Bootstrap Alert Box
Overview
The alerts are offered by these components you even do not think of until you actually get to require them. They are used for offering prompt in time information for the user working with the web-site hopefully directing his or hers attention to a specific course or evoking specific actions.
The alerts are most commonly used together with forms to give the user a tip if a area has been completed wrongly, which is the appropriate format expected or which is the condition of the submission as soon as the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a nice predefined appearance and semantic classes which can possibly be used according the particular condition in which the Bootstrap Alert has been shown on screen. As it's an alert text message it is very important to take user's interest but still keep him in the zone of comfort nevertheless it might even be an error report. ( find out more)
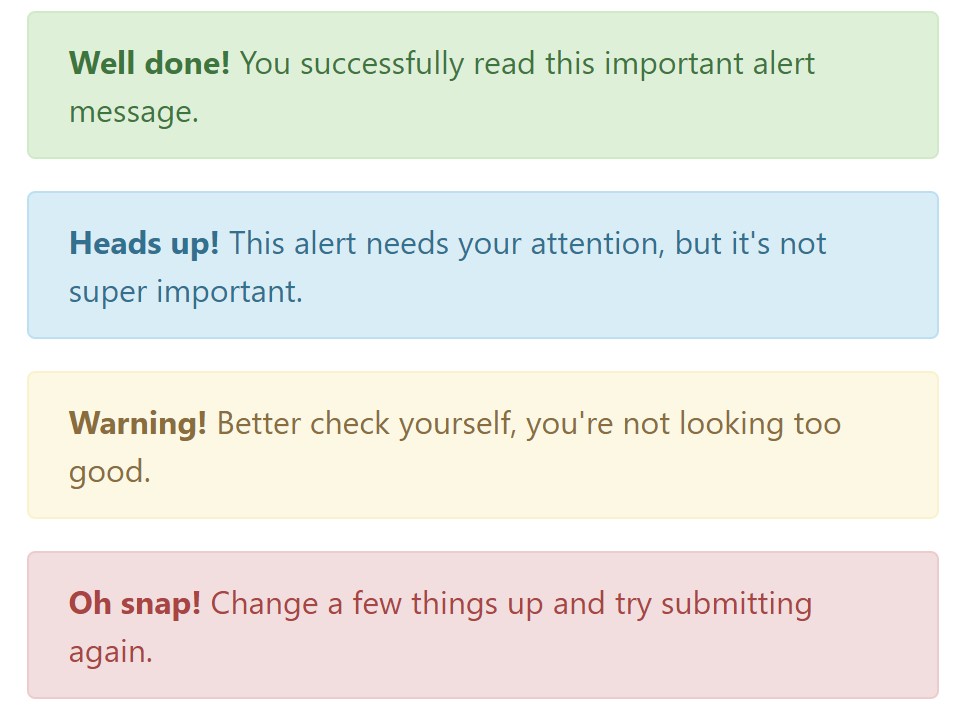
This gets fulfilled by use of delicate pastel colors each being intuitively attached to the semantic of the message information such as green for Success, Light Blue for basic info, Light yellow aiming for user's focus and Mild red specifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the web links
It really may possibly not be noticed at a look but the font colour itself is actually following this colour scheme as well-- just the colors are much much darker so get subconsciously takened as black however it's not exactly so.
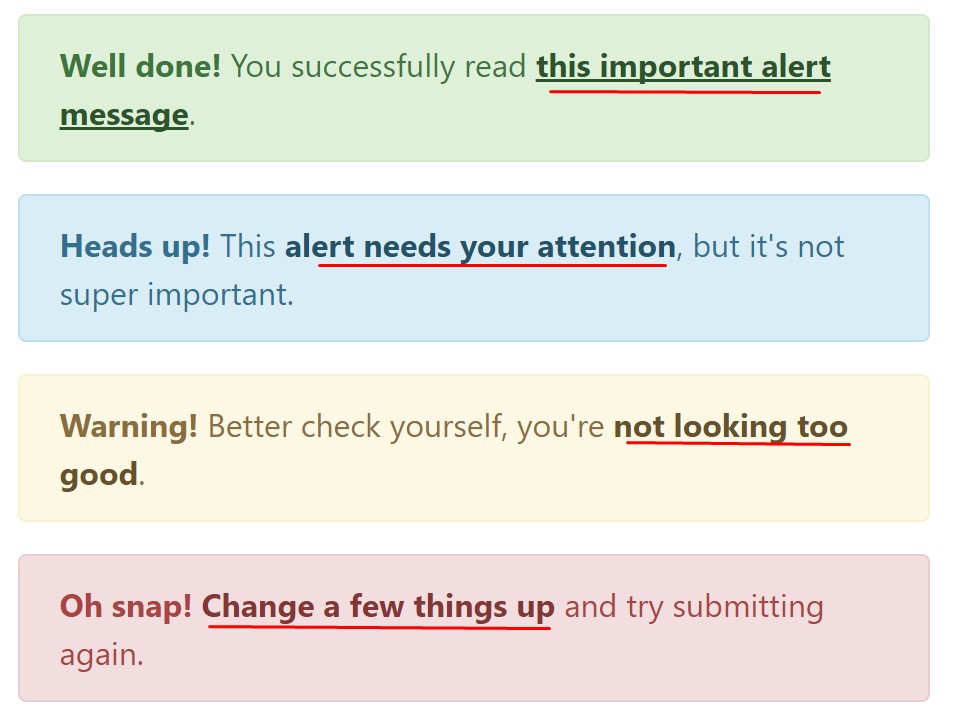
Same goes not only for the alert text message in itself but even for the links included in it-- there are link classes taking away the outline and coloring the anchor elements in the correct colour so they match the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other important information for alerts
A detail to bear in mind-- the color tones carry their clear interpretation just for those who in fact get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
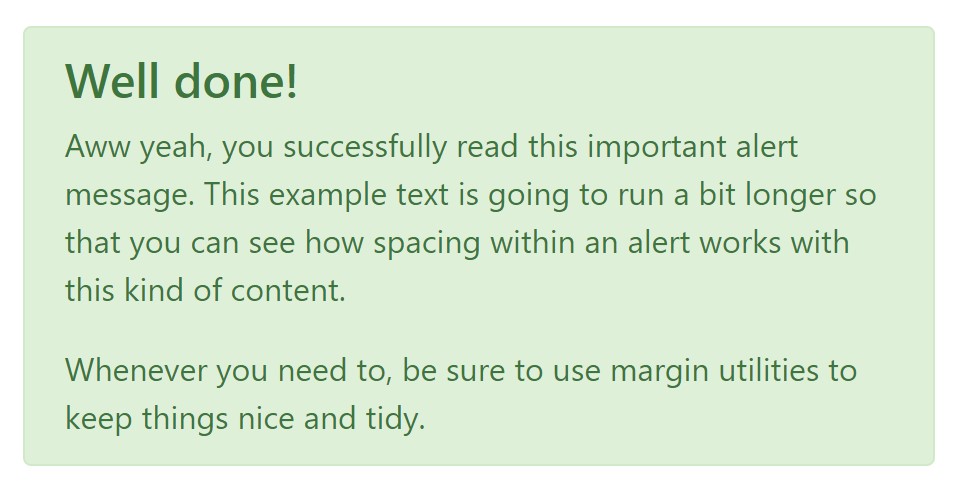
In addition to links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the cases when you need to showcase a bit longer content ( discover more here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't let however their names to decrease the manner in which you're working with them-- these are simply a number of color schemes and the way they will be really performed in your site is entirely up to you and fully depends on the certain circumstance.
For example-- if the colour scheme of your page makes use of the red as major color it may be very appropriate to show the alert for successful form submission in red as well making use of the predefined alert danger appearance in order to much better blend with the web page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Box
Triggers
Enable removal of an alert via JavaScript
$(".alert").alert()Enable removal of an alert by using JavaScript
Or even with information attributes on a button within the alert, as demonstrated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that shutting off an alert will remove it from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a couple of events for fastening into alert functionality.
close.bs.alertclosed.bs.alertTake a look at a couple of youtube video information about Bootstrap alerts
Connected topics:
Bootstrap alerts main documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue