Bootstrap Slider Usage
Overview
Mobility is the most spectacular thing-- it gains our attention and keeps us evolved at the very least for some time. For how much time-- well everything depends on what's definitely moving-- in case it is definitely something beautiful and fantastic we view it even longer, in the case that it is truly boring and monotone-- well, there really typically is the close tab button. So when you assume you possess some exceptional web content around and wish it provided in your webpages the picture slider is usually the one you initially think about. This particular element got actually so famous in the most recent few years so the world wide web truly go drowned with sliders-- simply search around and you'll discover nearly every second web page starts with one. That is generally the reason that newest web site design trends concerns present an increasing number of designers are actually attempting to switch out the sliders with various other explanation implies in order to add a little bit more character to their pages.
Quite possibly the gold true is placed somewhere in between-- like incorporating the slider element yet not with the good old completing the all element area pictures however possibly some with opaque areas to make them it as if a individual elements and not the entire background of the slider moves-- the resolution is completely up to you and of course is various for each and every project.
At any rate-- the slider element continues to be the practical and most helpful solution whenever it relates to providing some shifting pictures supplemented together with highly effective message and ask to action buttons to your pages. ( additional reading)
The ways to use Bootstrap Slider Menu:
The illustration slider is a part of the principal Bootstrap 4 framework and is fully supported by equally the style sheet and the JavaScript files of newest edition of currently probably the most favored responsive framework around. When we mention image sliders in Bootstrap we in fact manage the element just as Carousel-- that is clearly the identical thing just having a different name.
Generating a carousel component utilizing Bootstrap is pretty easy-- all you should do is use a simple system-- to begin wrap the whole item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the compact components demonstrating you the position all images gets in the Bootstrap Slider Bar -- you have the ability to additionally click on them to jump to a certain picture. To add in signs component produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
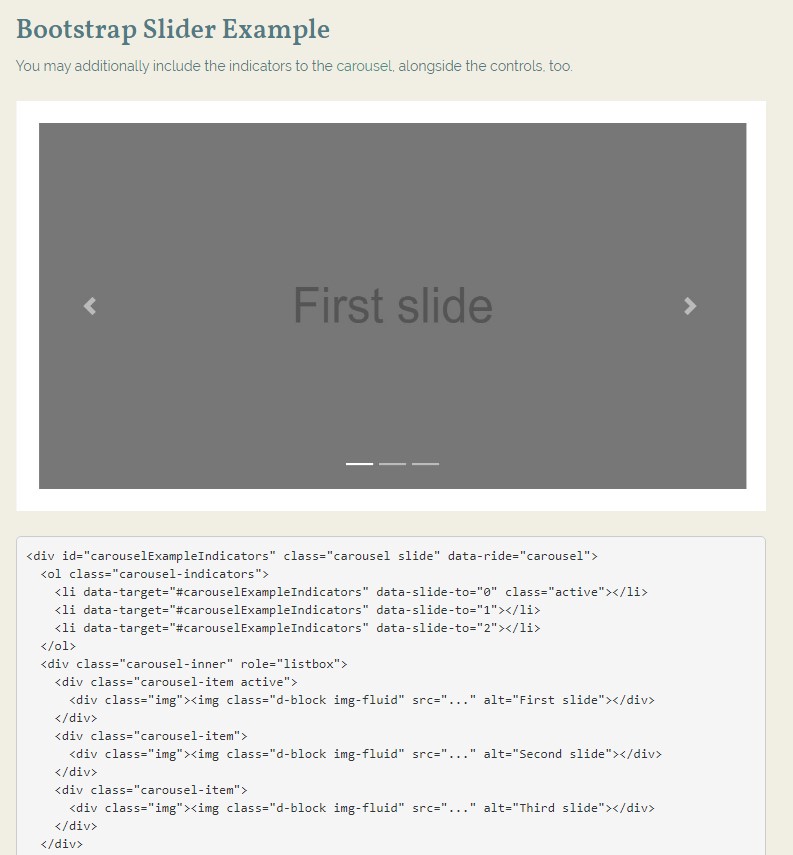
You can additionally add the indicators to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element required
The
.activeImages container-- this one is a typical
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
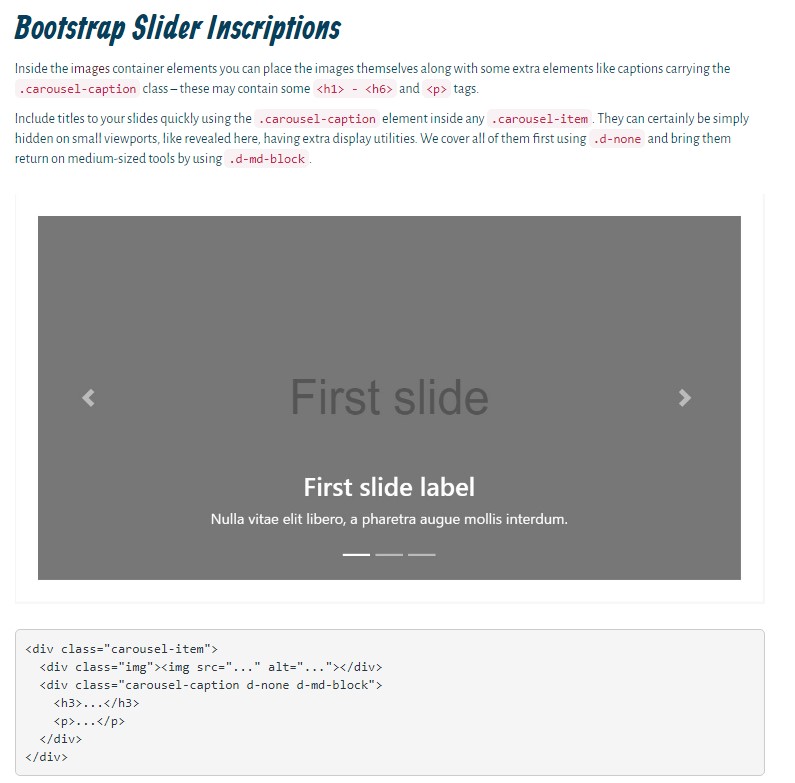
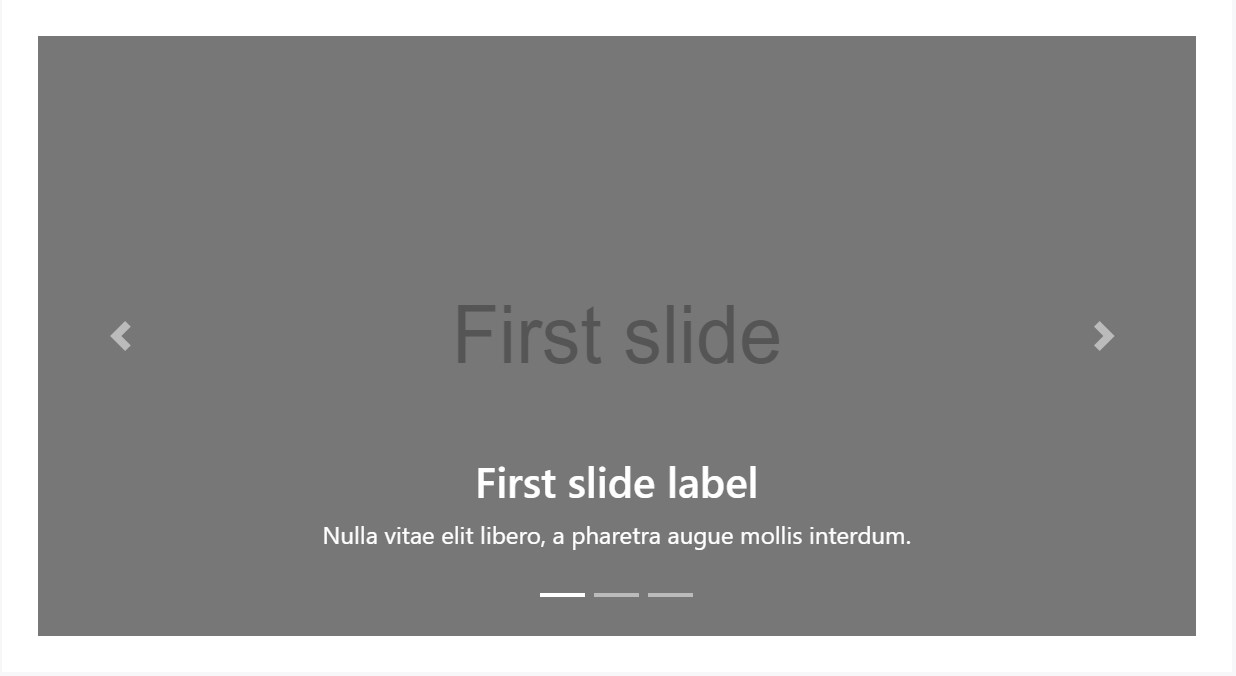
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add in captions to your slides efficiently through the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point in the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
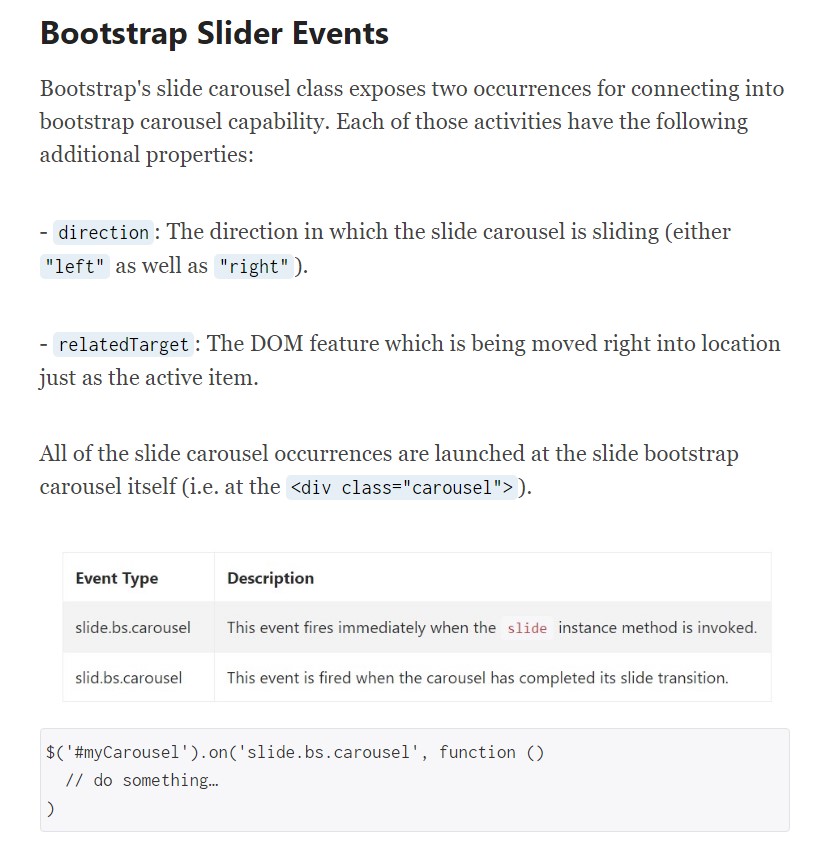
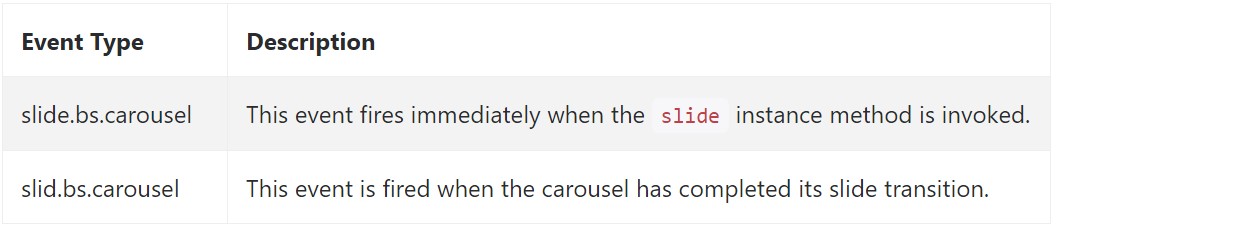
Bootstrap's carousel class uncovers two occurrences for hooking in carousel useful functionality. Both activities have the following supplemental properties:
direction"left""right"relatedTargetAll of the slide carousel occurrences are fired at the carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Basically that is certainly the form an illustration slider (or carousel) must have using the Bootstrap 4 framework. Right now all you really need to do is think about some beautiful images and text message to put within it.
Check a few video clip guide relating to Bootstrap slider:
Related topics:
Bootstrap slider official records

Bootstrap slider tutorial

Mobirise Bootstrap slider

CSS Bootstrap Slider with Thumbnails
Responsive Bootstrap 4 Slider Examples
Bootstrap Slider with Thumbnails
Bootstrap 4 Slider with Options