Bootstrap Menu Design
Overview
Even the easiest, not stating the much more challenging pages do need special type of an index for the visitors to effortlessly get around and identify what exactly they are actually trying to find in the early handful of seconds avter their coming over the webpage. We should normally have in your thoughts a user could be rushing, surfing several pages briefly scrolling over them searching for a specific product or else make a decision. In these kinds of circumstances the certain and well stated navigating selection could create the contrast between one latest site visitor and the web page being actually clicked away. So the design and activity of the page navigation are crucial definitely. On top of that our web sites get increasingly more seen from mobiles in this way not having a webpage and a navigation in specific acting on scaled-down sreens basically rises to not possessing a web page at all and even much worse.
Fortunately the new fourth edition of the Bootstrap system offers us with a powerful tool to handle the situation-- the so called navbar feature or the menu bar we got used seeing on the top of most webpages. It is really a useful yet impressive instrument for covering our brand's identity information, the pages building as well as a search form or a few call to action buttons. Why don't we see exactly how this whole thing gets performed inside of Bootstrap 4.
Exactly how to make use of the Bootstrap Menu Dropdown:
First we want a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to also employ one of the contextual classes like
.bg-primary.bg-warningOne more bright new feature presented in the alpha 6 of Bootstrap 4 framework is you must also designate the breakpoint at which the navbar must collapse to become shown as soon as the selection button gets clicked. To complete this put in a
.navbar-toggleable- ~the desired viewport size ~<nav>Following action
Next off we must produce the so called Menu tab which will show up in the location of the collapsed Bootstrap Menu Using and the users will certainly utilize to carry it back on. To execute this create a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted material
Navbars come up having embedded help for a handful of sub-components. Choose from the following as desired :
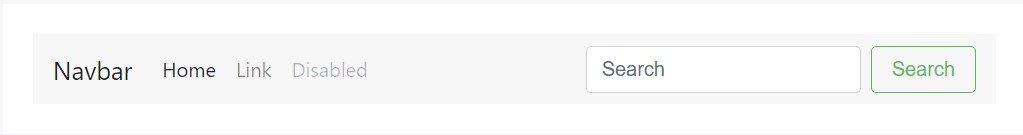
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an illustration of each of the sub-components featured in a responsive light-themed navbar that instantly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
Navbar navigation links build on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Made various form regulations and elements within a navbar having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely include bits of text with the help of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more component
Another brilliant fresh function-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to generate the container for our menu-- it will expand it in a bar along with inline things over the identified breakpoint and collapse it in a mobile view below it. To perform this create an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinal part
Finally it is definitely time for the actual site navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally speaking this is actually the construct a navigational Bootstrap Menu jQuery in Bootstrap 4 should hold -- it is actually quite basic and user-friendly -- now everything that's left for you is considering the correct system and beautiful subtitles for your material.
Examine some video clip tutorials regarding Bootstrap Menu
Linked topics:
Bootstrap menu formal records

Mobirise Bootstrap menu

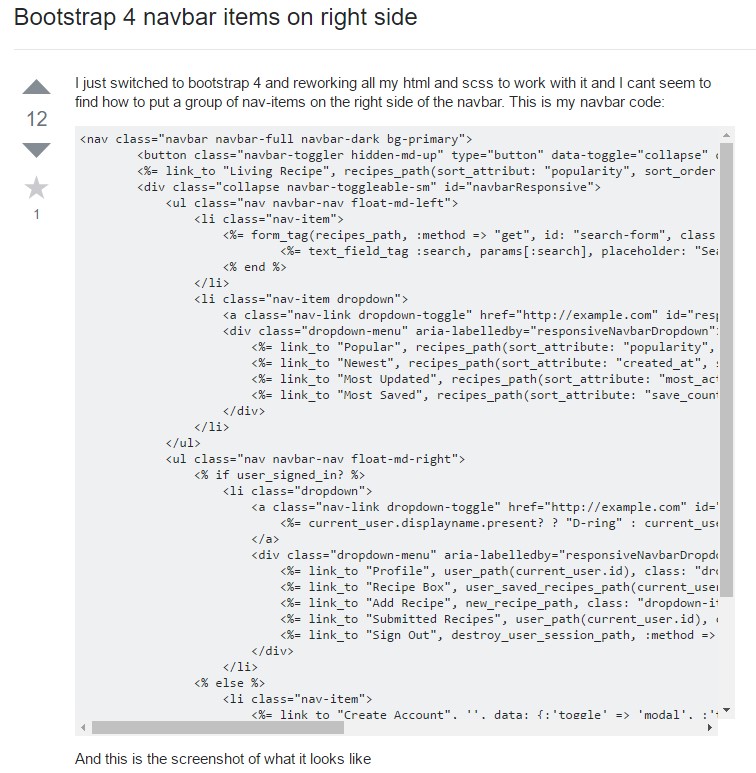
Bootstrap Menu on the right side