Bootstrap Header Example
Intro
Like in printed documentations the header is just one of the most important components of the web pages we get and build to use regularly. It securely keeps probably the most important related information relating to the identity of the establishment or person behind the web page in itself and the importance of the whole site-- its own navigating building which along with the Bootstrap Header Form itself must be thought and design in this kind of method that a site visitor in a rush or not actually realising in which way to go to simply just take a peek at as well as identify the needed information. This is the best situation-- in the real life making as close as achievable to this visual appeal and behavior additionally proceeds due to the fact that we pretty much each and every time have some project specific restrictions to think of. In addition compared with the written documents in the world of cyberspace we should really always remember the diversity of attainable gadgets on which our web pages could probably get exhibited-- we ought to guarantee their responsive attitude or in other words-- ensure that they will demonstrate most effective at any display screen size achievable.
And so let us take a look and observe how a navbar gets produced in Bootstrap 4. ( additional info)
Efficient ways to make use of the Bootstrap Header Example:
Initially to generate a webpage header or because it gets pertained to in the framework-- a navbar-- we have to wrap the whole thing in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent component we must start off by setting a switch element that will be used to present the collapsed information on a smaller sized screen scales-- to perform that set up a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright new for newest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the necessary component-- creating the collapsible container for the major internet site navigation-- to accomplish it generate an element with the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
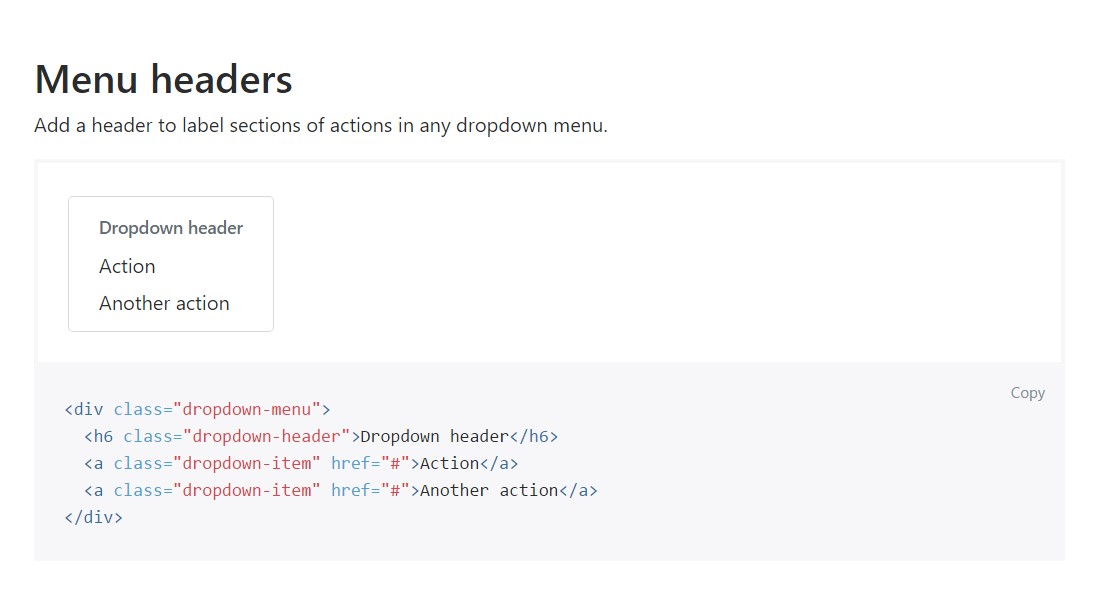
Add in a header to label segments of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional options
One more new item for this particular edition is the option to bring in an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
As soon as it goes to the header features in the latest Bootstrap 4 version this is being really taken care of with the integrated in Collapse plugin and various site navigation specific content classes-- some of them built especially for preventing your product's identification and various other-- to create sure the real web page navigational system will feature best collapsing in a mobile style menu when a pointed out viewport width is reached.
Check out a number of video clip information about Bootstrap Header
Related topics:
Bootstrap Header: approved documents

Bootstrap Header information

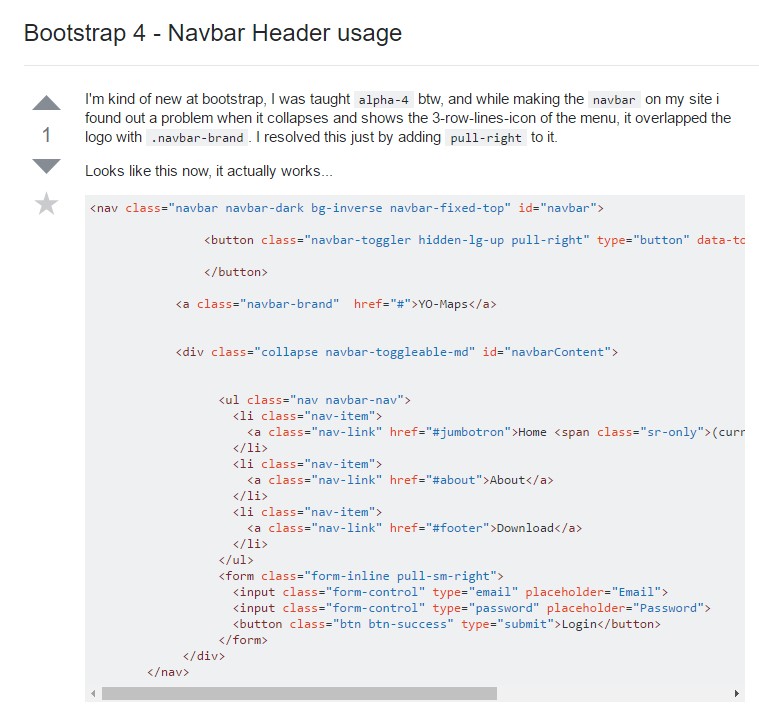
Bootstrap 4 - Navbar Header utilization