Bootstrap Collapse Class
Overview
As you probably identify, Bootstrap by default helps make your web site responsive, making use of its elements just as a reference for disposing, proportions, etc.
Knowing this, in case we are to design a menu putting to use Bootstrap for front-end, we will have to use some of the standards and standards set by Bootstrap making it quickly building the elements of the webpage to make responsive right.
One of the most helpful options of employing this framework is the generation of menus represented as needed, baseding on the activities of the site visitors .
{ A great option to get utilizing menus on tiny display screens is to connect the options in a type of dropdown that only sets up every time it is turned on. That is , set up a button to trigger the menu as needed. It's quite easy to do this along with Bootstrap, the functionality is all at the ready.
Bootstrap Collapse Toggle plugin permits you to toggle web content on your webpages together with a number of classes with the help of some practical JavaScript. ( recommended reading)
Exactly how to make use of the Bootstrap Collapse Group:
To create the Bootstrap Collapse Content in to tiny screens, just put in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you will be able to cause the menu disappear upon the smaller displays.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside this element are going to be rendered in the framework of the menu. Through reducing the computer display screen, it packs the inside components and cover, showing up only with clicking on the
<button class = "navbar-toggle">In this way the menu will certainly appear yet will not do the job when clicked. It's because this capability in Bootstrap is performed with JavaScript. The great info is that we do not really need to write a JS code line anyway, but for every thing to perform we need to add Bootstrap JavaScript.
At the bottom of the page, prior to shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
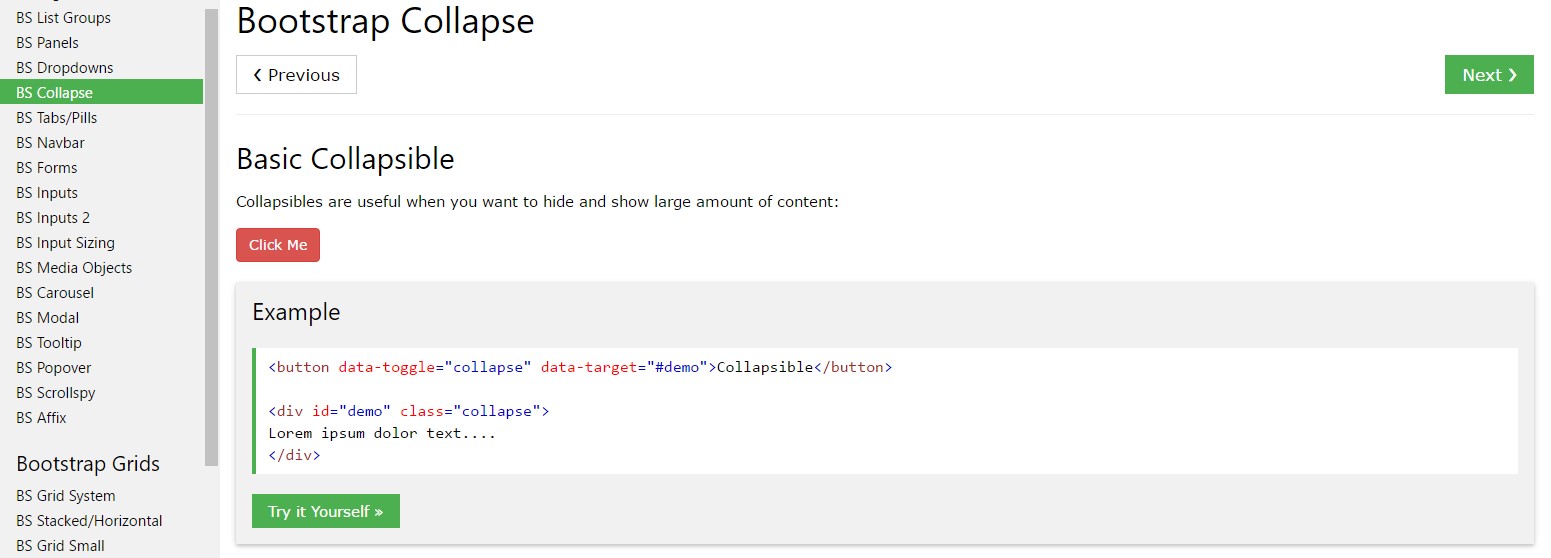
Click the buttons below to display and hide yet another element using class improvements:
-
.collapse-
.collapsing-
.collapse.showYou are able to apply a backlink along with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
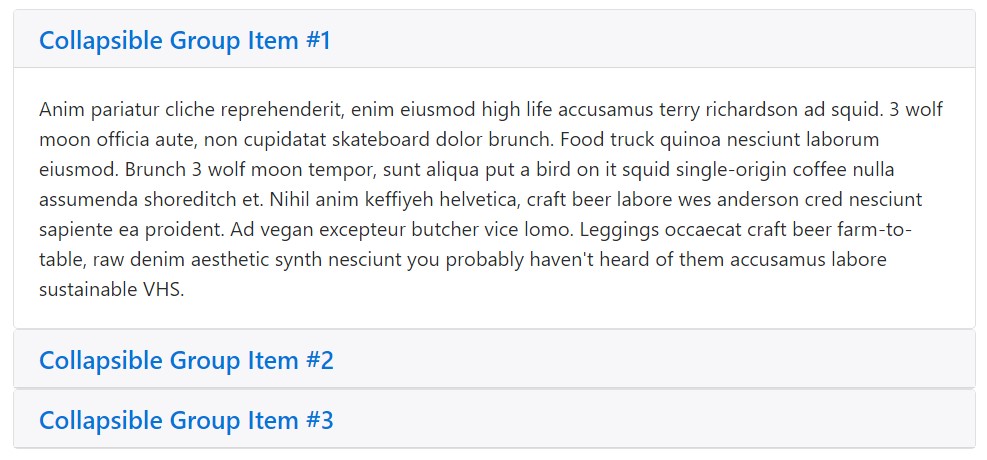
</div>Accordion representation
Extend the default collapse activity to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Don't forget to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in the case that your control element is targeting a one collapsible component-- such as the
data-targetidaria-controlsidUtilization
The collapse plugin uses a several classes to handle the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingSuch classes may be discovered in
_transitions.scssVia data attributes
Simply provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By using JavaScript
Make possible by hand with:
$('.collapse').collapse()Solutions
Options are able to be pass on using data attributes or JavaScript. For data attributes, append the feature name to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Triggers your material as a collapsible feature. Receives an alternative alternatives
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to displayed or else hidden.
.collapse('show')
.collapse('show')Shows a collapsible feature.
.collapse('hide')
.collapse('hide')Conceals a collapsible feature.
Events
Bootstrap's collapse class exposes a number of activities for hooking into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We work with Bootstrap JavaScript implicitly, for a practical and swift effect, without great programming effort we will definitely have a awesome end result.
Though, it is not just valuable when it comes to designing menus, but at the same time another features for displaying or covering on-screen components, baseding on the activities and demands of users.
As a whole these components are also practical for concealing or showing large quantities of details, enabling more dynamism to the website as well as leaving behind the layout cleaner.
Look at a number of video tutorials regarding Bootstrap collapse
Linked topics:
Bootstrap collapse authoritative documentation

Bootstrap collapse short training

Bootstrap collapse trouble