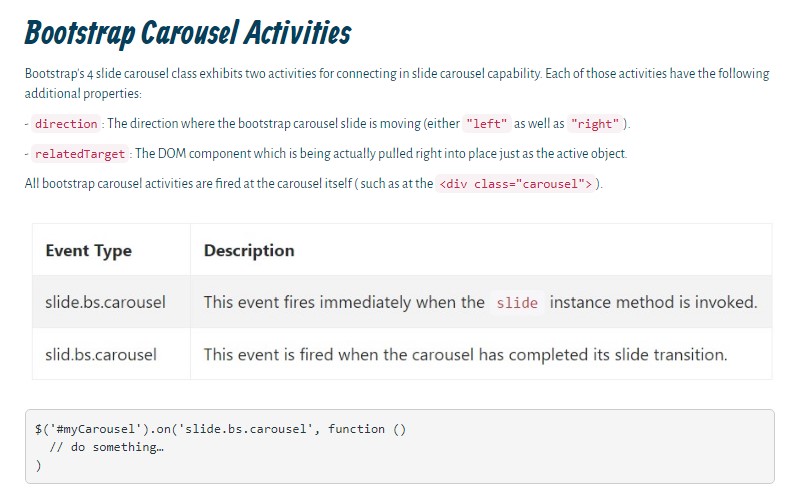
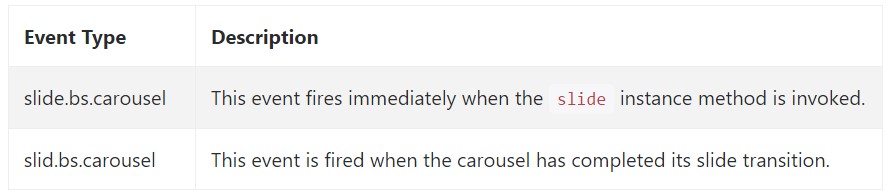
Occasions
Bootstrap's carousel class exhibits two activities for connecteding in to carousel useful functionality. Both of these activities have the following added properties:
direction"left""right"relatedTargetAll of the carousel occurrences are launched at the carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So basically this is the way the slide carousel component is structured in the Bootstrap 4 framework. It is actually direct and really quick . However it is fairly an practical and desirable manner of presenting a numerous information in a lot less space the slide carousel element really should however be utilized cautiously considering the readability of { the text message and the website visitor's convenience.
A lot of images could be missed out being viewed with scrolling downward the webpage and in the event that they move too fast it could come to be very difficult really noticing all of them as well as read through the messages that could in time mislead as well as irritate the webpage viewers or even an important request to action could be missed out-- we absolutely really don't want this stuff to occur.
Check out some online video information relating to Bootstrap Carousel:
Connected topics:
Bootstrap Carousel formal documents

Mobirise Bootstrap Carousel & Slider

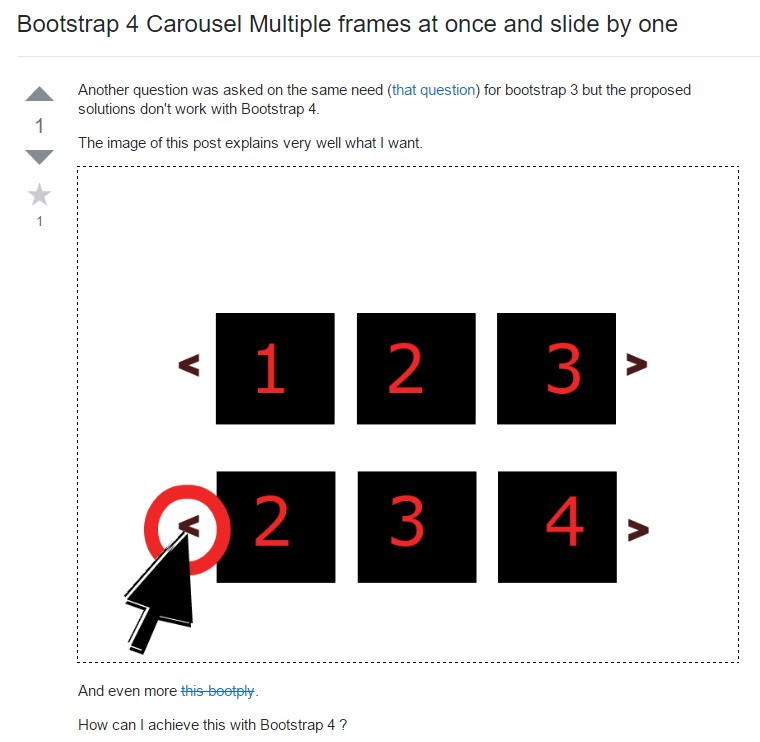
Bootstrap 4 Сarousel issue

HTML Bootstrap Image Carousel with Options
Bootstrap Image Carousel Slider
Responsive Bootstrap Carousel Slideshow
HTML Bootstrap Image Carousel Slide