Bootstrap Checkbox HTML
Introduction
In some cases the simplest aspects may possibly get pretty necessary-- especially once you come to need them. For example exactly how do your visitors interact with the web pages you build specifying a basic Boolean action-- just yes or no concerning a number of the thoughts you want to ask, the way they do agree to the conditions and terms or else line up a few of the feasible preferences they might possess. We typically surpass this with no paying very much of an interest to the feature responsible for these sorts of actions however the Bootstrap Checkbox Label is certainly a really serious element-- one our forms can not in fact do without.
Located in the current fourth edition of the Bootstrap system we are delivered with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe way to apply the Bootstrap checkbox:
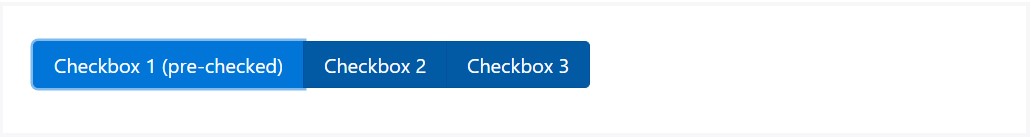
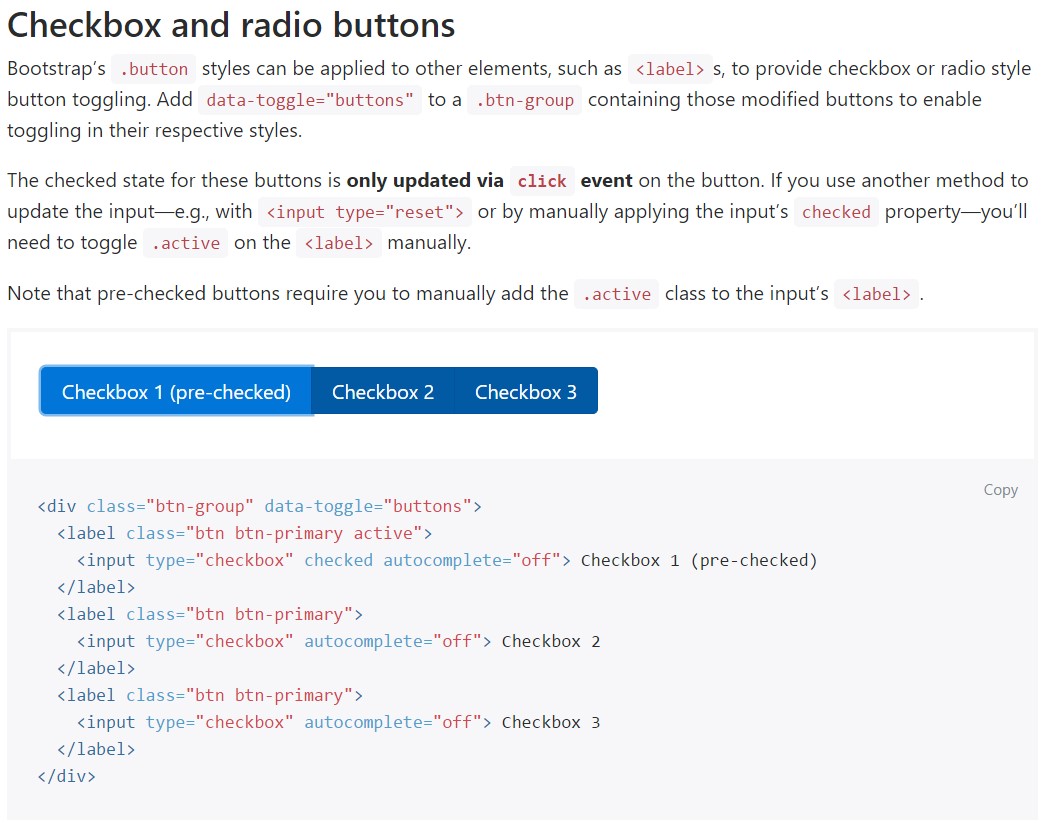
The checked state for these buttons is only updated via click event on the button.
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we need the checkboxes to come within our forms without the user really having the opportunity to make any sort of activity selecting them-- that is definitely where exactly the disabled option appears in.
If you want to disable effectively a checkbox in Bootstrap 4 employing the standard HTML attribute
disabledIn case you really like the idea and actually really want to do this you really should appoint the
.disabled.form-checkOne more situation
Anytime you are applying checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxOperate
.custom-control-input<input>As well work with two
<span>.custom-control-indicator.custom-control-description
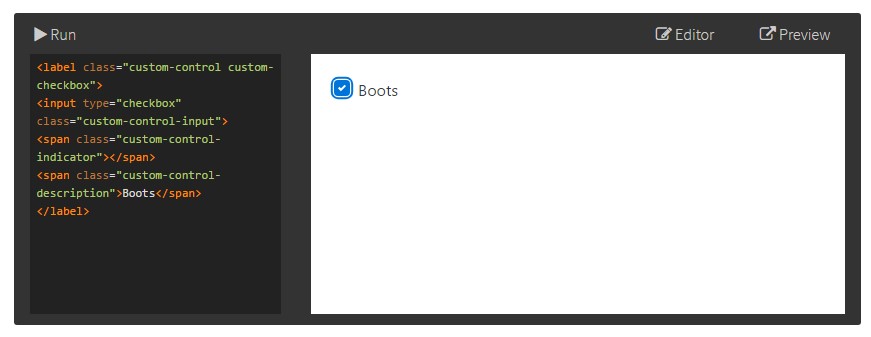
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Form forms
Default checkboxes and radios are developed upon with the aid of
.form-checkThe disabled class is going to also lighten the message colour to help identify the input's state.
A brand new element for the Bootstrap version 4 framework is the release of the so called custom form elements. These are actually the similar elements we are familiar with in capability yet designated even more attractive and also with the Bootstrap approach. By using them you can certainly provide fascinating excitement as well as charm to your content by just selecting a number of extra classes to the controls you include in your forms.
If you want to apply customized checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's mostly all that you ought to do in order to place a checkbox feature for your Bootstrap 4 powered web site and add some customized flavor to it bring in it a stylish looks. Currently all you ought to do is repeat the practice unless you have actually checked all the checkboxes wanted are readily on the web page.
Inspect a number of video clip short training regarding Bootstrap checkbox
Connected topics:
Bootstrap checkbox approved documents

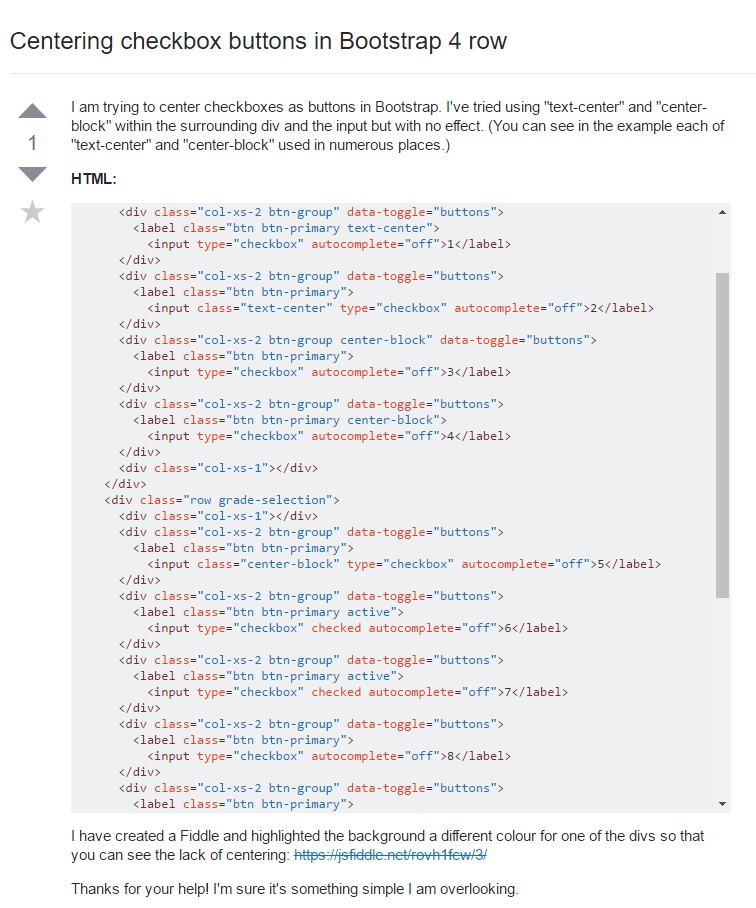
Centering checkbox buttons in Bootstrap 4 row

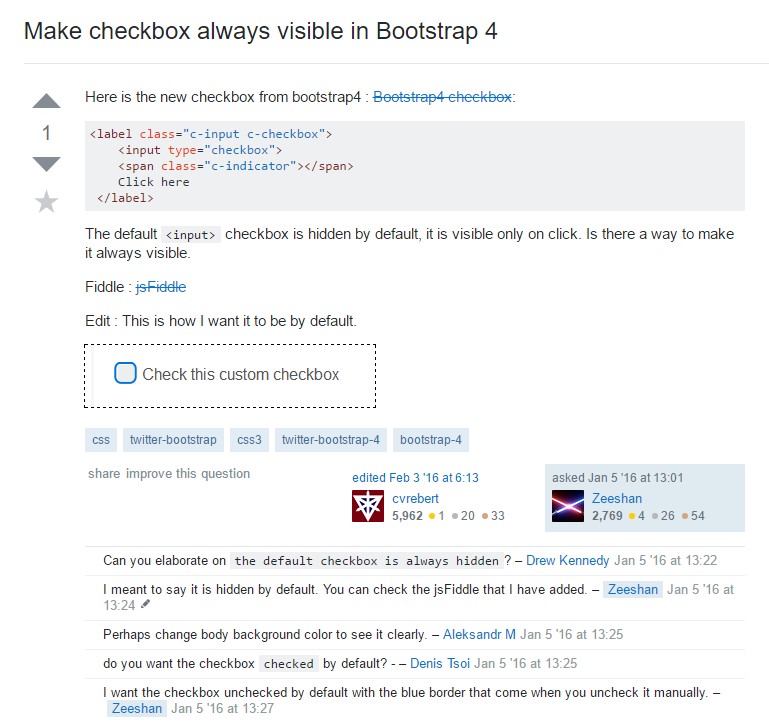
Make checkbox always visible in Bootstrap 4