Bootstrap List Button
Intro
List group is a helpful and versatile element that is looked up in Bootstrap 4. The component is put to use for showing a set or 'list' information. The list group items can easily be modified and extended to promote practically any type of web content within together with numerous features easily available for modification within the list itself. These list groups can certainly as well be applied for navigation together with making use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Class is a segment that forms the unordered lists in a particular approach given that it paves the way for developing custom made content in structure lists without any needing to worry about the performance trouble ( given that the language takes care of that on its own). ( read here)
Features of Bootstrap List Item:
Given in this article are the specialities that are obtainable just within the list group element within Bootstrap 4:
• Unordered list: Probably the most fundamental type of list group which you are able to make in Bootstrap 4 is an unordered list that has a collection of objects using the effective classes. You can easily built upon it by the different alternatives that are offered in the element.
• Active stuffs: You can surely highlight the current active option through simply including the
.active.list-group-item• Disabled pieces: You can easily even de-highlight a list material to get it come out as despite the fact that it has been actually disabled. You just simply have to bring in the
.disabled.list-group-item• Hyper-links and Buttons: Using the buttons tag, you are able to effortlessly make an actionable object inside the Bootstrap List View what means that you are going to be able to include hover, active, and disabled states to these elements with using the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more excellent element that becomes part of the list group element which helps you to style each and every list item having a definitive color and background. These are specifically useful for feature individual materials as well as sorting all of them according to color-'s code.
• Badges: You can also put in badges to a list material to present the unread counts, activity on the object, and help various other involved features via utilize additional services. ( get more info)
Lets observe some examples
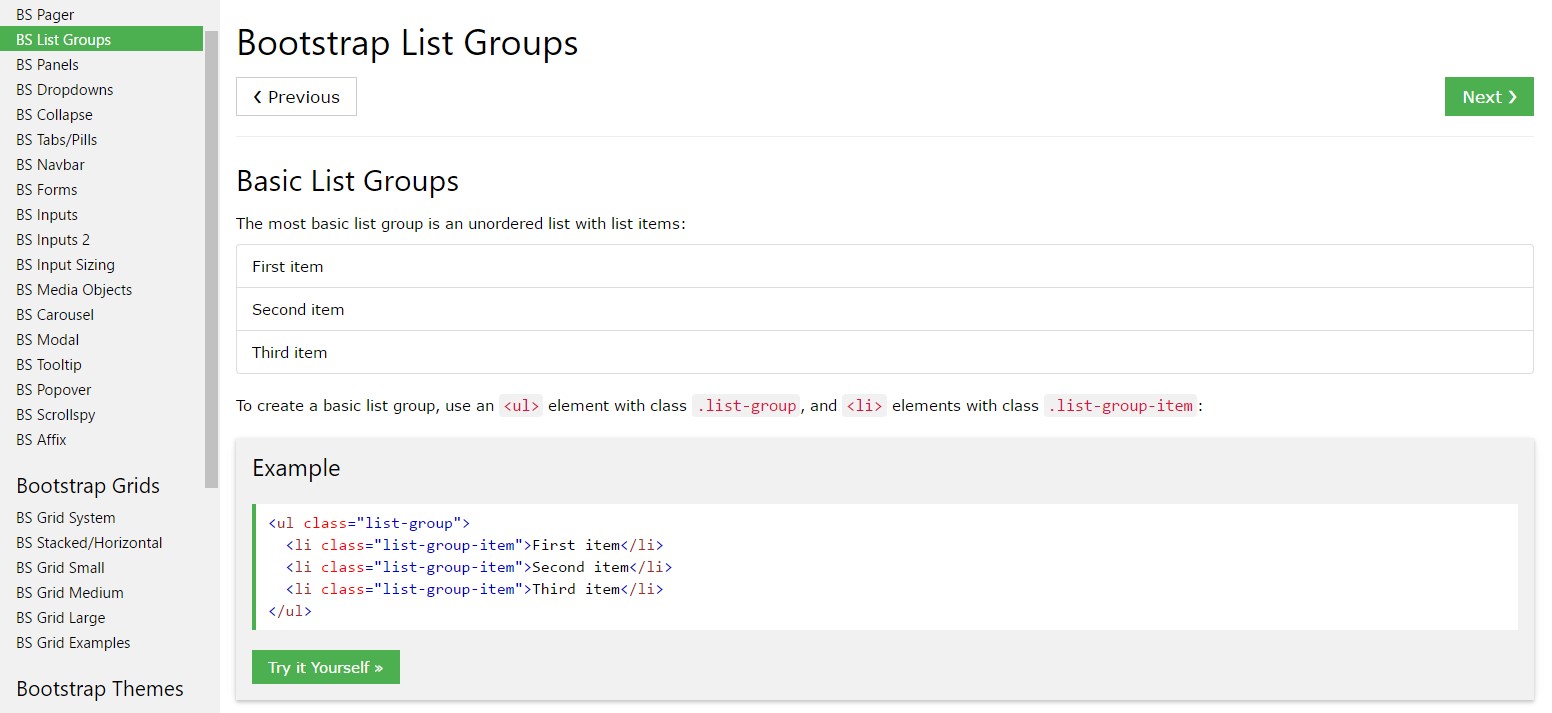
Standard type
Probably the most basic list group is an unordered list together with list items and the correct classes. Build upon it with the options that follow, or using your own CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active things
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled elements
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and switches
Use
<a><button>.list-group-item-action<li><div>Make sure to not work with the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to design list items with a stateful background plus color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes in addition work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning to assistive systems.
Putting into action coloration to bring in meaning only presents a graphic indication, which in turn will certainly not be shown to operators of assistive systems -- such as display screen readers. Make certain that data denoted with the color is either evident from the web content itself (e.g. the noticeable words), or else is incorporated through other methods, such as added text hidden using the
.sr-onlyUtilizing badges
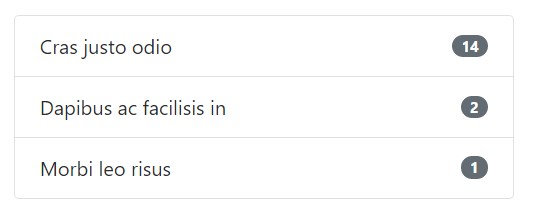
Put in badges to any kind of list group element to display unread counts, activity, and even more through various utilities. Take note of the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
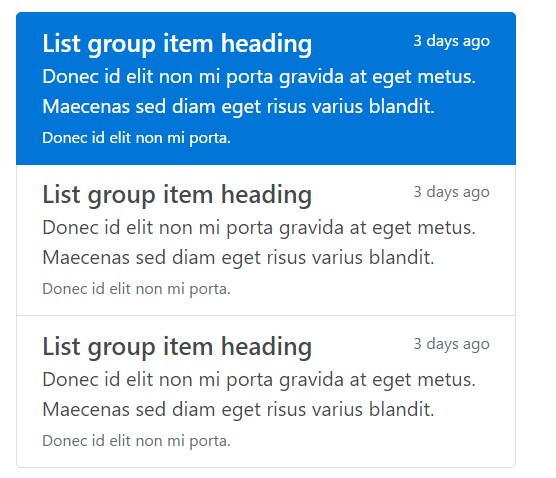
</ul>Custom-made content
Incorporate basically any kind of HTML inside, even for connectioned list groups similar to the one below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a effective and robust component in Bootstrap 4 which allows you to set up an unordered list even more handled, interactive, and responsive free from spoiling on the look or else layout of the list pieces themselves.
Check out several video clip information relating to Bootstrap list:
Connected topics:
Bootstrap list main documents

Bootstrap list tutorial

Bootstrap list trouble