Bootstrap Clearfix Css
Introduction
Power in our look signifies and more desirable flexibleness-- that's what's never sufficient the moment we are actually designing the very future design for our new project since there always is a bold visual appeal idea or maybe two of them we leave behind to try employing next time. Yet the feeling like something isn't really done continue to stays as far as we try to find a way really executing this excellent idea we had even though the project was currently being designed on a piece of note pad.That is actually the way a number of clever workarounds such as the Bootstrap Clearfix Css get to life just to deliver perhaps not the best in all times however still functioning solutions and assist us perform just what we initially were wanted. (see page)
Tips on how to use the Bootstrap Clearfix Working:
Normally precisely what Clearfix does is fighting the zero height container issue the moment it goes to containing floated elements-- as an example-- in the event that you possess only two elements within a container one floated left and the other one - right and you would like to design the component containing them with a specific background color without having the assistance of the clearfix plugin the entire workaround will end up with a slim line in the wanted background color happening over the floated elements nonetheless the background colored element is in fact the parent of the two floated ones.
To take care of this the Bootstrap framework has the clearfix plugin featured so to achieve the required result directly from the above sample everything you require is simply just putting the class
.clearfixSituations
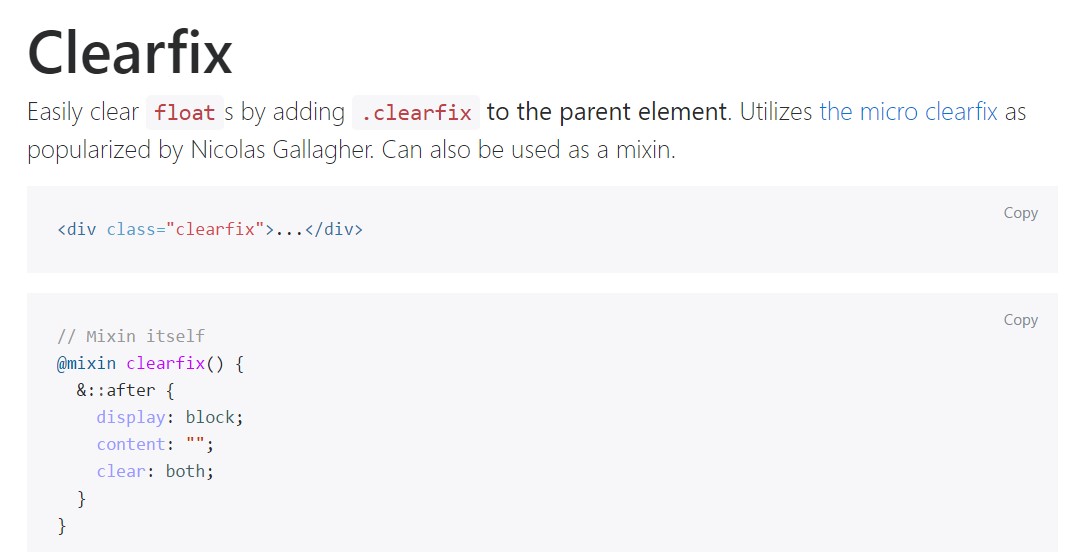
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
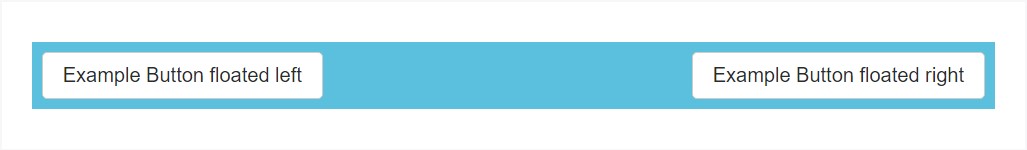
@include clearfix;The following illustration presents exactly how the clearfix can be applied. Without any the clearfix the wrapping div would not actually span around the tabs which in turn would lead to a damaged layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Options
In current edition of the most famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely supported but sooner or later will very likely get less and less utilized and probably -- even left because the dev team has made a choice dealing with the flexbox format for much of the basic web page details-- it is definitely a far more effective and modern approach for sizing, applying and delivering a specific element's children free from the need of floats and as a result-- the
.clearfixThis solution is bright new for current alpha 6 of Bootstrap 4 and might possibly be viewed fairly a bold procedure because it also suggests dropping the IE9 service for and ideal presentation of the web pages created on modern-day internet browsers only however as the innovation development goes this does not look like a hidden problem at all. Certainly there still be certain cases when we will definitely currently need to have the great classic float techniques so that the moment we accomplish that-- we in addition have the
.clearfixConclusions
So now you realize what exactly the # inside Bootstrap 4 stands for-- do have it in mind whenever you encounter unplanned appeal of certain wrappers containing floated elements yet the most ideal thing to work on is truly spending com time having a look at the way the new star in town-- flexbox creates the things completed due to the fact that it offers a handful of pretty neat and simple style sollutions to obtain our web pages to the very next level.
Examine a couple of online video training regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix formal information

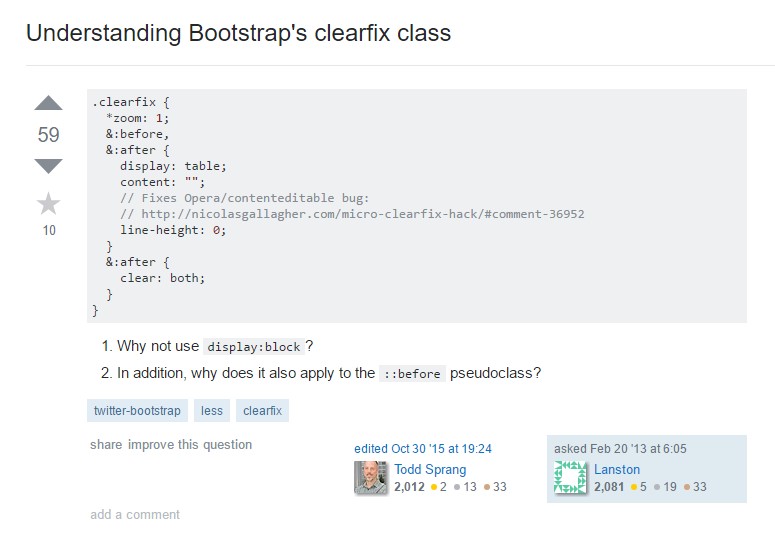
Realizing Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes