Bootstrap Textarea Table
Introduction
Within the pages we create we employ the form elements in order to receive some info directly from the website visitors and send it back to the website owner completing various purposes. To complete it effectively-- suggesting obtaining the right answers, the right questions must be asked so we architect out forms structure properly, consider all the possible circumstances and kinds of information needed and actually supplied.
However regardless exactly how accurate we operate in this, there certainly always are some circumstances when the relevant information we want from the user is relatively blurry right before it gets actually presented and has to disperse over far more than simply just the normal a single or else a handful of words normally written in the input fields. That is certainly where the # element arrives-- it is really the irreplaceable and only component through which the visitors may freely write back a number of lines supplying a responses, providing a reason for their activities or just a handful of ideas to eventually support us creating the services or product the page is about much better. ( discover more here)
Efficient ways to put into action the Bootstrap textarea:
Inside newest edition of one of the most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Working element is totally supported instantly correcting to the size of the screen page becomes shown on.
Building it is quite straightforward - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to make the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is certainly a responsive feature by default it extends the entire size of its parent element.
Even more recommendations
On the opposite-- there are certain situations you would definitely desire to control the reviews presented within a
<textbox>maxlenght = " ~ some number here ~ "Some examples
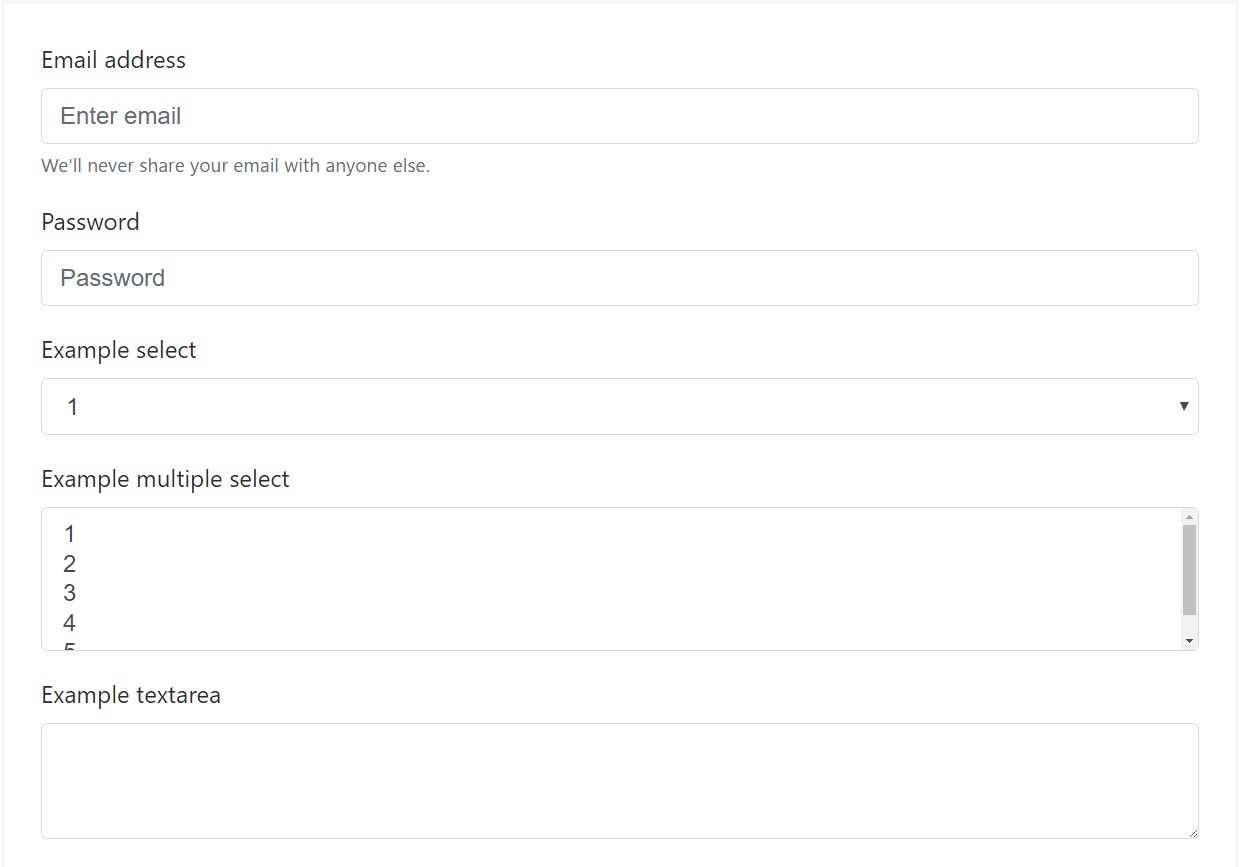
Bootstrap's form controls expand on Rebooted form styles using classes. Work with these classes to opt right into their modified displays for a much more steady rendering around web browsers and devices . The example form below indicates typical HTML form elements that receive improved formats from Bootstrap with extra classes.
Just remember, considering that Bootstrap applies the HTML5 doctype, all of the inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
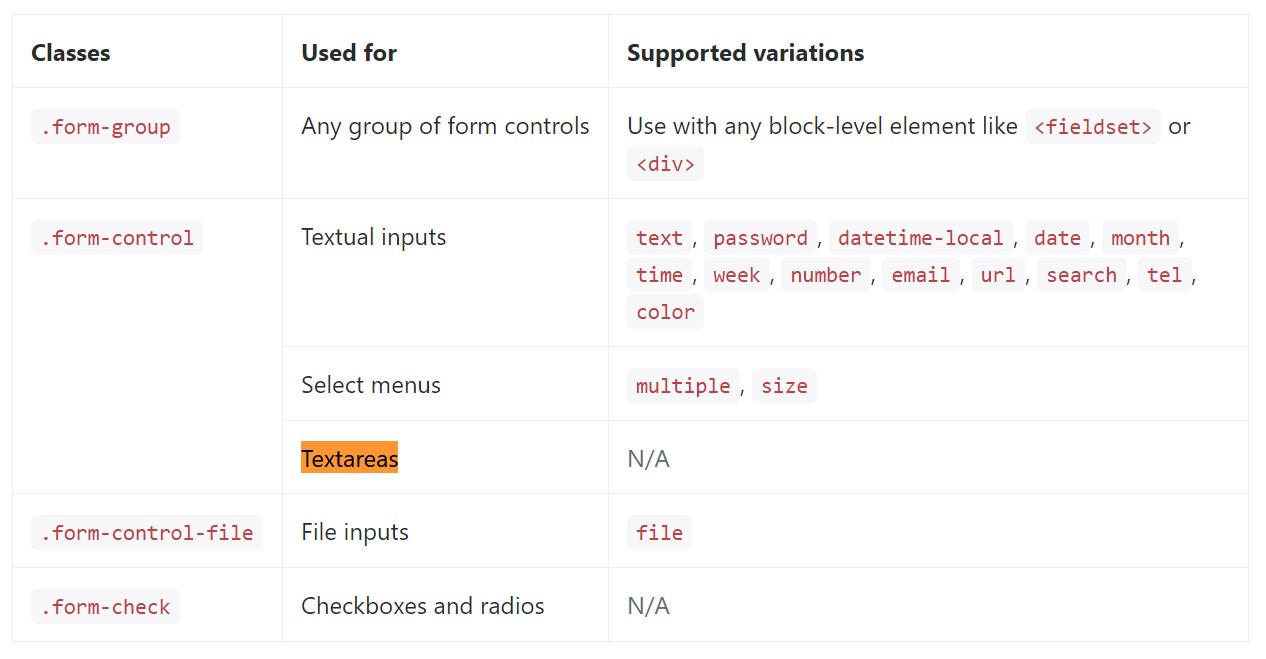
</form>Listed here is a full list of the certain form regulations sustained simply by Bootstrap and the classes that modify them. Additional documentation is provided for each group.

Conclusions
So currently you learn the ways to establish a
<textarea>Examine several youtube video training regarding Bootstrap Textarea Line:
Related topics:
Principles of the textarea

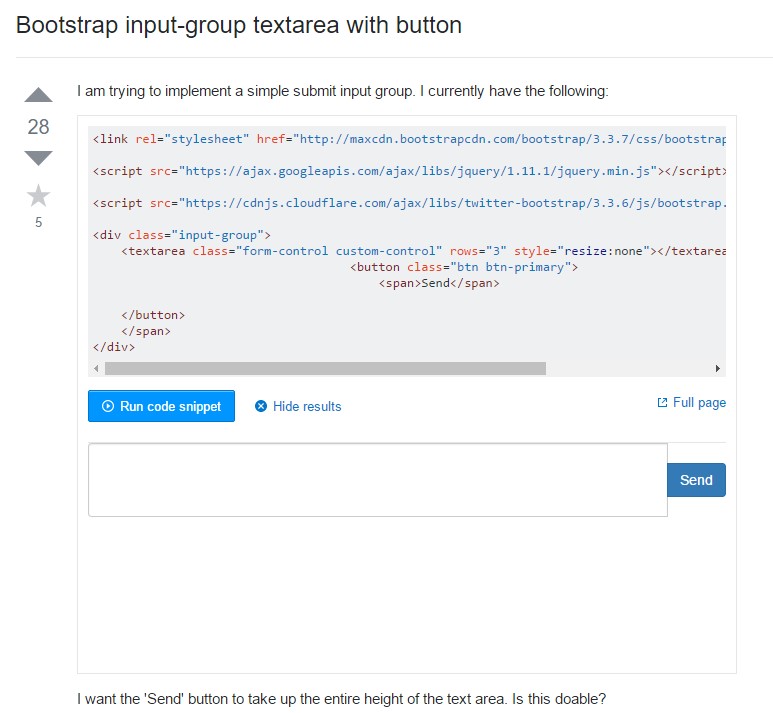
Bootstrap input-group Textarea button using

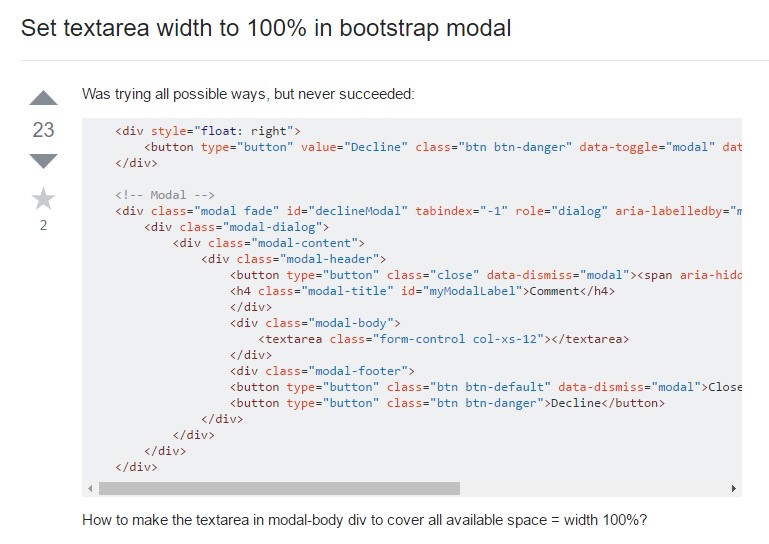
Set Textarea size to 100% in Bootstrap modal