Bootstrap Radio Input
Introduction
In certain cases the small things happen to be the super important because the entire pic is really a all being composed of lots of mini information perfected and compiled to display and look like a well-oiled shiny machine. These types of spicy phrases might just look a bit too much once it comes to form commands however if you just consider about it for a little there is actually only a single feature allowing the website visitor to pick up one out of a few obtainable possibilities.So if you're possessing a couple of forms using this sort of selections controls over your different websites does this guarantee they will all look equivalent? And more significantly-- would you settle for that?
Luckily for us the current version of the absolute most well-known mobile friendly framework - Bootstrap 4 appears totally stacked having a bright brand new method to the responsive attitude of the Bootstrap Radio Button controls and what is bright new for this edition-- the so called custom form commands-- a palette of predefined appeals you can certainly simply just involve and employ for you to incorporate the so wanted in today times range in the graphical demonstrations of basically boring form elements. Therefore let's look just how the radio buttons are meant to be described and designated in Bootstrap 4. ( read this)
How to make use of the Bootstrap radio button:
If you want to design a radio switch we first need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the place to identify if you want the radio control to first load as checked once the web page gets loaded. In the case that this is certainly what you're looking for-- as opposed to
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Button good examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupNote that pre-checked buttons demand you to manually incorporate the
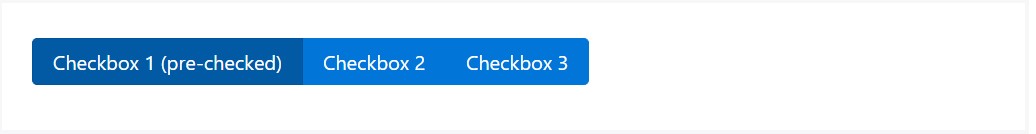
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
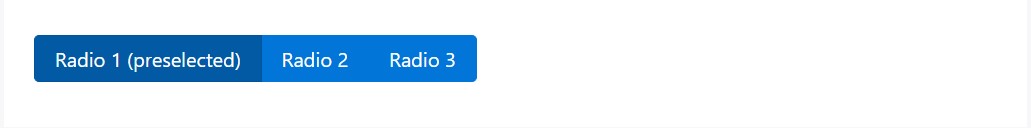
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
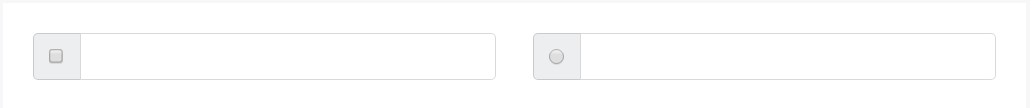
While we like the user to go for only one of a set of features, we can probably utilize input components of the radio option. ( additional reading)
Only one particular can surely be selected when there is more than one particular element of this particular style with the similar value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Primarily this is the approach the default radio tabs get defined and do a job throughout within Bootstrap 4-- now all you require are some opportunities for the visitors to select from.
Review some video information relating to Bootstrap Radio Button:
Connected topics:
Bootstrap buttons approved records

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling