Bootstrap Tooltip Working
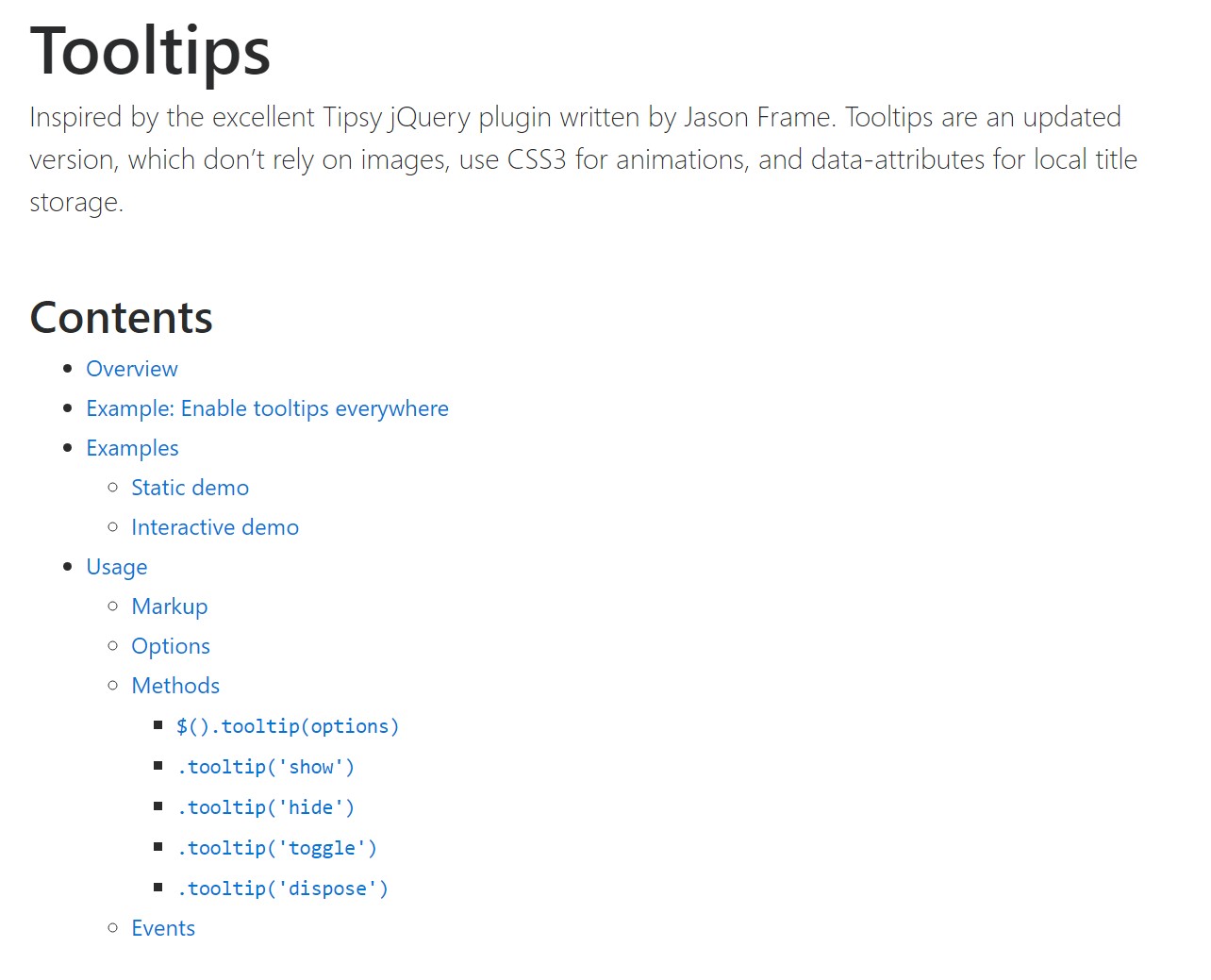
Overview
In several circumstances, especially on the desktop it is a smart idea to have a slight callout along with a couple of advices appearing when the visitor puts the mouse cursor over an element. Like this we ensure the most suitable info has been actually offered at the proper time and ideally greatly improved the user practical experience and comfort when working with our webpages. This activity is taken care of by the tooltip element which in turn has a consistent and trendy to the whole framework styling visual appeal in newest Bootstrap 4 version and it's really convenient to bring in and set up them-- let's see exactly how this gets accomplished . ( visit this link)
Details to understand when utilizing the Bootstrap Tooltip Button:
- Bootstrap Tooltips rely on the 3rd party library Tether for setting . You have to include tether.min.js right before bootstrap.js needed for tooltips to work !
- Tooltips are really opt-in for productivity purposes, so you must definitely activate them yourself.
- Bootstrap Tooltip Popover together with zero-length titles are never featured.
- Point out
container: 'body'elements ( just like input groups, button groups, etc).
- Activating tooltips on covert features will not operate.
- Tooltips for
.disableddisabled- Once triggered from hyperlinks that span multiple lines, tooltips are going to be focused.Use
white-space: nowrap<a>Got all of that? Fantastic, let's see precisely how they use certain good examples.
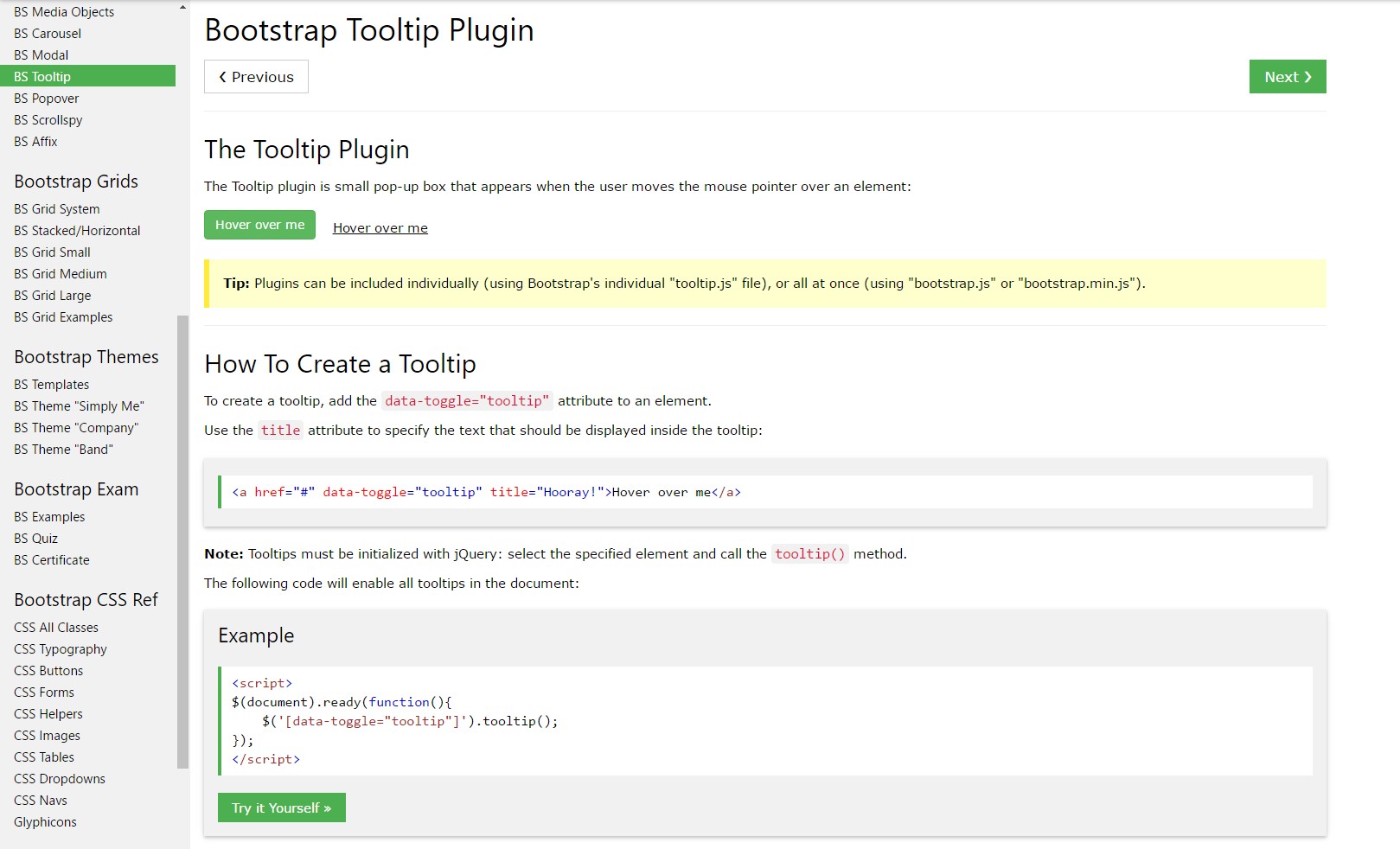
Tips on how to put into action the Bootstrap Tooltips:
To begin in order to get use the tooltips performance we should allow it since in Bootstrap these particular features are not enabled by default and demand an initialization. To execute this include a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips really perform is getting what is actually inside an component's
title = ””<a><button>Once you have switched on the tooltips functionality just to delegate a tooltip to an element you must incorporate two necessary and a single one optionally available attributes to it. A "tool-tipped" components should have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behaviour has continued to be pretty much the same in both the Bootstrap 3 and 4 versions due to the fact that these truly perform work really properly-- completely nothing much more to be demanded from them.
