Bootstrap Columns Working
Intro
In the last couple of years and certainly the coming ones to come the entire world of internet spreading more and a lot more largely across every kinds of gadgets and so right now basically half of the views of the pages on the internet are performed not really on personal computer and laptop pc displays however, coming from numerous mobile products along with each kinds of small display screen measurements. So if a webpage will not showcase appropriately-- suggesting to resize and promptly get its own finest shape on the device used its most likely will get searched away to get changed by a mobile friendly webpage providing quite similar product and services.
Aside from that-- the indexing engines such as Google execute the so called mobile-friendly test and indicate far down your web pages around the search results. This lowering is even deeper assuming that the search is done by a mobile tool-- the search engines consider this matter really seriously. Hence not possessing a mobile phone friendly webpage nearly points to not having a web page at all.
Tips on how to make use of the Bootstrap Columns Form:
However what actually a webpage becoming responsive implies-- commonly-- fitting the whole width of the screen that gets showcased on presenting the components with handy and clear method at any size. To look after this the Bootstrap framework uses so called breakpoints and columns . In a few words the breakpoints are predefined screen widths at which a change comes about and the Bootstrap Columns Group become reordered to confidently fit in more appropriate. The former version applied 4 breakpoints and one of the most current Bootstrap 4 framework launches one added so they get actually five. Here they are together with the max value they expand to. The particular boundary number in itself belongs to the upcoming screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other suggestions
The horizontal sector in Bootstrap 4 system gets divided into 12 parts equivalent in width-- these are the so called columns-- they all bringing the
.col-.col-12.col-xs-12Auto configuration columns
Apply breakpoint-specific column classes for equal-width columns. Put in any quantity of unit-less classes for each breakpoint you really need and each and every Bootstrap Columns Stack will be the equal width.
Identical width
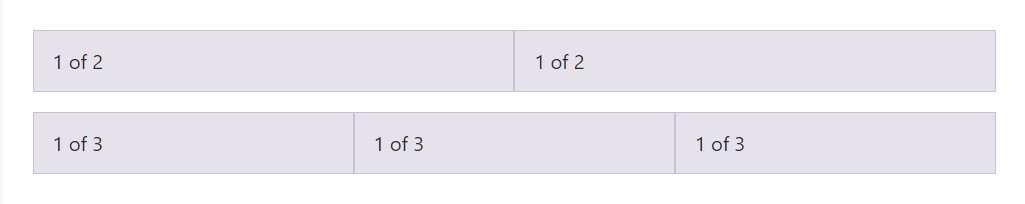
For example, here are two grid designs that used on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
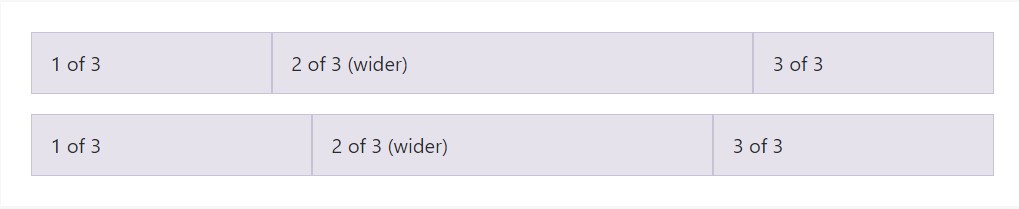
Auto-layout for flexbox grid columns as well shows you can set up the width of one column and the others will instantly resize all around it. You may possibly employ predefined grid classes ( just as demonstrated below), grid mixins, or possibly inline widths. Take note that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
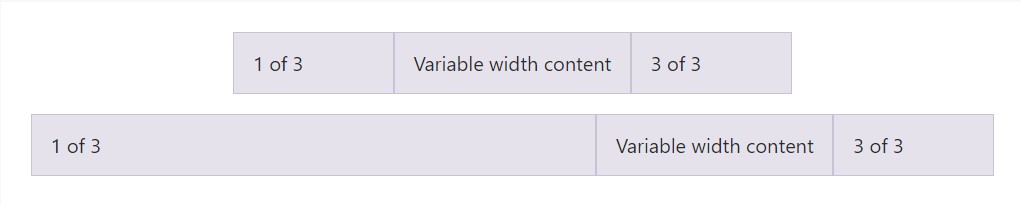
</div>Variable width information
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
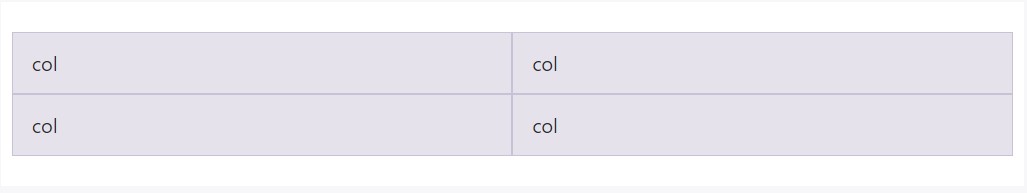
</div>Identical size multi-row
Build equal-width columns which extend multiple rows by inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more new detail
Another new thing by the newest Alpha 6 build of Bootstrap 4 is on the occasion that you incorporate simply a several
.col-~ some number here ~Conclusions
And so right now you realize how the column components form the structure as well as responsive activity of the Bootstrap framework and everything that is certainly left for you is creating something truly exceptional by using them.
Review a few on-line video guide regarding Bootstrap columns
Related topics:
Bootstrap columns main documentation

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns