Bootstrap Form Field
Overview
Bootstrap delivers a handful of form command styles, layout solutions, plus custom components for developing a vast range of Bootstrap Form Input.
Forms supply the ideal resolution for obtaining some feedback coming from the site visitors of our webpages. If it is actually a basic connection or perhaps registration form along with simply just a couple of fields or else a complicated and nicely thought inquiry the Bootstrap 4 framework got all the things that's really needed to complete the work and get fantastic responsive appearance.
By default inside the Bootstrap framework the form components are styled to span the entire size of its own parent element-- this stuff becomes reached by committing the
.form-control.form-groupBootstrap Form Field regulations
Bootstrap's form commands develop with regards to our Rebooted form designs with classes.
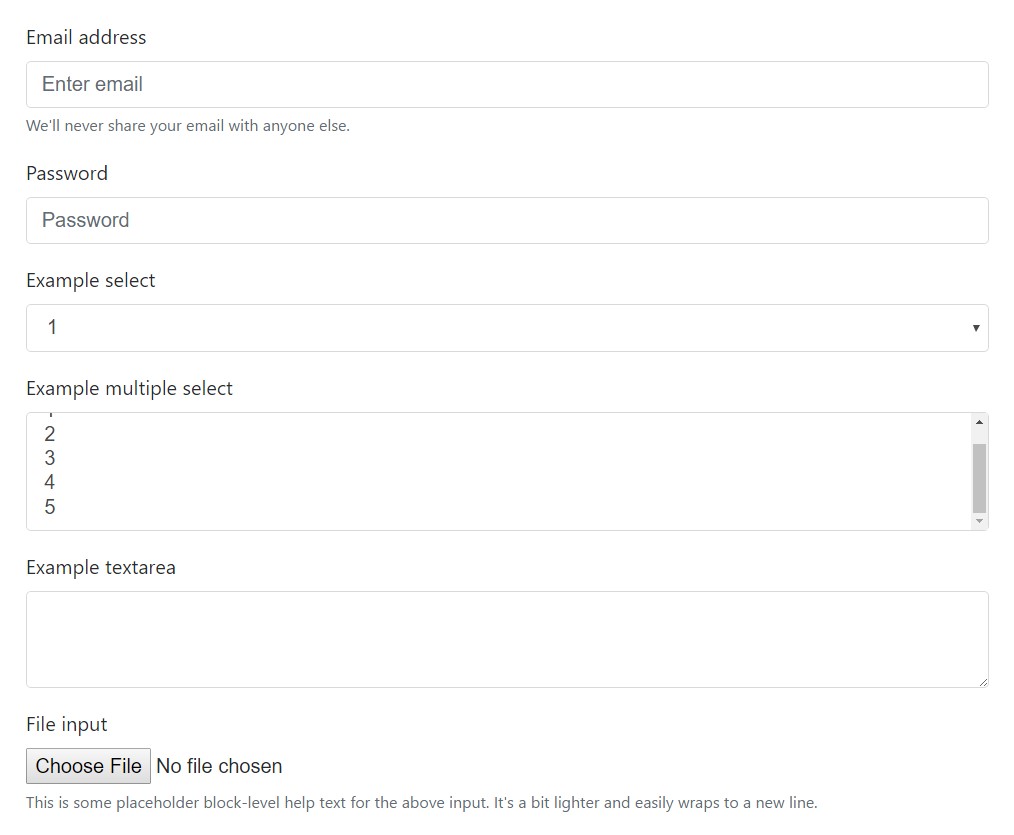
Utilize these kinds of classes to opt in to their modified screens to get a more consistent rendering all-around internet browsers and devices . The sample form here shows usual HTML form features that receive up-dated varieties directly from Bootstrap along with more classes.
Don't forget, since Bootstrap makes use of the HTML5 doctype, all of inputs must feature a
type
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
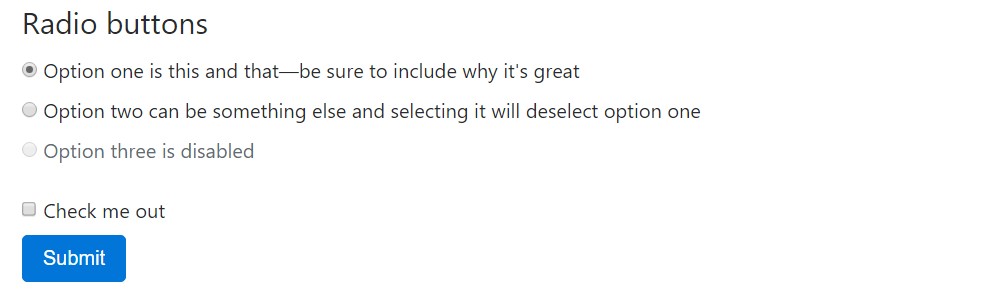
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
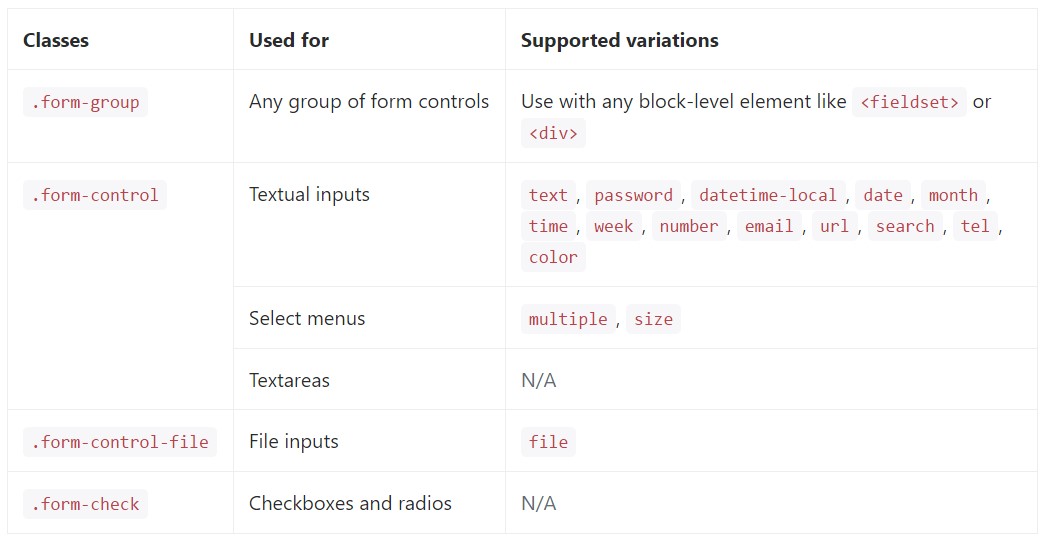
</form>Shown below is a complete catalog of the specific Bootstrap Form Button regulations maintained by Bootstrap along with the classes that modify them. Extra information is available for all group.

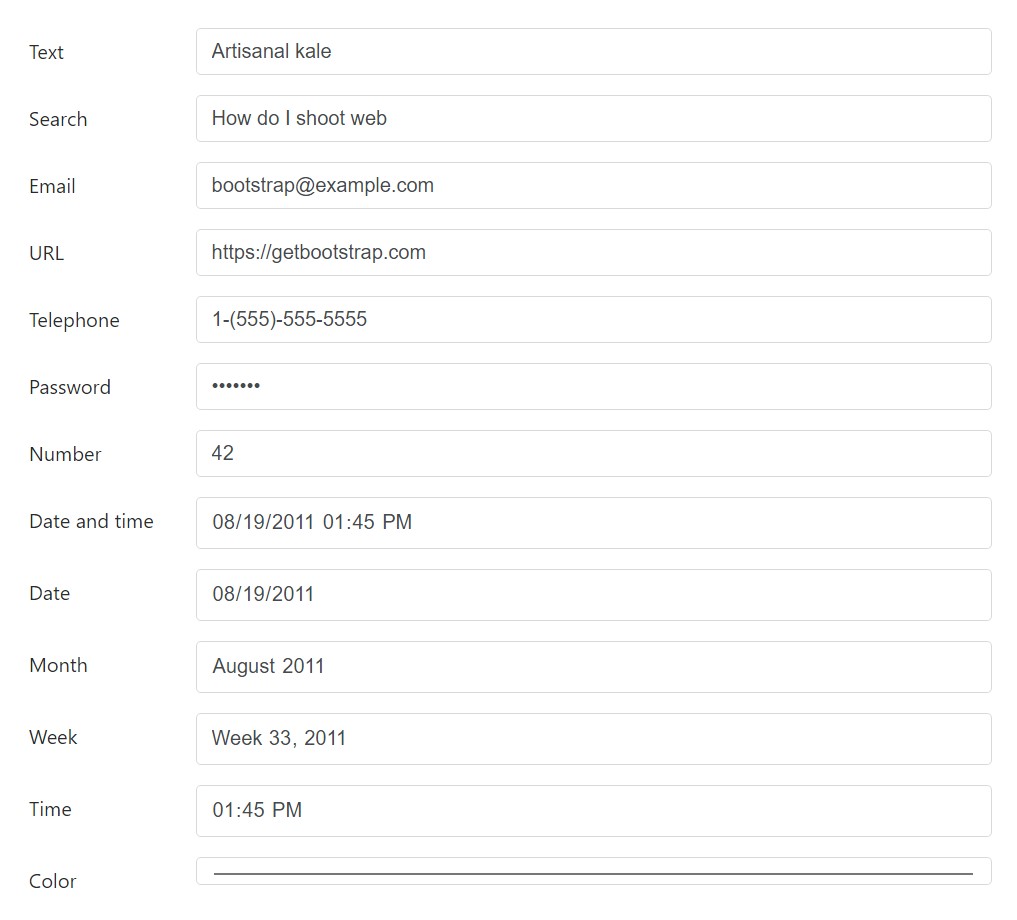
Textual inputs
Here are the samples of
.form-control<input>type
<div class="form-group row">
<label for="example-text-input" class="col-2 col-form-label">Text</label>
<div class="col-10">
<input class="form-control" type="text" value="Artisanal kale" id="example-text-input">
</div>
</div>
<div class="form-group row">
<label for="example-search-input" class="col-2 col-form-label">Search</label>
<div class="col-10">
<input class="form-control" type="search" value="How do I shoot web" id="example-search-input">
</div>
</div>
<div class="form-group row">
<label for="example-email-input" class="col-2 col-form-label">Email</label>
<div class="col-10">
<input class="form-control" type="email" value="[email protected]" id="example-email-input">
</div>
</div>
<div class="form-group row">
<label for="example-url-input" class="col-2 col-form-label">URL</label>
<div class="col-10">
<input class="form-control" type="url" value="https://getbootstrap.com" id="example-url-input">
</div>
</div>
<div class="form-group row">
<label for="example-tel-input" class="col-2 col-form-label">Telephone</label>
<div class="col-10">
<input class="form-control" type="tel" value="1-(555)-555-5555" id="example-tel-input">
</div>
</div>
<div class="form-group row">
<label for="example-password-input" class="col-2 col-form-label">Password</label>
<div class="col-10">
<input class="form-control" type="password" value="hunter2" id="example-password-input">
</div>
</div>
<div class="form-group row">
<label for="example-number-input" class="col-2 col-form-label">Number</label>
<div class="col-10">
<input class="form-control" type="number" value="42" id="example-number-input">
</div>
</div>
<div class="form-group row">
<label for="example-datetime-local-input" class="col-2 col-form-label">Date and time</label>
<div class="col-10">
<input class="form-control" type="datetime-local" value="2011-08-19T13:45:00" id="example-datetime-local-input">
</div>
</div>
<div class="form-group row">
<label for="example-date-input" class="col-2 col-form-label">Date</label>
<div class="col-10">
<input class="form-control" type="date" value="2011-08-19" id="example-date-input">
</div>
</div>
<div class="form-group row">
<label for="example-month-input" class="col-2 col-form-label">Month</label>
<div class="col-10">
<input class="form-control" type="month" value="2011-08" id="example-month-input">
</div>
</div>
<div class="form-group row">
<label for="example-week-input" class="col-2 col-form-label">Week</label>
<div class="col-10">
<input class="form-control" type="week" value="2011-W33" id="example-week-input">
</div>
</div>
<div class="form-group row">
<label for="example-time-input" class="col-2 col-form-label">Time</label>
<div class="col-10">
<input class="form-control" type="time" value="13:45:00" id="example-time-input">
</div>
</div>
<div class="form-group row">
<label for="example-color-input" class="col-2 col-form-label">Color</label>
<div class="col-10">
<input class="form-control" type="color" value="#563d7c" id="example-color-input">
</div>
</div>Form designs
Given that Bootstrap applies
display: blockwidth :100%Form categories
The
.form-groupmargin-bottom<fieldset><div>
<form>
<div class="form-group">
<label for="formGroupExampleInput">Example label</label>
<input type="text" class="form-control" id="formGroupExampleInput" placeholder="Example input">
</div>
<div class="form-group">
<label for="formGroupExampleInput2">Another label</label>
<input type="text" class="form-control" id="formGroupExampleInput2" placeholder="Another input">
</div>
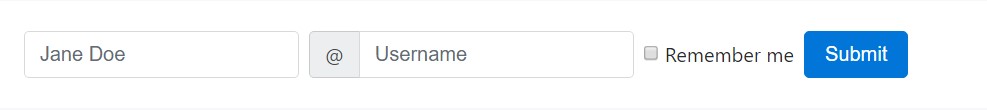
</form>Inline forms
Operate the
.form-inline- Controls are
display: flex- Controls along with input groups get
width: autowidth: 100%- Controls exclusively appear inline within viewports which are at least 576px large to consider thin viewports on mobile devices.
You may perhaps have to physically deal with the size and arrangement of specific form controls having spacing utilities ( just as shown here) Finally, make sure to constantly include a
<label>
<form class="form-inline">
<label class="sr-only" for="inlineFormInput">Name</label>
<input type="text" class="form-control mb-2 mr-sm-2 mb-sm-0" id="inlineFormInput" placeholder="Jane Doe">
<label class="sr-only" for="inlineFormInputGroup">Username</label>
<div class="input-group mb-2 mr-sm-2 mb-sm-0">
<div class="input-group-addon">@</div>
<input type="text" class="form-control" id="inlineFormInputGroup" placeholder="Username">
</div>
<div class="form-check mb-2 mr-sm-2 mb-sm-0">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
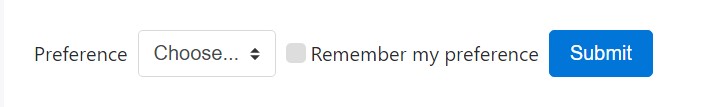
</form>Custom-made form controls plus picks are also assisted.

<form class="form-inline">
<label class="mr-sm-2" for="inlineFormCustomSelect">Preference</label>
<select class="custom-select mb-2 mr-sm-2 mb-sm-0" id="inlineFormCustomSelect">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<label class="custom-control custom-checkbox mb-2 mr-sm-2 mb-sm-0">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Remember my preference</span>
</label>
<button type="submit" class="btn btn-primary">Submit</button>
</form>Alternatives to covered labels
Assistive technologies for example, screen readers will definitely have problem using your forms in the event that you do not feature a label for each input. For these inline forms, you can easily conceal the labels working with the
.sr-onlyaria-labelaria-labelledbytitleplaceholderplaceholderUsing the Grid
For more organised form layouts which are also responsive, you can surely make use of Bootstrap's predefined grid classes or possibly mixins to produce horizontal forms. Add in the
.row.col-*-*Be sure to add
.col-form-label<label><legend>.col-form-legend<label>
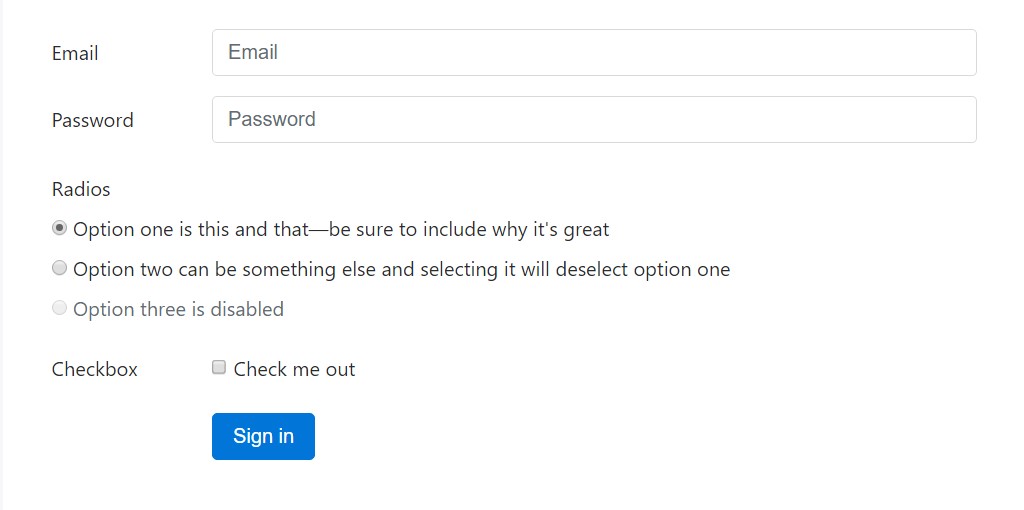
<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Grid-based form styles as well provide compact and large inputs.

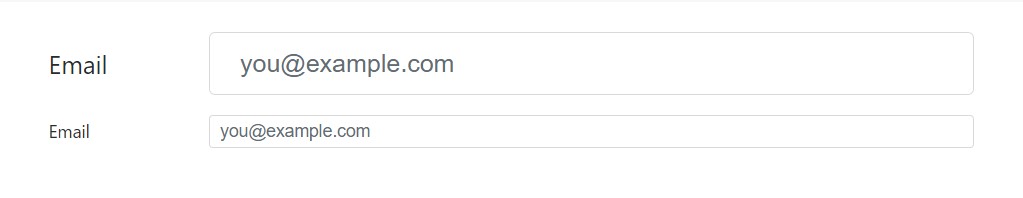
<div class="container">
<form>
<div class="form-group row">
<label for="lgFormGroupInput" class="col-sm-2 col-form-label col-form-label-lg">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-lg" id="lgFormGroupInput" placeholder="[email protected]">
</div>
</div>
<div class="form-group row">
<label for="smFormGroupInput" class="col-sm-2 col-form-label col-form-label-sm">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-sm" id="smFormGroupInput" placeholder="[email protected]">
</div>
</div>
</form>
</div>Checkboxes and radios
Default checkboxes and radios are developed upon with the support of
.form-checkThe disabled class will additionally make lighter the text color to help signify the input's state.
Each and every checkbox and radio is wrapped within a
<label>- It supplies a bigger hit areas for checking the control.
- It supplies a semantic and useful wrapper in order to help us substitute the default
<input>- It activates the state of the
<input>We hide the default
<input>opacity.custom-control-indicator<input>contentWe apply the sibling selector
~<input>: checked.custom-control-description<input>In the checked states, we use base64 embedded SVG icons from Open Iconic. This provides us the best control for styling and positioning across browsers and devices.
Checkboxes

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>Custom-made checkboxes have the ability to additionally work with the
: indeterminate
In the event that you are actually applying jQuery, something like this should really be good enough:
$('.your-checkbox').prop('indeterminate', true)Radios

<label class="custom-control custom-radio">
<input id="radio1" name="radio" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
</label>
<label class="custom-control custom-radio">
<input id="radio2" name="radio" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Or toggle this other custom radio</span>
</label>Default (stacked)
By default, any variety of checkboxes and radios which are immediate relative will be vertically stacked plus appropriately spaced by using
.form-check
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" value="">
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" value="" disabled>
Option two is disabled
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>Inline
Group checkboxes as well as radios on the exact same horizontal row simply by providing
.form-check-inline.form-check
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1"> 1
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2"> 2
</label>
</div>
<div class="form-check form-check-inline disabled">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox3" value="option3" disabled> 3
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2
</label>
</div>
<div class="form-check form-check-inline disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3" disabled> 3
</label>
</div>Without having labels
You really should not provide a text message in the
<label>aria-label
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Static directions
In the event that you require to apply plain text message alongside a form label within a form, use the
.form-control-static
<form>
<div class="form-group row">
<label class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<p class="form-control-static">[email protected]</p>
</div>
</div>
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
</form>
<form class="form-inline">
<div class="form-group">
<label class="sr-only">Email</label>
<p class="form-control-static">[email protected]</p>
</div>
<div class="form-group mx-sm-3">
<label for="inputPassword2" class="sr-only">Password</label>
<input type="password" class="form-control" id="inputPassword2" placeholder="Password">
</div>
<button type="submit" class="btn btn-primary">Confirm identity</button>
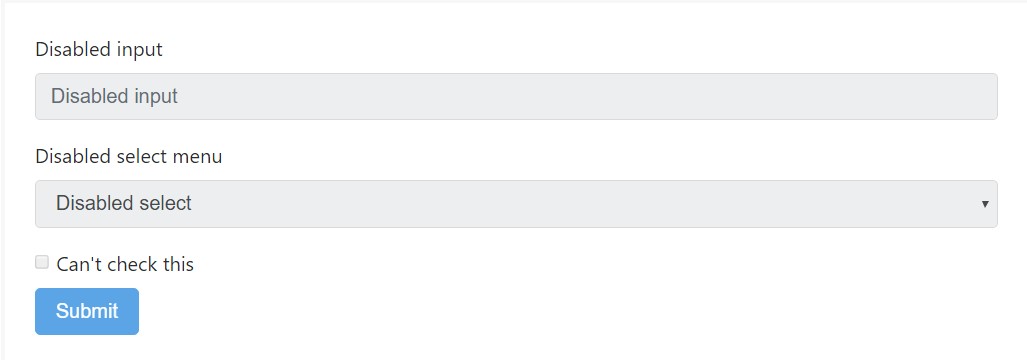
</form>Disabled status
Provide the
disablednot-allowed<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled>Add the
disabled<fieldset>
<form>
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput">Disabled input</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input">
</div>
<div class="form-group">
<label for="disabledSelect">Disabled select menu</label>
<select id="disabledSelect" class="form-control">
<option>Disabled select</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Can't check this
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</fieldset>
</form> Caution concerning url functions of <a>
<a>By default, browsers are going to treat all of the original form controls (
<input><select><button><fieldset disabled><a ... class="btn btn-*">pointer-events: noneCross-browser being compatible
As long as Bootstrap will apply all of these designs inside all of the browsers, Internet Explorer 11 and below don't completely maintain the
disabled<fieldset>Read-only inputs
Add the
readonly
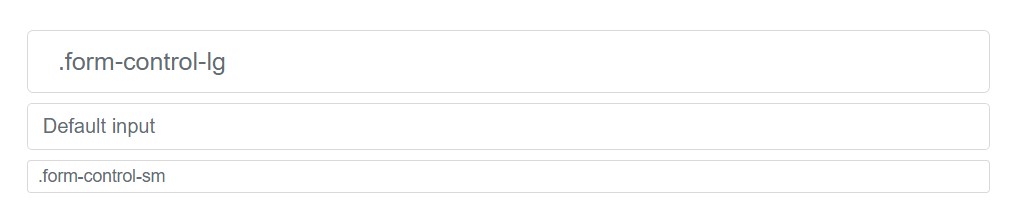
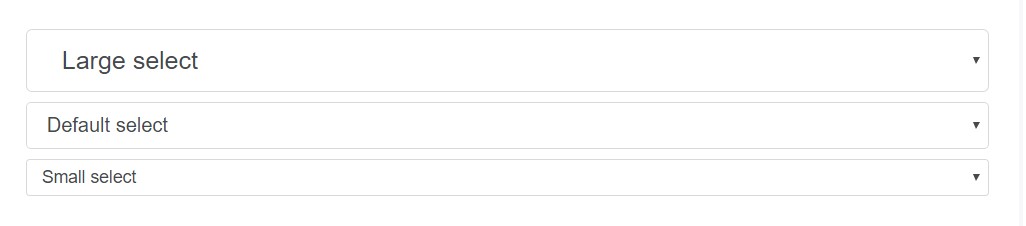
<input class="form-control" type="text" placeholder="Readonly input here…" readonly>Control proportions
Put heights making use of classes like
.form-control-lg.col-lg-*
<input class="form-control form-control-lg" type="text" placeholder=".form-control-lg">
<input class="form-control" type="text" placeholder="Default input">
<input class="form-control form-control-sm" type="text" placeholder=".form-control-sm">
<select class="form-control form-control-lg">
<option>Large select</option>
</select>
<select class="form-control">
<option>Default select</option>
</select>
<select class="form-control form-control-sm">
<option>Small select</option>
</select>Column sizes
Wrap inputs within a grid columns, or any sort of custom-made parent element, in order to easily implement the desired widths.

<div class="row">
<div class="col-2">
<input type="text" class="form-control" placeholder=".col-2">
</div>
<div class="col-3">
<input type="text" class="form-control" placeholder=".col-3">
</div>
<div class="col-4">
<input type="text" class="form-control" placeholder=".col-4">
</div>
</div>Assist text message
The
.help-block.form-text.has-feedback.form-control-danger.form-control-warning.form-control-successRelating help content along with form controls
Support text message should be clearly associated with the form control it associates with working with the
aria-describedbyBlock level
Block support content-- for below inputs or else for a lot longer lines of the help text-- can be easily achieved by using
.form-textdisplay: block
<label for="inputPassword5">Password</label>
<input type="password" id="inputPassword5" class="form-control" aria-describedby="passwordHelpBlock">
<p id="passwordHelpBlock" class="form-text text-muted">
Your password must be 8-20 characters long, contain letters and numbers, and must not contain spaces, special characters, or emoji.
</p>Inline
Inline text message have the ability to utilize any kind of typical inline HTML feature (be it a 'small', 'span', or something else).

<form class="form-inline">
<div class="form-group">
<label for="inputPassword4">Password</label>
<input type="password" id="inputPassword4" class="form-control mx-sm-3" aria-describedby="passwordHelpInline">
<small id="passwordHelpInline" class="text-muted">
Must be 8-20 characters long.
</small>
</div>
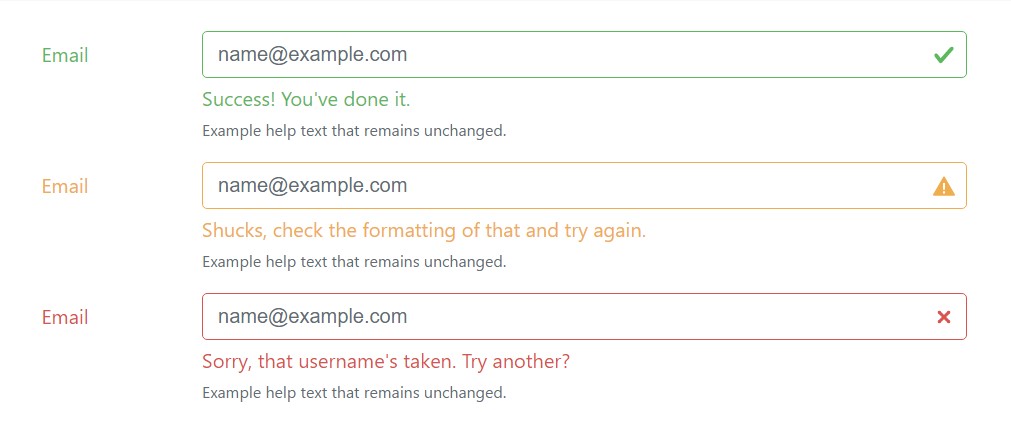
</form>Validation
Bootstrap consists of validation formats for success, warning, and danger states on most form controls.
The ways to apply
Here's a briefing of just how they do work:
- To use, incorporate
.has-warning.has-danger.has-success.col-form-label.form-control- Contextual validation content, besides your common form area guidance text, may be provided together with the utilization of
.form-control-feedback.has-*margincolor- Validation icons are
url()background-image- You can employ your own base64 PNGs as well as SVGs via improving the Sass variables and recompiling.
- Icons can easily likewise be disabled totally simply by setting up the variables to
noneSpecifying conditions
Generally saying, you'll want to work with a particular state for specified styles of responses:
- Danger is great for the time there's a blocking or else required field. A user has to complete this particular field the proper way to provide the form.
- Warning works successfully for input values that are in improvement, just like parole strength, or soft validation right before a user attempts to submit a form.
- And as a final point, success is fitting for cases when you have per-field validation throughout a form and also intend to motivate a user throughout the remaining fields.
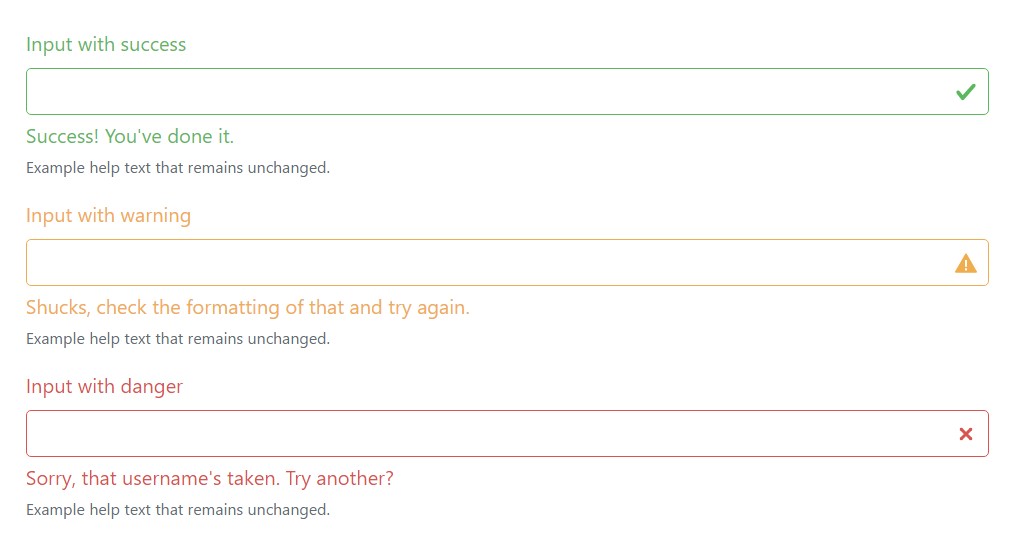
Examples
Here are some good examples of the previously mentioned classes in action. First up is your regular left-aligned fields with labels, guidance text message, and validation texting.

<div class="form-group has-success">
<label class="form-control-label" for="inputSuccess1">Input with success</label>
<input type="text" class="form-control form-control-success" id="inputSuccess1">
<div class="form-control-feedback">Success! You've done it.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
<div class="form-group has-warning">
<label class="form-control-label" for="inputWarning1">Input with warning</label>
<input type="text" class="form-control form-control-warning" id="inputWarning1">
<div class="form-control-feedback">Shucks, check the formatting of that and try again.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
<div class="form-group has-danger">
<label class="form-control-label" for="inputDanger1">Input with danger</label>
<input type="text" class="form-control form-control-danger" id="inputDanger1">
<div class="form-control-feedback">Sorry, that username's taken. Try another?</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>All those same states can easily additionally be taken with horizontal forms.

<div class="container">
<form>
<div class="form-group row has-success">
<label for="inputHorizontalSuccess" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-success" id="inputHorizontalSuccess" placeholder="[email protected]">
<div class="form-control-feedback">Success! You've done it.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
<div class="form-group row has-warning">
<label for="inputHorizontalWarning" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-warning" id="inputHorizontalWarning" placeholder="[email protected]">
<div class="form-control-feedback">Shucks, check the formatting of that and try again.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
<div class="form-group row has-danger">
<label for="inputHorizontalDnger" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-danger" id="inputHorizontalDnger" placeholder="[email protected]">
<div class="form-control-feedback">Sorry, that username's taken. Try another?</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
</form>
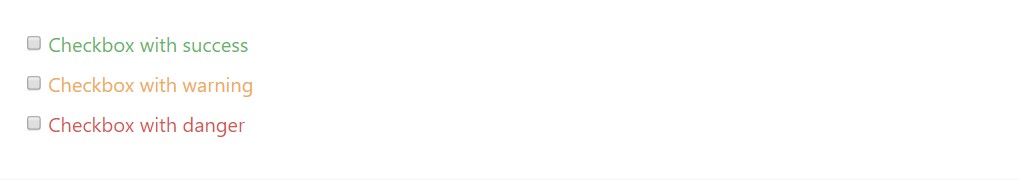
</div>Checkboxes and radios are also provided.

<div class="form-check has-success">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxSuccess" value="option1">
Checkbox with success
</label>
</div>
<div class="form-check has-warning">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxWarning" value="option1">
Checkbox with warning
</label>
</div>
<div class="form-check has-danger">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxDanger" value="option1">
Checkbox with danger
</label>
</div>Unique forms
To get even more customization as well as cross web browser stability, work with Bootstrap totally customized form components to remove and replace the web browser defaults. They're constructed on very top of available and semantic markup, in this way they are certainly concrete substitutes for any sort of default form control.
Disabled
Custom radios and checkboxes have the ability to also be disabled . Add in the
disabled<input>
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" disabled>
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
<label class="custom-control custom-radio">
<input id="radio3" name="radioDisabled" type="radio" class="custom-control-input" disabled>
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
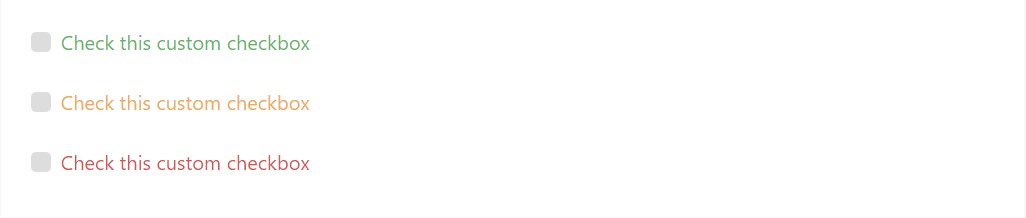
</label>Validation forms
Add the various other states to your custom-made forms along with Bootstrap validation classes.

<div class="form-group has-success">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>
<div class="form-group has-warning">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>
<div class="form-group has-danger mb-0">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>Stacked
Custom made radios and checkboxes are inline to start. Include a parent together with class
.custom-controls-stacked
<div class="custom-controls-stacked">
<label class="custom-control custom-radio">
<input id="radioStacked1" name="radio-stacked" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
</label>
<label class="custom-control custom-radio">
<input id="radioStacked2" name="radio-stacked" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Or toggle this other custom radio</span>
</label>
</div>Select menu
Custom
<select>.custom-select
<select class="custom-select">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>File browser
The file input is the highly gnarly of the pack and demand extra JavaScript in the event that you want to hook all of them up along with practical Choose file ... and selected file name message.
<label class="custom-file">
<input type="file" id="file" class="custom-file-input">
<span class="custom-file-control"></span>
</label>Here’s how to put to use:
- We wrap the
<input><label>- We conceal the default file
<input>opacity- We use
: after- We utilize
:before- We reveal a
height<input>To puts it simply, it is actually an absolutely custom made feature, totally generated by means of CSS.
Converting or else altering the strings
The
: lang()$ custom-file-textes$custom-file-text: (
placeholder: (
en: "Choose file...",
es: "Seleccionar archivo..."
),
button-label: (
en: "Browse",
es: "Navegar"
)
);You'll ought to set the language of your document ( or else subtree thereof) effectively in order for the correct message to become shown. This may possibly be performed employing the lang attribute or else the Content-Language HTTP header, together with other methods.
Conclusions
Primarily these are the brand new features to the form components introduced inside the latest fourth edition of the Bootstrap framework. The entire impression is the classes got more straightforward and user-friendly for that reason-- much simpler to employ and also using the custom made control components we can surely now acquire a lot more foreseeable appearance of the components we provide inside the web pages we create. Currently everything that is actually left for us is find out the suitable information we would demand from our interested users to submit.
The best way to work with the Bootstrap forms:
Connected topics:
Bootstrap forms official documentation

Bootstrap information

Support for Bootstrap Forms