Situations
One manner to activate all tooltips on a page would be to pick out them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
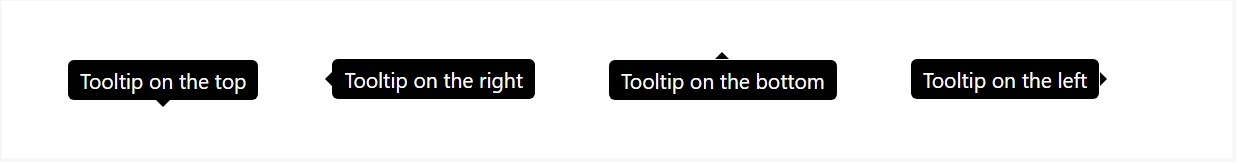
)Inactive Demo
Four possibilities are available: top, right, bottom, and left adjusted.
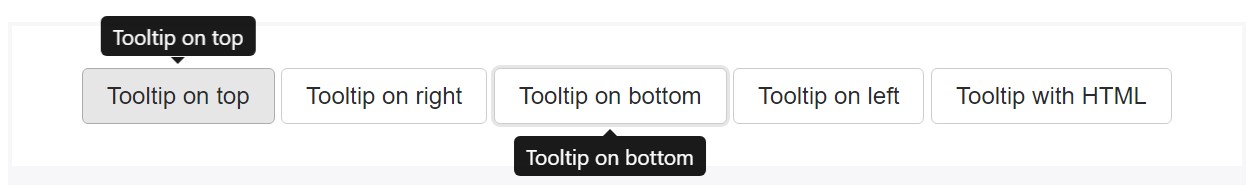
Interactive
Hover above the tabs beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin develops information and markup on demand, and by default places tooltips after their trigger element.
Cause the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is just a
datatitletopMaking tooltips work with keyboard and assistive technology users.
You ought to simply just add tooltips to HTML components that are certainly usually keyboard-focusable and interactive ( like urls or form controls). Despite the fact that arbitrary HTML elements ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
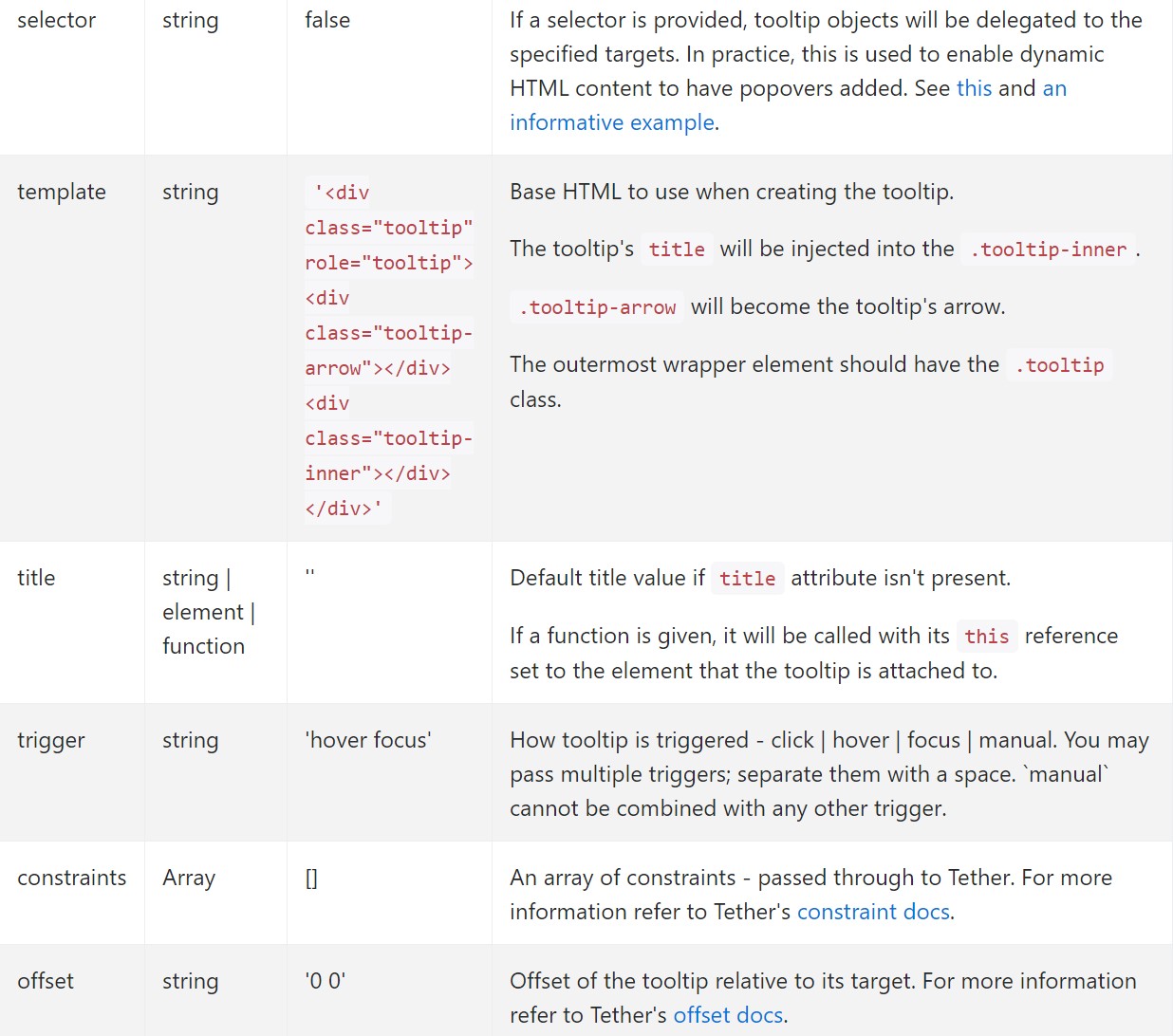
</div>Solutions
