Bootstrap Switch Toggle
Overview
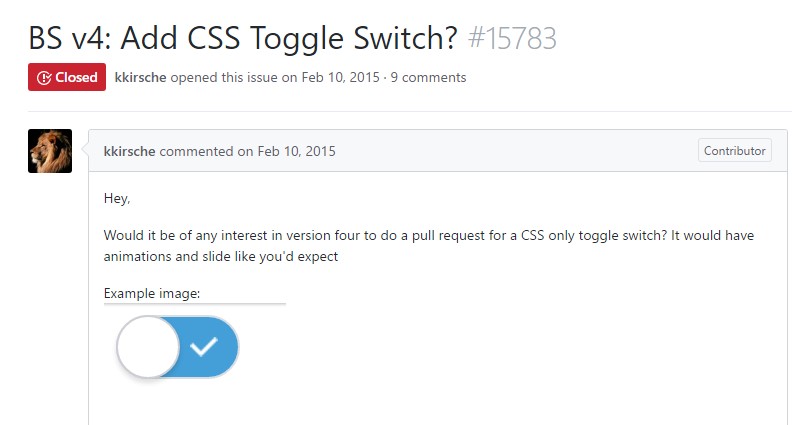
Each and every day| Every day} we pay nearly comparable time applying the Internet on our computers and mobile gadgets. We got so used to all of them so in fact, several standard issues directly from the frequent talks get relocated to the phone and obtain their explanations as we keep on speaking to yet another real life person-- just like it is going to rain today or maybe exactly what time the movie begins. So the smart phones with the comfort of holding a number of information in your pocket certainly got a part of our life and with this-- their system for providing easy touch navigating through the internet and regulating different settings on the gadget in itself with the same as the real life things graphic user interface just like the hardware switches styled switch controls.
These are actually just plain checkboxes under the hood but look somehow closer to a reality hardware makes things much more comfortable and perceptive to work with due to the fact that there might possibly be a person unknowning precisely what the thick in a container indicates yet there is generally almost none which have certainly never changed the light turning up the Bootstrap Switch Class. ( additional reading)
Ways to employ the Bootstrap Switch Class:
Given that when anything goes validated to be functioning in a sphere it commonly becomes in addition moved to a very similar one, it is actually kind of common from a while the requisite of implementing this kind of Bootstrap Switch Toggle visual appeal to the checkboxes in our routine HTML webpages as well-- obviously within more or less limited situations when the total design line appears with this specific component.
If it pertains to some of the most prominent framework for designing mobile friendly home page-- its fourth edition that is still inside of alpha release will perhaps contain a number of natural classes and scripts for carrying out this job however as far as knowned this is yet in the to do listing. On the other hand there are simply some valuable third party plugins which can help you understand this appearance easily. Additionally many developers have delivered their solutions just as markup and designing instances around the net.
Over here we'll have a look at a third party plugin having basic style sheet as well as a script file which in turn is extremely customizable, easy to use and very importantly-- pretty effectively documented and its web page-- packed with clear instance snippets you can certainly utilize like a launching point for becoming familiar with the plugin better and subsequently-- achieving clearly what you desired for styling your form controls primarily. Yet like typically-- it is really a take and give game-- like the Bootstrap 4 framework in itself you'll need to waste some time understanding the thing, uncovering its own alternatives before you lastly make a decision of it is really the one for you and how exactly to apply exactly what you really need with its assistance.
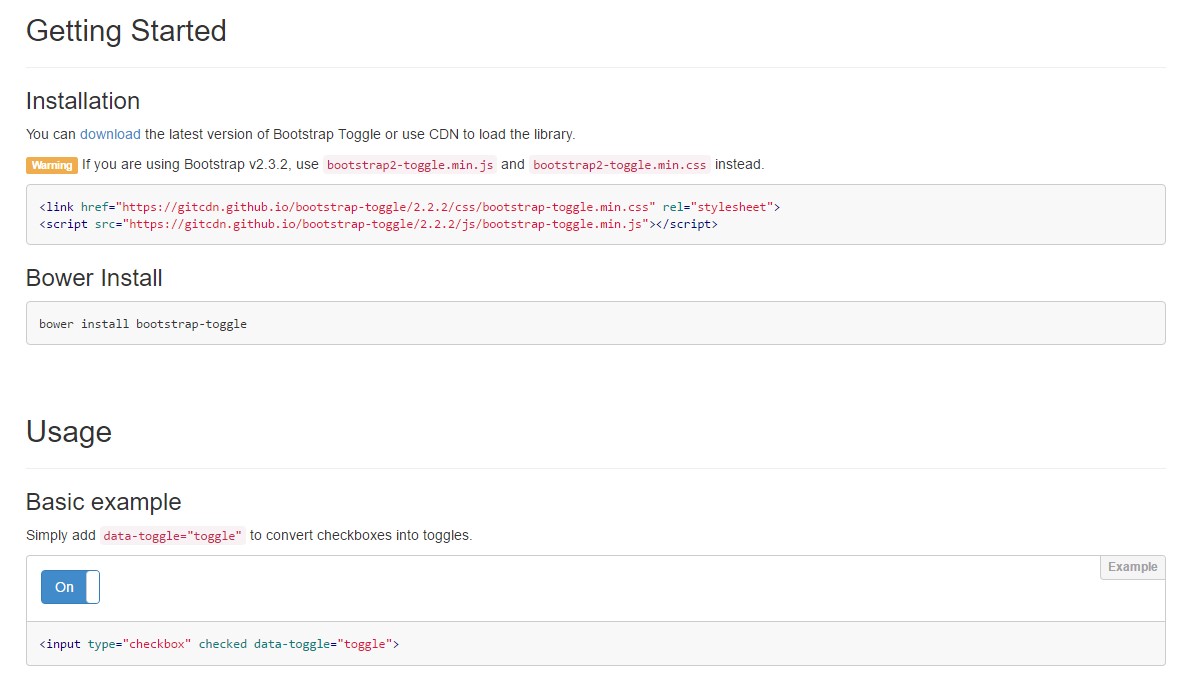
The plugin is called Bootstrap Toggle and dates back form the very first versions of the Bootstrap system increasing together with them so in the primary page http://www.bootstraptoggle.com you will certainly as well see several early history Bootstrap editions standards together with a download url to the styles heet and the script file required for featuring the plugin in your projects. Such files are actually likewise hosted on GitHub's CDN so if you select you are able to additionally use the CDN links which are likewise supplied. ( learn more)
Toggle states provided by simply Bootstrap buttons
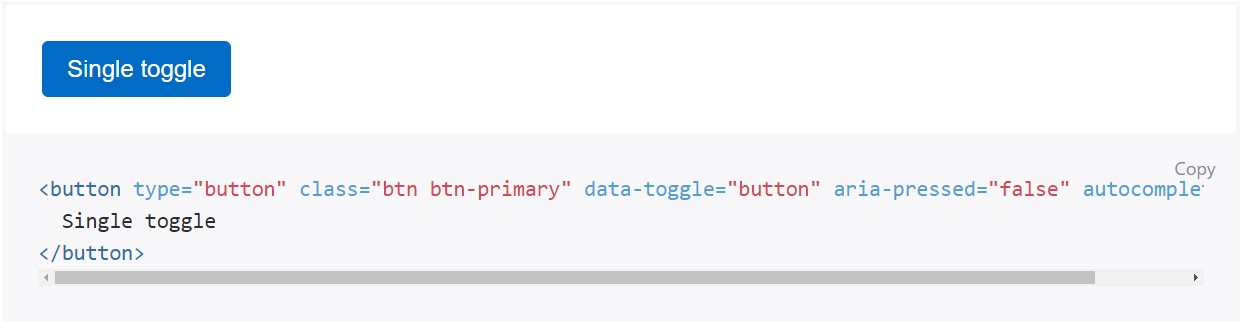
Incorporate
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Normally it is definitely a fantastic idea providing the style sheet link into your webpages # tag and the # - at the end of web page's # to get them load exactly the moment the all webpage has read and presented.
