Bootstrap Offset Button
Intro
It's wonderful when the web content of our pages simply fluently extends over the whole width available and handily transform sizing plus disposition when the width of the display screen changes but sometimes we need to have giving the features some space around to breath with no extra components around them because the balance is the key of getting helpful and light appearance conveniently delivering our information to the ones looking around the web page. This free space in addition to the responsive behavior of our pages is definitely an important element of the style of our webpages .
In the new version of probably the most popular mobile friendly system-- Bootstrap 4 there is simply a exclusive group of solutions applied to situating our features just exactly where we need to have them and improving this placing and appeal depending on the size of the screen webpage gets shown.
These are the so called Bootstrap Offset Example and
pushpull-sm--md-How you can use the Bootstrap Offset Tooltip:
The ordinary syntax of these is pretty easy-- you have the activity you need to be involved-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all thing produced results
.offset-md-3.offsetFor example
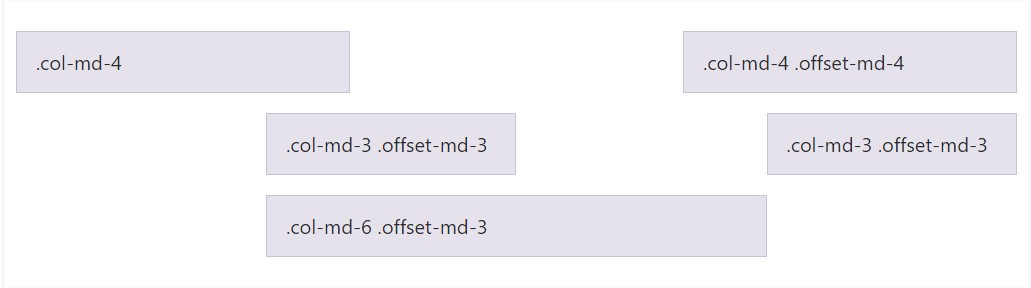
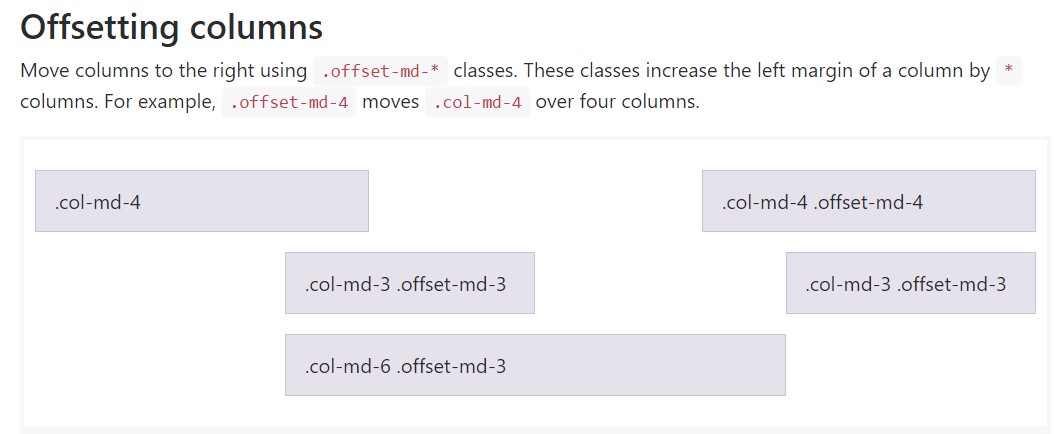
Position columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important aspect
Important thing to bear in mind here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This strategy works in scenario when you need to format a particular feature. Supposing that you however for some sort of case prefer to exile en element baseding upon the ones besieging it you are able to apply the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- since Bootstrap 4 alpha 6 exposes the flexbox utilities for placing web content you are able to in addition apply these for reordering your content utilizing classes like
.flex-first.flex-lastConclusions
So commonly that's the approach the most critical components of the Bootstrap 4's grid system-- the columns get designated the intended Bootstrap Offset Button and ordered just like you want them no matter the way they take place in code. However the reordering utilities are pretty powerful, the things must be featured first off should at the same time be defined first-- this will definitely additionally make it a much easier for the guys reading your code to get around. However obviously all of it depends on the certain case and the goals you are actually focusing to achieve.
Check some online video tutorials regarding Bootstrap Offset:
Related topics:
Bootstrap offset main documents

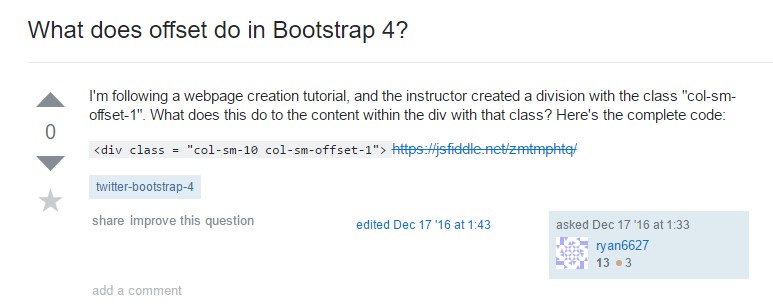
What does offset do in Bootstrap 4?

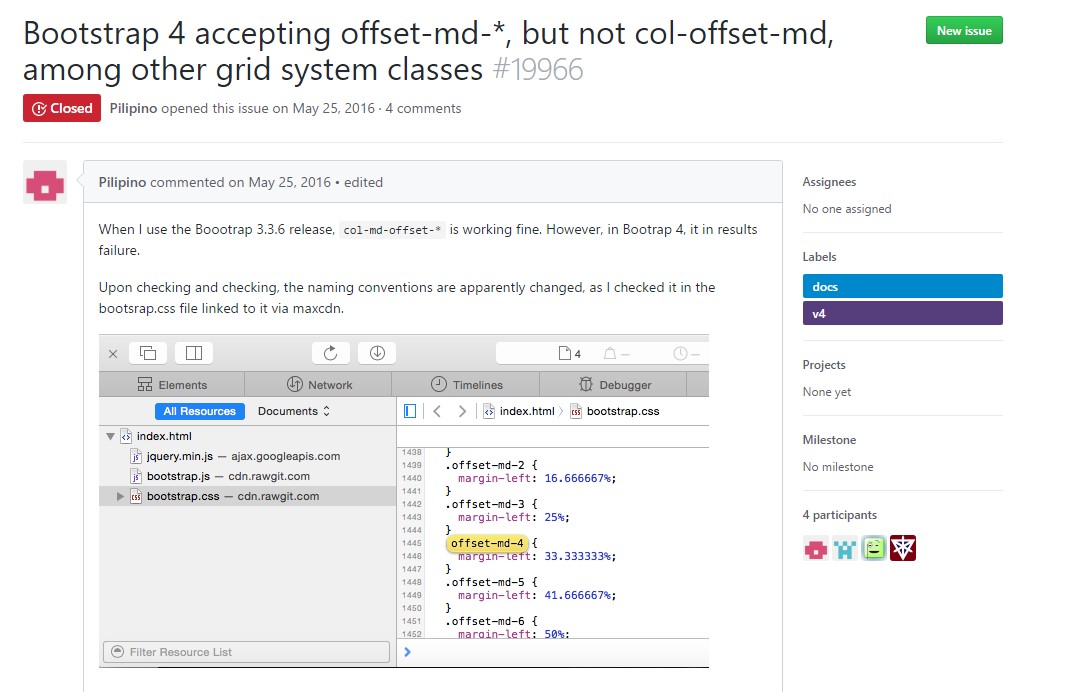
Bootstrap Offset:question on GitHub