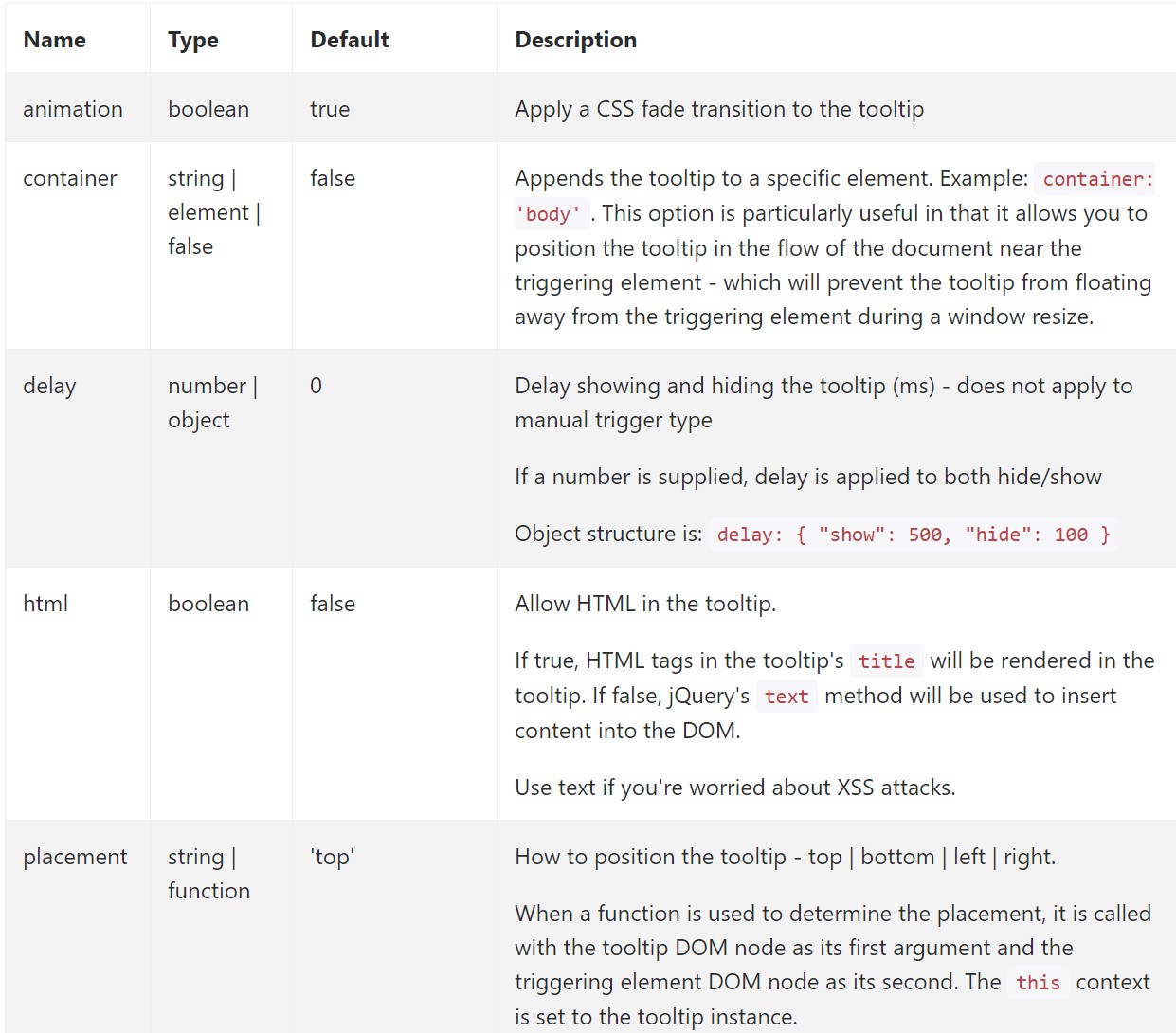
Selections can be passed through data attributes or else JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for specific tooltips
Options for particular tooltips are able to alternatively be specificed through the use of data attributes, as detailed above.
Methods
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Uncovers an element's tooltip. Returns to the customer before the tooltip has actually been displayed ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Goes back to the caller before the tooltip has in fact been stashed ( such as right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer before the tooltip has actually been displayed or hidden ( such as just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips which employ delegation (which are generated working with the selector possibility) can not be independently destroyed on descendant trigger components.
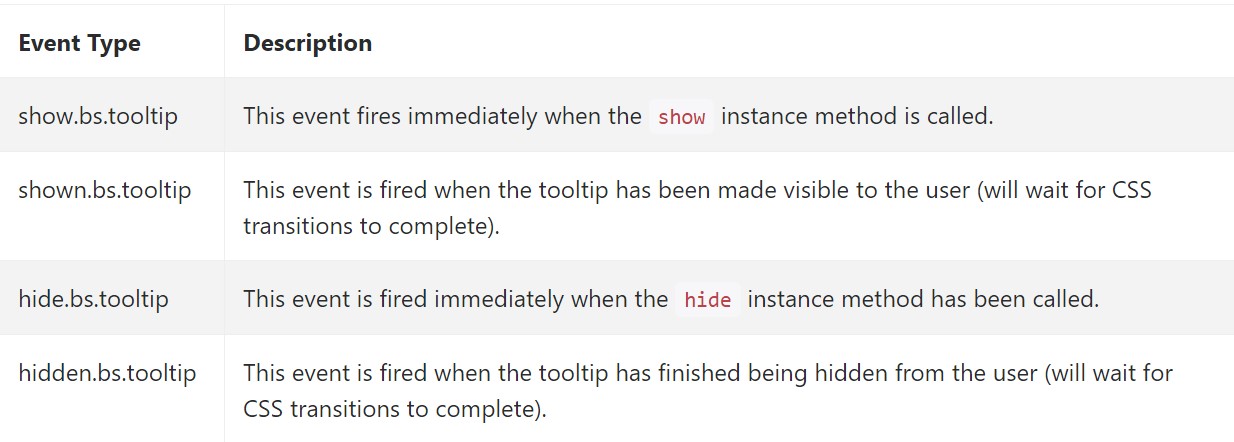
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to think of right here is the quantity of details which appears to be installed within the # attribute and ultimately-- the positioning of the tooltip according to the place of the primary feature on a display screen. The tooltips need to be exactly this-- quick meaningful suggestions-- mading way too much details might even confuse the site visitor rather than help getting around.
Furthermore in the event that the major component is too near to an edge of the viewport placing the tooltip alongside this very edge might actually cause the pop-up content to flow out of the viewport and the information inside it to end up being almost nonfunctional. So when it comes to tooltips the balance in utilizing them is crucial.
Inspect a couple of video clip information regarding Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips official information

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh