Bootstrap Popover Template
Overview
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usefulness of the Bootstrap 4
With Bootstrap 4 you can surely generate your site now quicker than ever. In addition, it is reasonably truly much easier to apply Bootstrap to form your web site than some other programs. Having the integration of HTML, CSS, and JS framework it is just one of the absolute most favored programs for web improvement.
Certain functions plus methods in Bootstrap 4
A couple of the finest elements of the Bootstrap 4 include:
• An improvised grid structure which helps the user to get mobile device helpful sites with a fair level of ease.
• Several utility direction sets have been included in the Bootstrap 4 to provide uncomplicated studying for novices in the business of web site building.
Aspects to note
Step 2: Rewrite your article by highlighting words and phrases.
Together with the launch of the brand-new Bootstrap 4, the connections to the previous version, Bootstrap 3 have not been absolutely removed. The designers have ensured that the Bootstrap 3 does get proper updates and bug fixes as well as enhancements. It will be carried out even after the end launch of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers have certainly assured that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The help for various browsers along with managing systems has been featured in the Bootstrap 4
• The global size of the font style is improved for relaxing reading and web site advancement experience
• The renaming of a variety of components has been accomplished to make sure a faster and much more dependable website development method
• With brand new modifications, it is achievable to establish a extra interactive internet site with low efforts
Bootstrap Popover Position
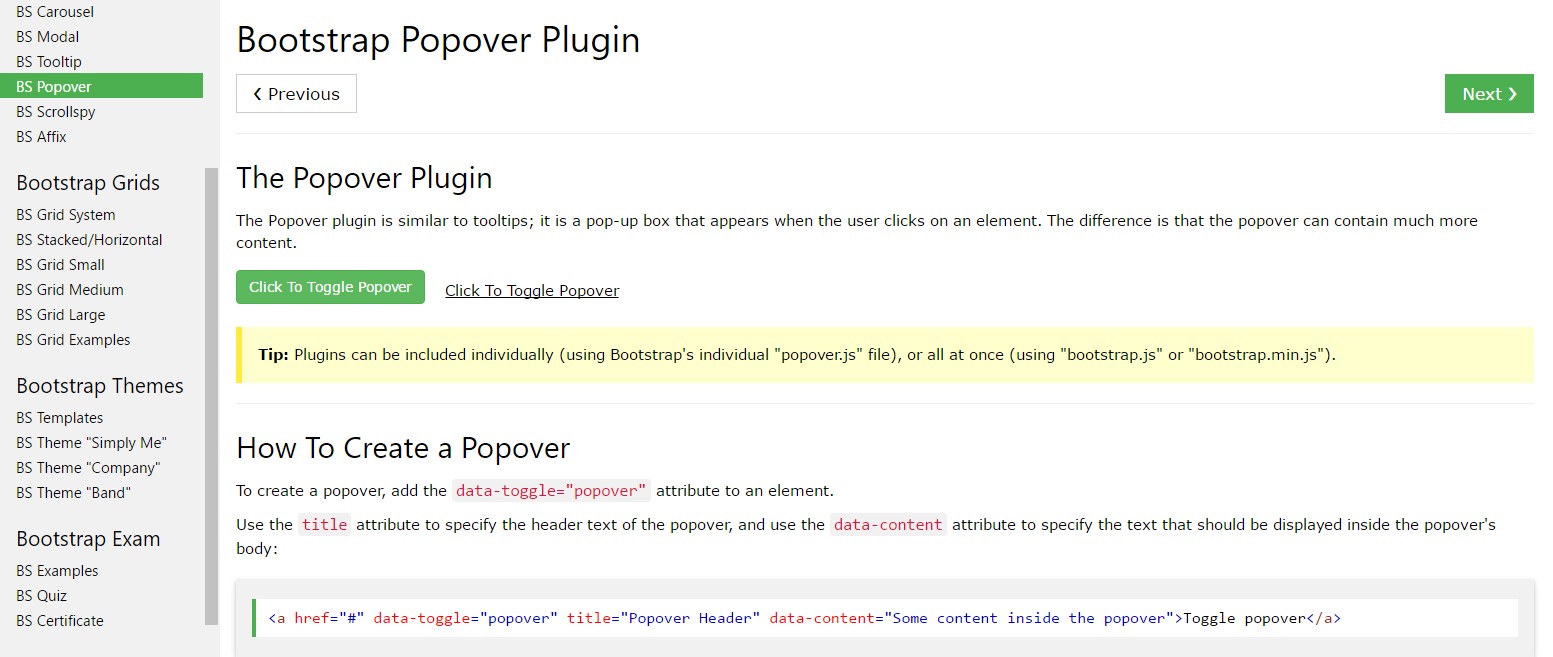
And now let all of us go to the main theme.
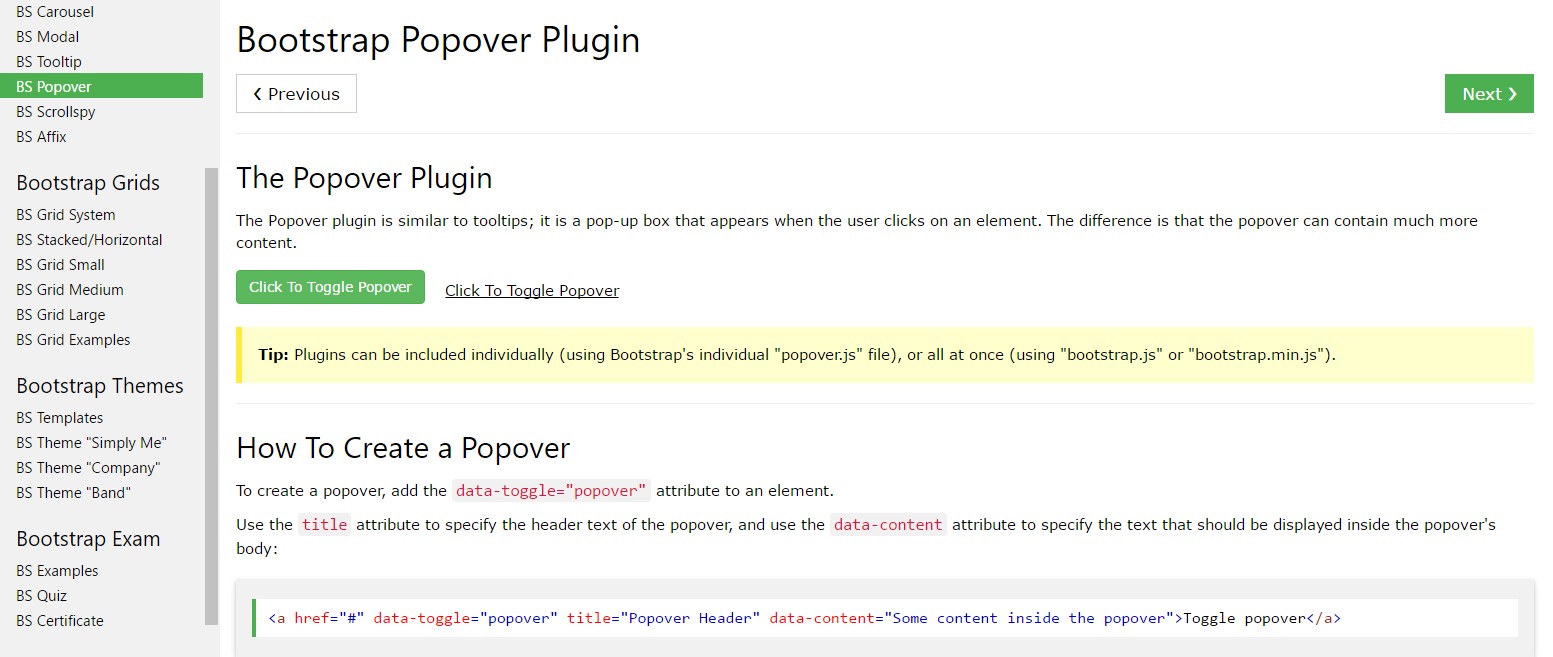
In the event that you want to bring in some additional data on your web site you can surely make use of popovers - simply just put in small-sized overlay content.
The best ways to utilize the popover plugin:
- Bootstrap Popover Content rely on the Third side library Tether for setting. You will need to include tether.min.js just before bootstrap.js straight for popovers to operate!
- Popovers demand the tooltip plugin being a dependency .
- Popovers are opt-in for effectiveness reasons, in this way you will need to initialize them by yourself.
- Zero-length
titlecontent- Identify
container:'body'- Producing popovers on hidden elements will just not act.
- If triggered from website links that span numerous lines, popovers are going to be centralized. Employ
white-space: nowrap;<a>Did you found out? Great, why don't we view how they work by using some cases. ( learn more)
You will need to provide tether.min.js prior to bootstrap.js in order for popovers to work!
Example: Implement popovers everywhere
One practice to initialize each of popovers on a webpage would be to pick all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Making use of the container opportunity
Whenever you have certain looks on a parent component which intrude with a popover, you'll desire to indicate a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
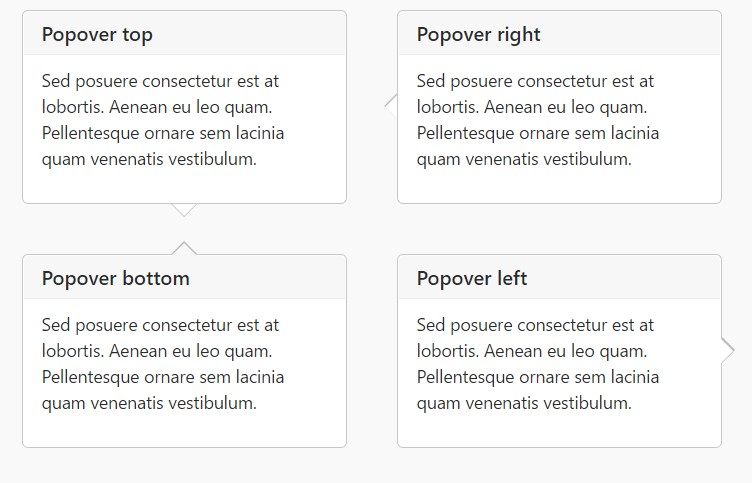
)Static popover
Four options are available: top, right, lowest part, and left lined up.
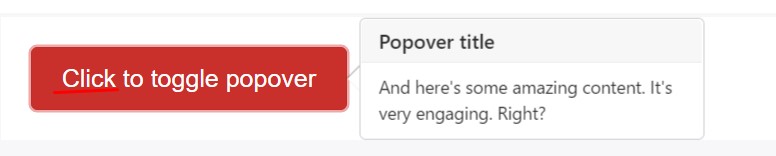
Live demo

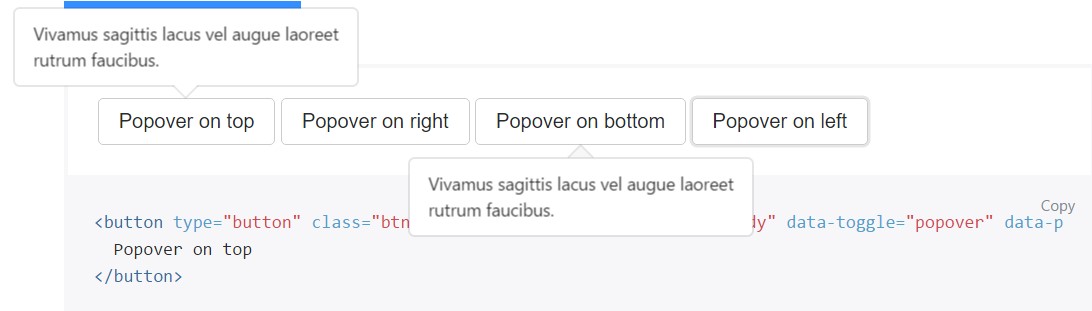
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
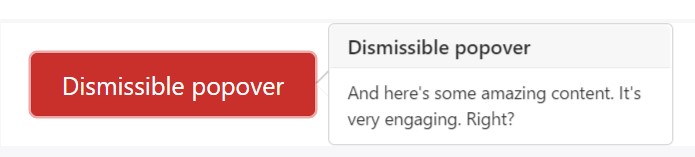
</button>Dismiss upon following click
Employ the
focusSpecial markup demanded for dismiss-on-next-click
For correct cross-browser plus cross-platform behavior, you will need to use the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Enable popovers through JavaScript
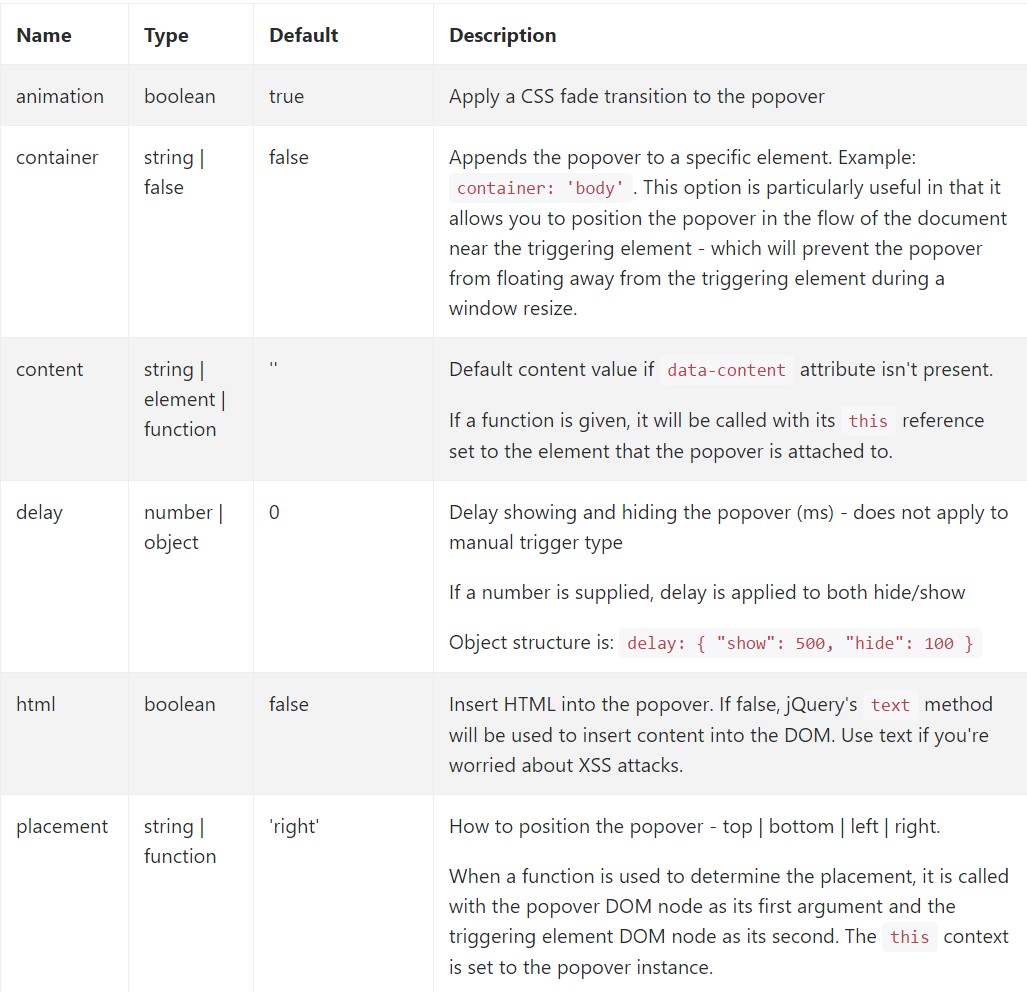
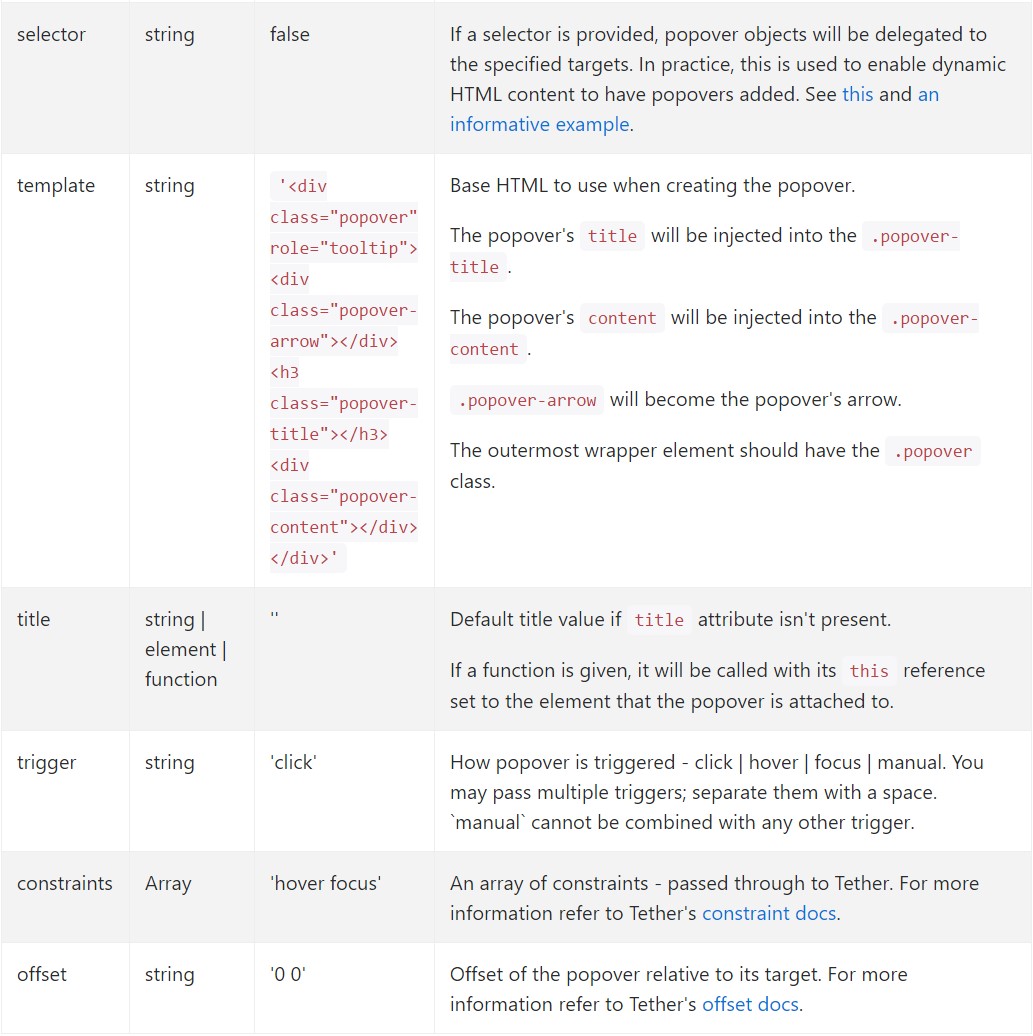
$('#example').popover(options)Options
Selections can possibly be passed using information attributes as well as JavaScript. For information attributes, attach the option name to
data-data-animation=""

Details attributes for specific popovers
Options for specific popovers can additionally be specified through the usage of data attributes, as described above.
Techniques
$().popover(options)
Initializes popovers to the feature variety.
.popover('show')
Uncovers an element's popover. Come back to the caller just before the popover has actually been shown (i.e. prior to the shown.bs.popover
event takes place). This is considered a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Go back to the caller right before the popover has really been covered (i.e. prior to the hidden.bs.popover
activity takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the caller prior to the popover has really been presented or concealed (i.e. before the shown.bs.popover
or hidden.bs.popover
event takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and wipes out an element's popover. Popovers that put to use delegation ( that are created working with the selector option) can not really be personally destroyed on descendant trigger elements.
$('#element').popover('dispose')
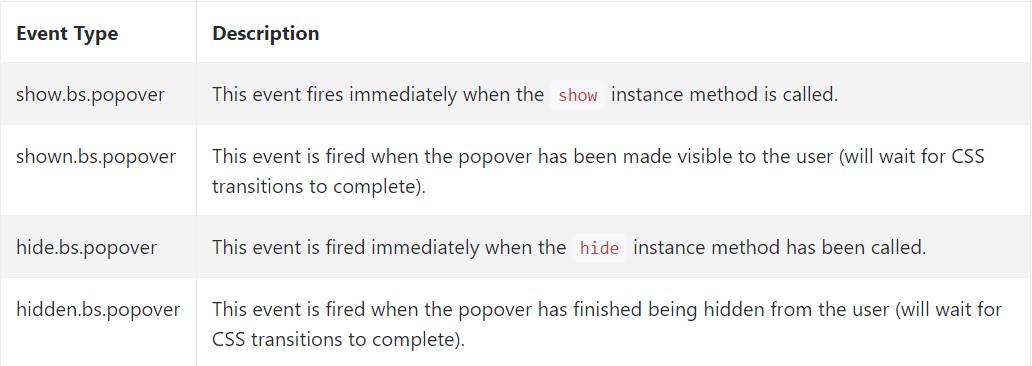
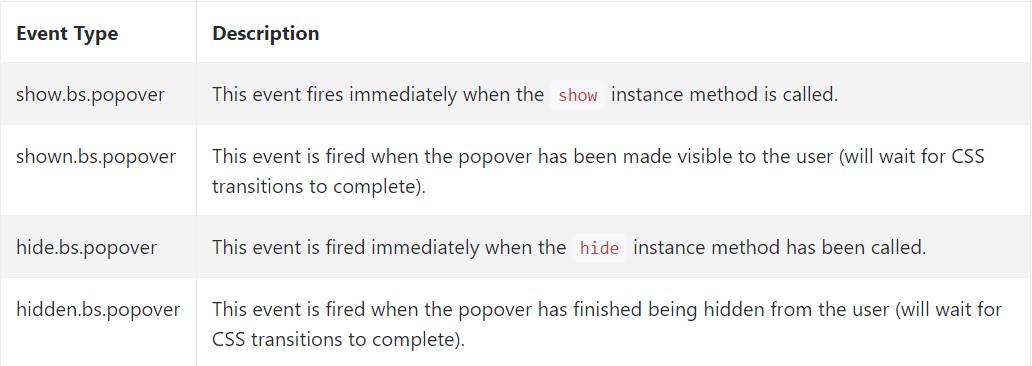
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check a number of video guides regarding Bootstrap popovers
Related topics:
Bootstrap popovers official information

Bootstrap popovers article

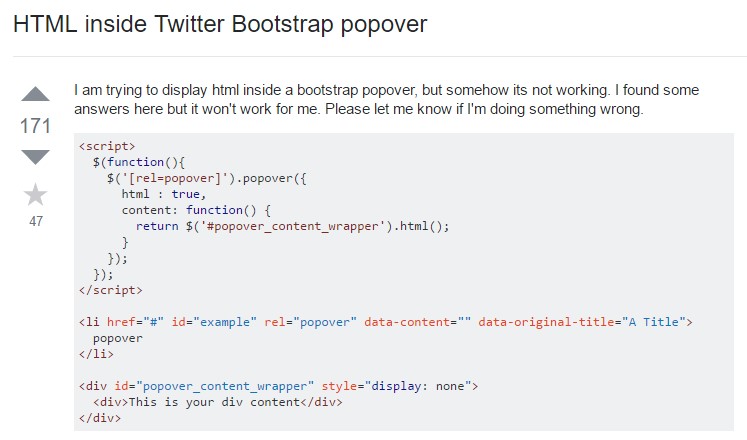
Bootstrap Popover question

$().popover(options)
Initializes popovers to the feature variety.
$().popover(options).popover('show')
Uncovers an element's popover. Come back to the caller just before the popover has actually been shown (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Go back to the caller right before the popover has really been covered (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the caller prior to the popover has really been presented or concealed (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover and wipes out an element's popover. Popovers that put to use delegation ( that are created working with the selector option) can not really be personally destroyed on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check a number of video guides regarding Bootstrap popovers
Related topics:
Bootstrap popovers official information

Bootstrap popovers article

Bootstrap Popover question