Bootstrap Image Responsive
Overview
Take your pics in to responsive attitude ( therefore they definitely not come to be bigger than their parent elements) plus put in light-weight designs to all of them-- all by using classes.
Despite of how efficient is the text display within our webpages undoubtedly we really need a couple of as strong images to back it up helping make the material actually shine. And considering that we are actually inside of the mobile gadgets age we additionally require those pictures working out accordingly just to exhibit absolute best with any sort of display sizing considering that nobody really likes pinching and panning around to be capable to really discover exactly what a Bootstrap Image Placeholder stands up to show.
The gentlemans on the side of the Bootstrap framework are completely conscious of that and from its opening probably the most favored responsive framework has been supplying simple and effective tools for most ideal appeal and also responsive activity of our image features. Here is how it work out in the latest edition. ( click this)
Differences and changes
Compared with its forerunner Bootstrap 3 the fourth edition implements the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to additionally take advantage of the predefined designing classes producing a special pic oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are produced responsive through
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pictures with
.img-fluidwidth: 100% \ 9Image thumbnails
Along with our border-radius utilities , you can easily work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
Whenever it comes to positioning you have the ability to use a handful of very strong techniques just like the responsive float assistants, text placement utilities and the
.m-x. autoThe responsive float instruments could be employed to insert an responsive image floating right or left as well as alter this arrangement baseding upon the sizes of the existing viewport.
This particular classes have utilized a couple of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the pics inside of Bootstrap 3 used to happen using the
.center-block.m-x. auto.d-blockCoordinate pictures by using the helper float classes or else message alignment classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the message alignment utilities might be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Typically that's the method you have the ability to include simply just a couple of easy classes to get from standard images a responsive ones with current build of the best preferred framework for developing mobile friendly website page. Right now everything that's left for you is finding the suitable ones.
Review some online video short training regarding Bootstrap Images:
Linked topics:
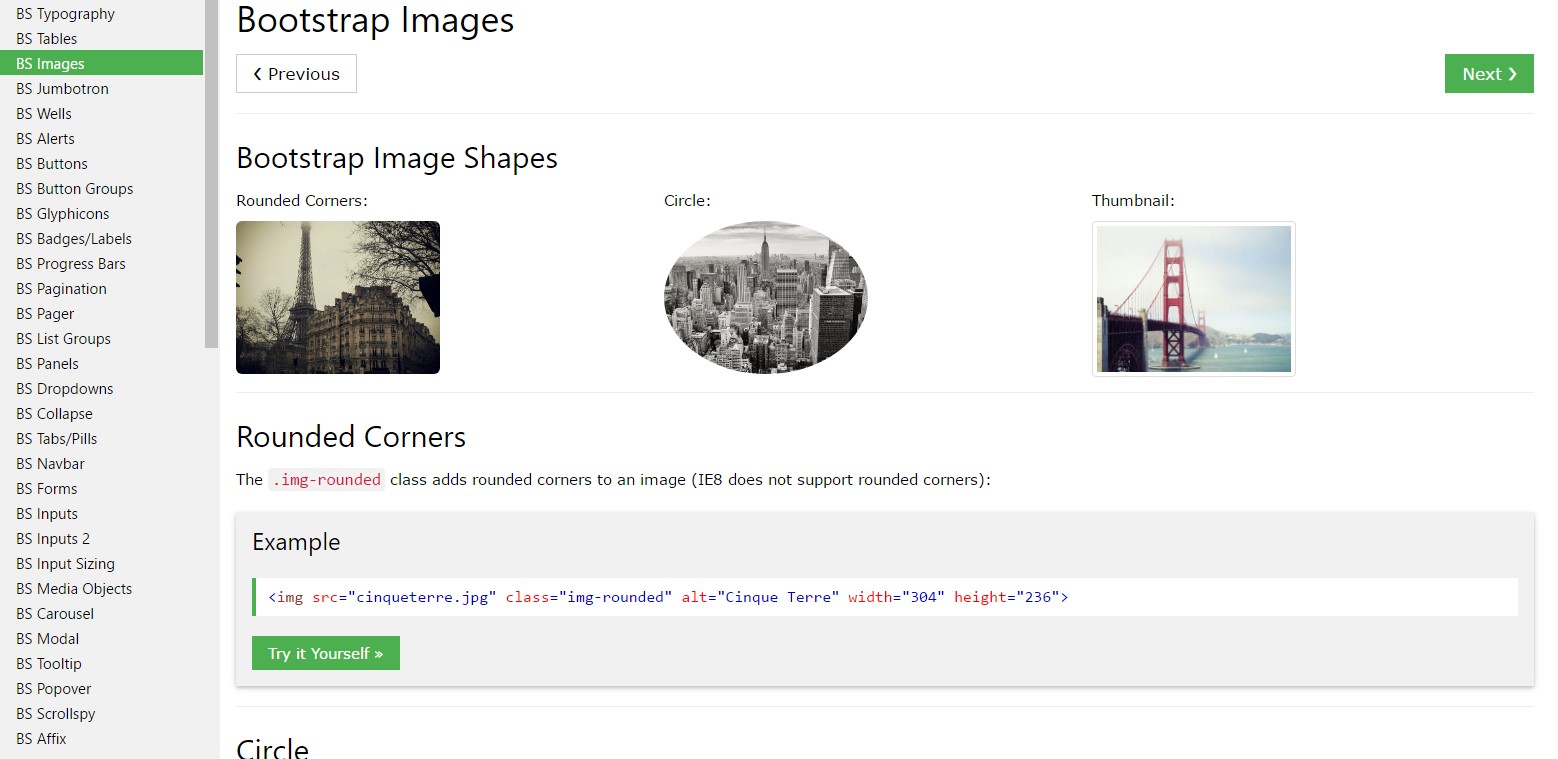
Bootstrap images formal information

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.