Bootstrap Button Input
Introduction
The button components coupled with the urls covered inside them are possibly some of the most necessary elements allowing the users to interact with the website page and take various actions and move from one webpage to some other. Especially nowadays in the mobile first community when at least half of the pages are being watched from small touch screen gadgets the large convenient rectangle-shaped zones on screen simple to discover with your eyes and contact with your finger are even more crucial than ever. That's exactly why the new Bootstrap 4 framework progressed presenting even more comfortable experience dropping the extra small button size and adding in some more free space around the button's subtitles to make them much more easy and legible to make use of. A small touch adding a lot to the friendlier appearances of the brand-new Bootstrap Button Example are at the same time just a little more rounded corners that together with the more free space around making the buttons so much more satisfying for the eye.
The semantic classes of Bootstrap Button Input
For this version that have the very same number of cool and easy to use semantic styles giving us the feature to relay definition to the buttons we use with simply just putting in a particular class.
The semantic classes are the same in number just as in the last version but with some renovations-- the hardly used default Bootstrap Button normally coming with no meaning has been dropped in order to get removed and replace by far more crafty and natural secondary button styling so presently the semantic classes are:
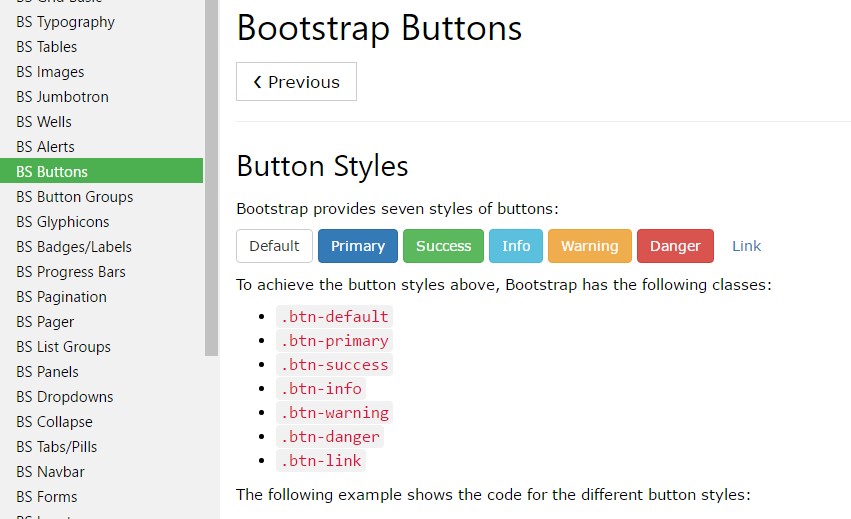
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first add the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
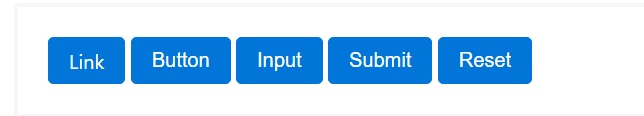
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the workable conditions you can put on your buttons in Bootstrap 4 since the updated version of the framework at the same time brings us a new suggestive and beautiful approach to design our buttons helping keep the semantic we currently have-- the outline procedure ( get more information).
The outline procedure
The solid background without border gets changed by an outline with some text with the equivalent colour. Refining the classes is totally quick and easy-- just add
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryVery important factor to note here is there really is no such thing as outlined hyperlink button so the outlined buttons are actually six, not seven .
Substitute the default modifier classes with the
.btn-outline-*
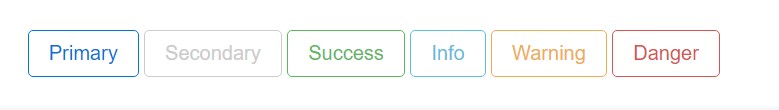
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons scale

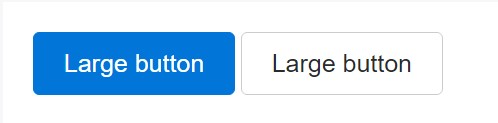
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons look non-active by simply incorporating the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- Several future-friendly styles are featured to turn off all pointer-events on anchor buttons. In internet browsers which assist that property, you will not find the disabled pointer whatsoever.
- Disabled buttons really should provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality warning
The
.disabled<a>tabindex="-1"Toggle attribute

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Keep in mind that pre-checked buttons demand you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Final thoughts
So in general in the brand-new version of the most favored mobile first framework the buttons progressed targeting to eventually become extra sharp, extra easy and friendly to work with on smaller display and much more effective in expressive methods with the brand new outlined form. Now all they need is to be placed in your next great page.
Take a look at a couple of video clip short training relating to Bootstrap buttons
Related topics:
Bootstrap buttons main documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button