Bootstrap Label Text
Intro
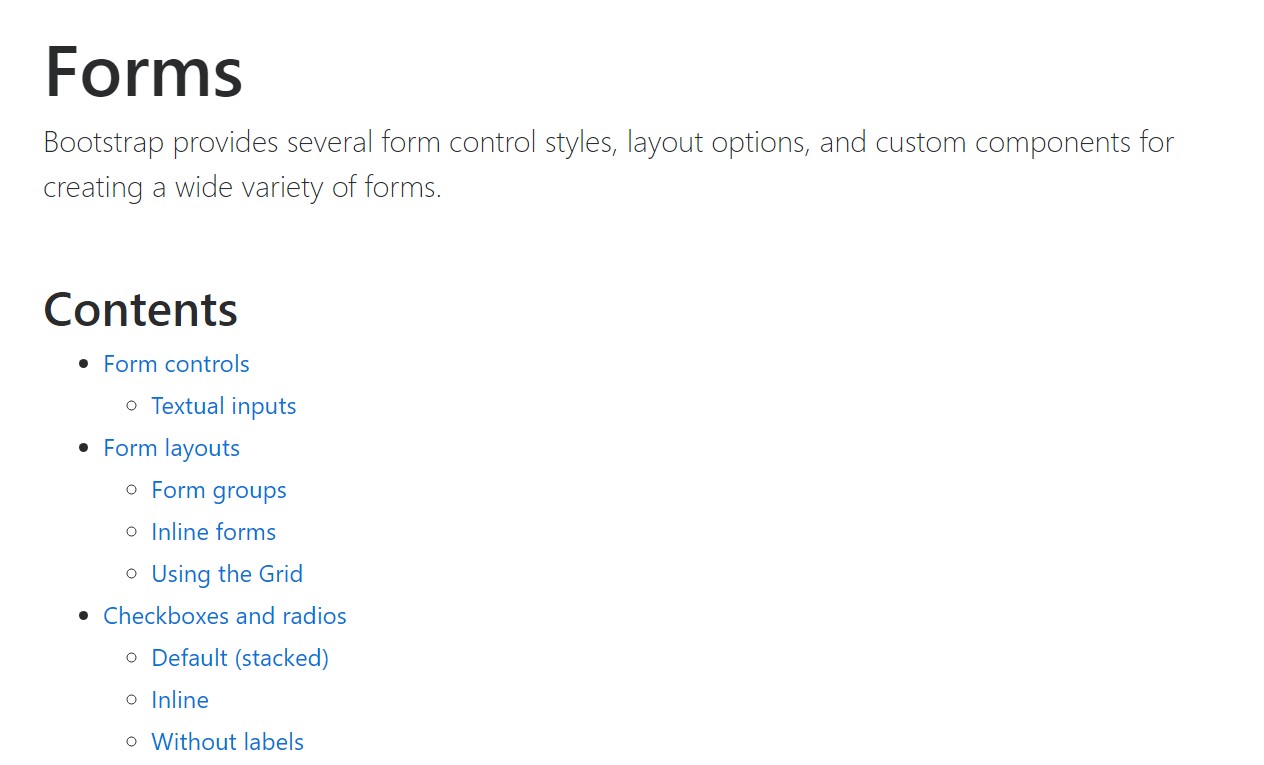
As explained previously, in the pages that we are developing, we often really need incorporating simple or more complicated forms to request the website visitor for a point of view, reviews, certain personal information or perhaps preferences. We do that incorporating the suitable managements in our forms carefully taking into account the form structure as well as the exact commands which really should be applied referring to the relevant information we need and the particular case included-- like we can not have an order for a single colored phone case which in turn is both blue and white , a person just cannot be both male and female in gender or else a product must be accompanied with numerous attachments which do not exclude each other so selecting each one must bring it not ignoring the others presently chosen. From time to time, of course, we do need a precise email provided or else a telephone number that in turn needs to have the input which has to follow particular format to be appropriate and surely at specific instances we simply just require website visitor's thought and feelings on a subject the way they experience it-- in their own words.
For each of these kinds of instances we apply the proper commands-- like radio tabs, checkboxes, input sectors, message area elements and so forth however there is simply an critical element bound to each one of these sectors that makes our forms easily understandable and pleasant for the visitor to browse through knowing at all times what is certainly wanted and effectively managing even the small-sized commands like radio switches and checkboxes.Especially these days when the web becomes more mobile having web pages displayed on numerous small sized display screens this element is essential in offering productiveness and quickness in submitting our form.This element is a Bootstrap Label Example. ( learn more)
Steps to utilize the Bootstrap Label Button:
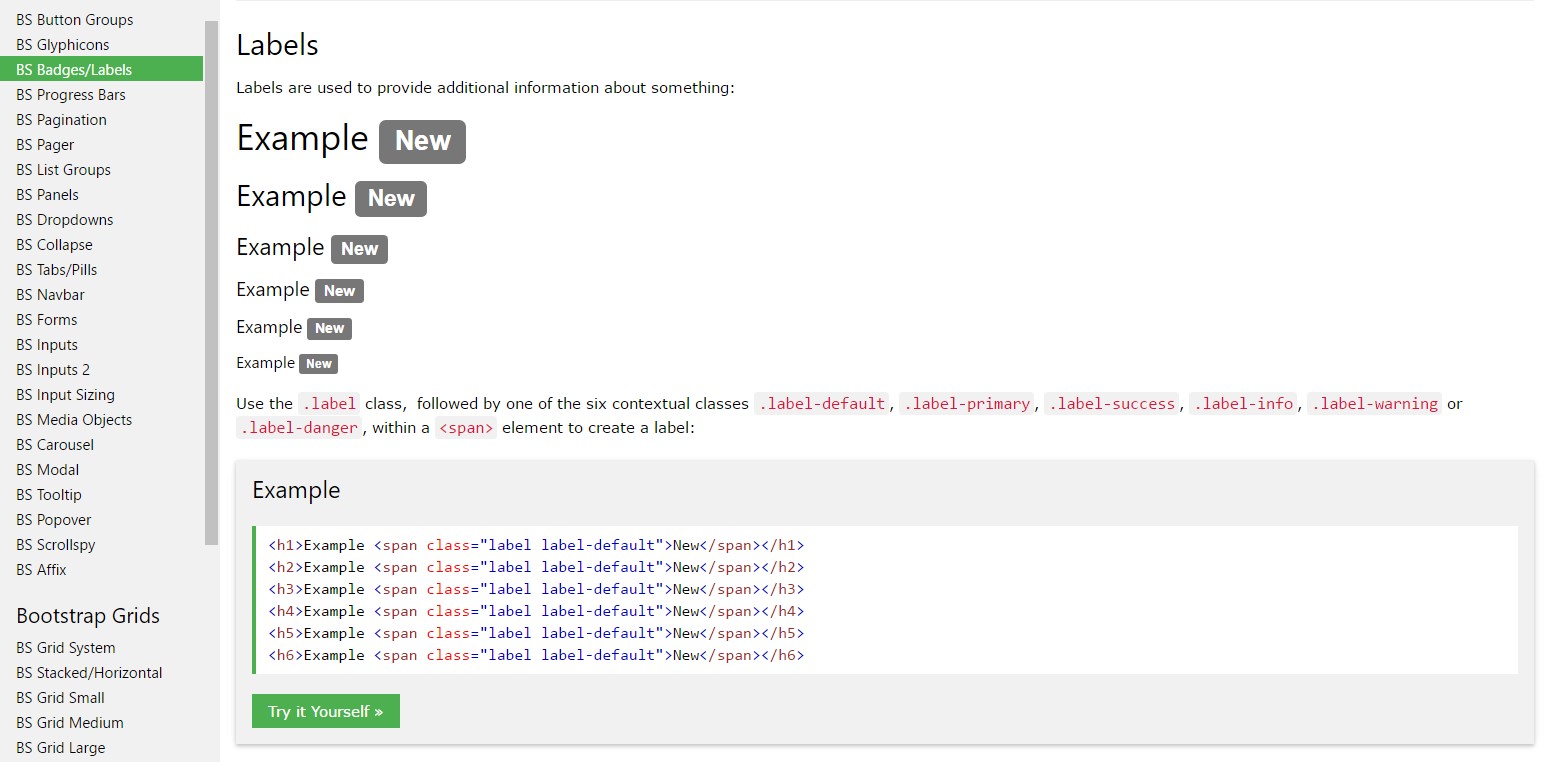
What so far has been stated concerns the
<label><label>The system is really simple-- simply just set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless covering form controls within labels is somewhat complicating the code and it is actually more desirable to reject it-- also with the
for =""In addition to simple message within the
<label>Good example of form without any label
Should you provide no content within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting detail to bear in mind
Useful matter to mention relating to labels in Bootstrap 4 in case that in the recent edition of the framework this type of component's designing has been actually modified a little bit. The
<label>inline-blockConclusions
So now you figure out precisely what the # elements are for and precisely how they function in Bootstrap 4-- all that's left is thinking about the proper form fields you have to attach them to.
Review some video training regarding Bootstrap label
Related topics:
Operation of the label within in Bootstrap Forms: main information

Bootstrap label article

Removing label in Bootstrap 4