Bootstrap Jumbotron Class
Introduction
Occasionally we desire present a statement loud and unmistakable from the very beginning of the page-- just like a promo details, upcoming party notice or whatever. To generate this particular description clear and deafening it's as well undoubtedly a great idea situating them even above the navbar as kind of a general caption and description.
Incorporating these types of components in an appealing and most significantly-- responsive method has been discovered in Bootstrap 4. What recent version of the absolute most popular responsive system in its most recent fourth version needs to encounter the necessity of stating something together with no doubt fight ahead of the page is the Bootstrap Jumbotron Css component. It gets styled with large size message and a number of heavy paddings to obtain well-kept and desirable visual aspect. ( additional hints)
Steps to apply the Bootstrap Jumbotron Carousel:
In order to involve this sort of component in your pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have produced your Jumbotron element-- still unfilled yet. By default it gets designated having a little rounded corners for friendlier appeal and a pale grey background colour - presently all you need to do is wrapping certain content just like an attractive
<h1><p>Some examples
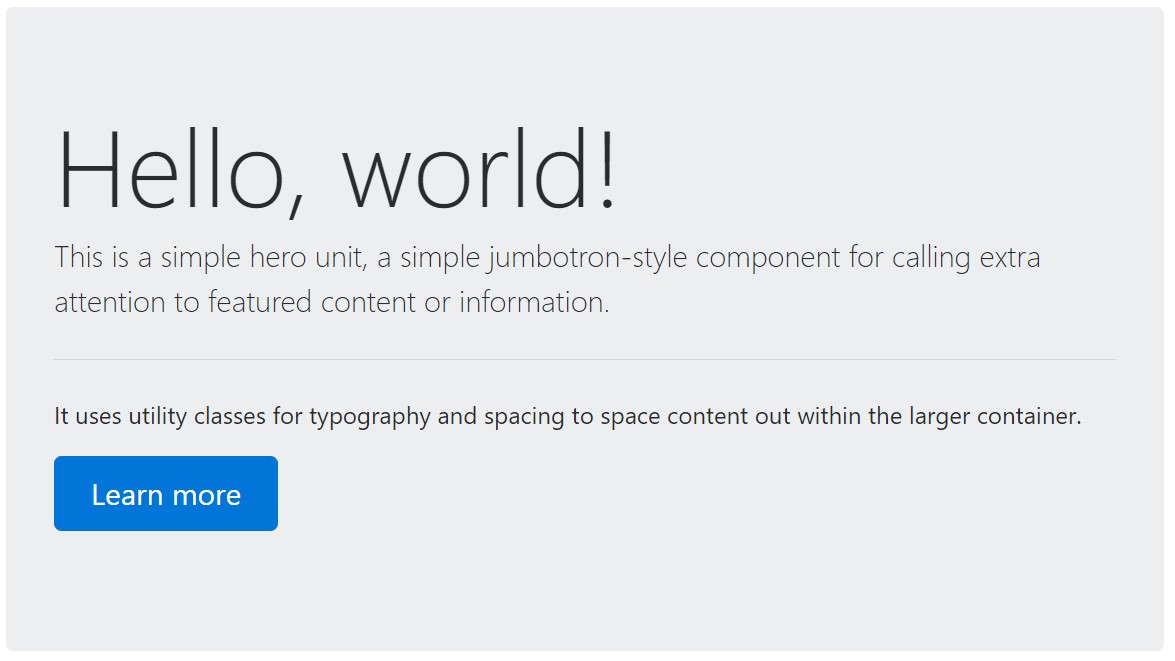
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
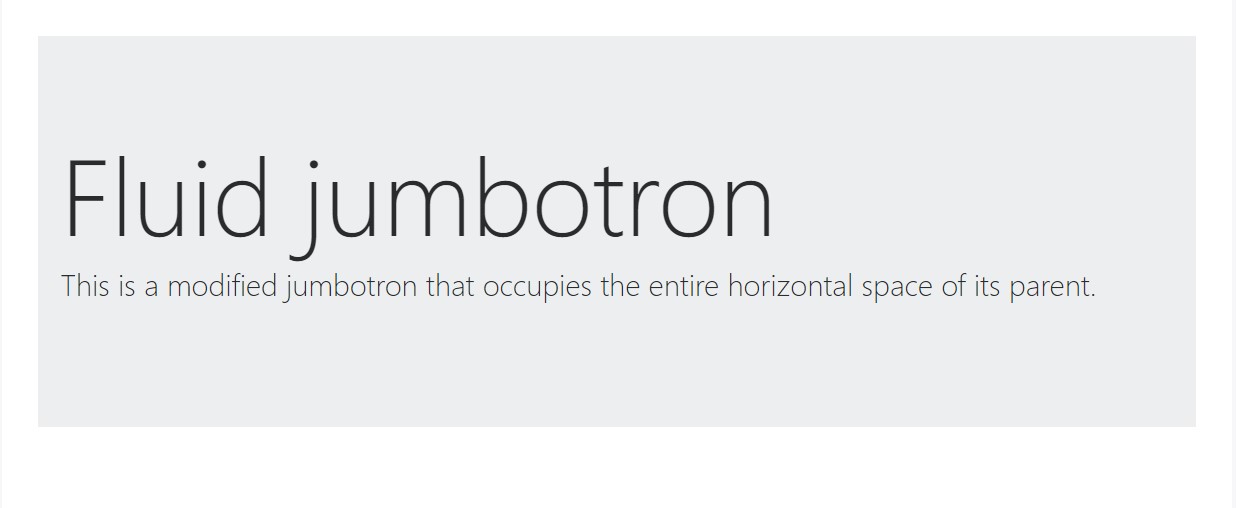
</div>To create the jumbotron full size, and also without having rounded corners , add the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another point to keep in mind
This is certainly the easiest way sending your website visitor a sharp and loud notification making use of Bootstrap 4's Jumbotron element. It needs to be cautiously utilized again thinking about all the achievable widths the web page might just show up on and primarily-- the smallest ones. Here is the reason why-- just as we examined above basically some
<h1><p>This merged with the a little bit wider paddings and a several more lined of text content might actually cause the components completing a smart phone's entire screen height and eve spread below it that might at some point confuse or maybe annoy the website visitor-- primarily in a rush one. So again we get returned to the unwritten necessity - the Jumbotron messages should be short and clear so they get the website visitors as an alternative to pushing them out by being really too shouting and aggressive.
Final thoughts
So right now you realize precisely how to create a Jumbotron with Bootstrap 4 plus all the available ways it can absolutely affect your audience -- currently all that's left for you is thoroughly thinking out its web content.
Take a look at a few youtube video training regarding Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron formal documentation

Bootstrap Jumbotron guide

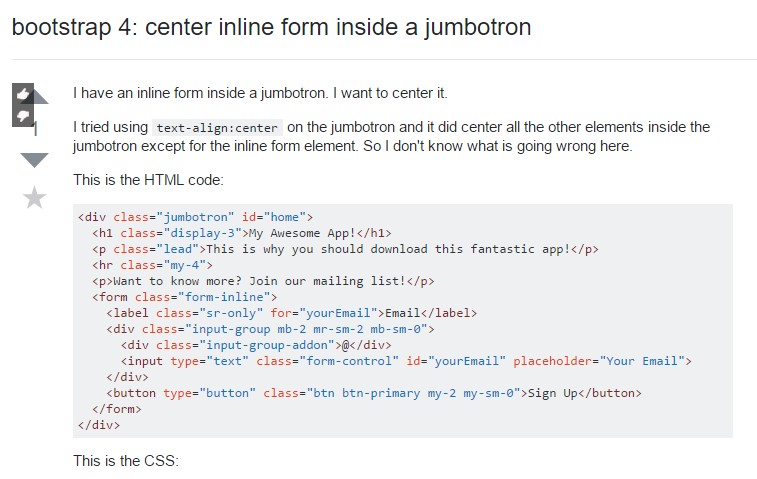
Bootstrap 4: center inline form inside a jumbotron