Bootstrap Progress bar Form
Overview
We realize pretty well this clear horizontal element being certainly featured void in the beginning and becoming loaded with a vivid colour drop by drop as an procedure, a download of a document or generally any type of action is being actually accomplished drop by drop-- we find it regularly on our machines so the notification it sends became quite instinctive to acquire-- something gets performed and currently it's finished at this specific amount of percent or in the case that you would prefer considering the unfilled part of the glass-- there is this much left before ending up .Another plus is that the information it delivers does not encounter any sort of language barrier since it pure graphic so when comes time for present the level of our various skills, or else the progression or even various elements of a project or generally whatever having a entire and not so much parts it is really wonderful we have the ability to have this sort of graphical aspect installed right in our web pages in a convenient and quick way.
( see post)
What's increased?
Within recent fourth version of the absolute most well-known mobile friendly system this gets even faster and much easier with just a single tag element and there are actually a lot of customizations readily available which in turn are done with simply designating the suitable classes. What's fresh here is since the Bootstrap 4 parts with the IE9 support we can easily in a moment take whole benefit of the capabilities of HTML5 and as an alternative to creating the outer so called unfilled container with a
<div><div><progress>General functions
For you to begin simply just make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently since we understand exactly how it works let us discover the best ways to make it look much better delegating a number of effects and colors .First of all-- we can easily employ the contextual classes mixed with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally supposing that you have to acquire earlier web browser compatibility you can easily use a couple of
<div>.progressstyle = " width:23%; "Suggestions and examples
Tips on how to make use of the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Jquery elements are set up with two HTML elements, some CSS to specify the size, as well as a number of attributes.
We employ the
.progressWe operate the inner
.progress-barThe
.progress-barThe
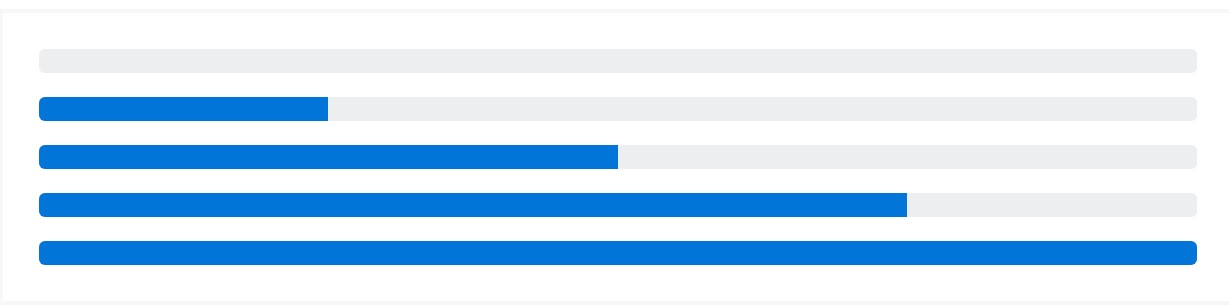
.progress-barroleariaApply that all together, and you possess the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a number of utilities for establishing width. Depending upon your requirements, these may likely assist with easily constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customise the look of your progress bars using custom CSS, background utilities, stripes, and far more.
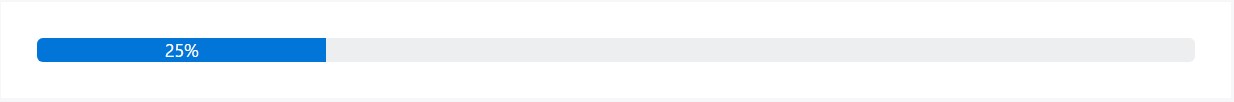
Labels
Add in labels to your progress bars by placing content within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to modify the appearance of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Involve multiple progress bars inside a progress component if you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
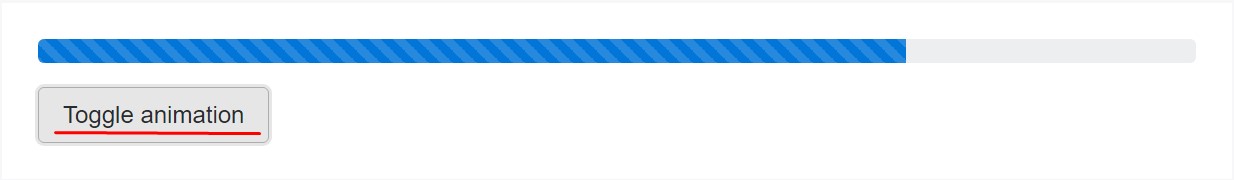
</div>Animated stripes
The striped gradient is able to also be animated. Provide
.progress-bar-animated.progress-barAnimated progress bars don't work in Opera 12-- as they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is simply the manner in which you can display your status in nearly fast and colorful progress bar components with Bootstrap 4-- right now all you require is certain works in progress to get them display.
Review some online video guide regarding Bootstrap progress bar:
Connected topics:
Bootstrap progress bar approved information

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?