Review a couple of online video training about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

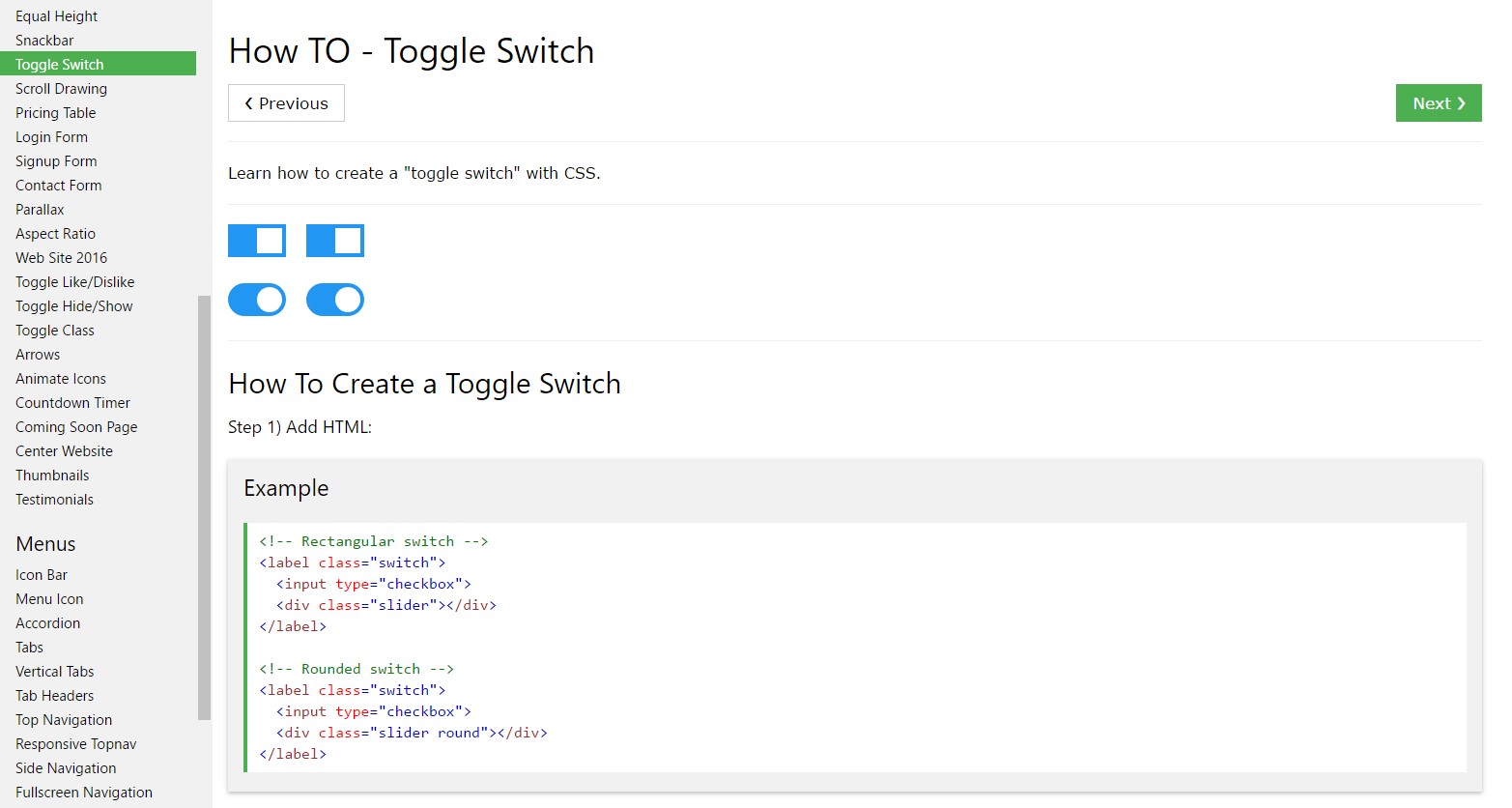
Exactly how to develop Toggle Switch

Adding CSS toggle switch in Bootstrap 4