Bootstrap Layout Jquery
Introduction
In the last several years the mobile devices came to be such notable element of our lives that the majority of us just can't actually visualize just how we got to get around without having them and this is definitely being said not simply for getting in touch with others by talking like you remember was really the original goal of the mobile phone but actually getting in touch with the whole world by featuring it straight in your arms. That is actually the reason that it additionally came to be very crucial for the most normal habitants of the Web-- the website page have to show just as good on the small-sized mobile screens as on the normal desktops that at the same time got even larger making the size difference also greater. It is supposed somewhere at the starting point of all this the responsive frameworks come to show up delivering a helpful solution and a selection of smart tools for having pages behave no matter the device viewing them.
But what's very likely essential and lays in the roots of so called responsive website design is the solution itself-- it's entirely various from the one we used to have actually for the corrected width pages from the last decade which in turn is much comparable to the one in the world of print. In print we do have a canvas-- we set it up once first of the project to alter it up possibly a several times as the work goes on but at the bottom line we finish up with a media of size A and also artwork with size B arranged on it at the defined X, Y coordinates and that's it-- the moment the project is accomplished and the sizes have been corrected all of it ends.
In responsive website design even so there is no such aspect as canvas size-- the possible viewport dimensions are as pretty much infinite so putting up a fixed value for an offset or a size can be great on one display however pretty annoying on another-- at the additional and of the specter. What the responsive frameworks and specifically one of the most popular of them-- Bootstrap in its most recent fourth edition deliver is some creative ways the web-site pages are being developed so they instantly resize and reorder their particular elements adjusting to the space the viewing display provides them and not moving away from its size-- in this manner the website visitor has the ability to scroll only up/down and gets the content in a practical scale for studying free from having to pinch zoom in or out in order to see this section or yet another. Let us experience just how this ordinarily works out. ( more helpful hints)
Ways to employ the Bootstrap Layout Form:
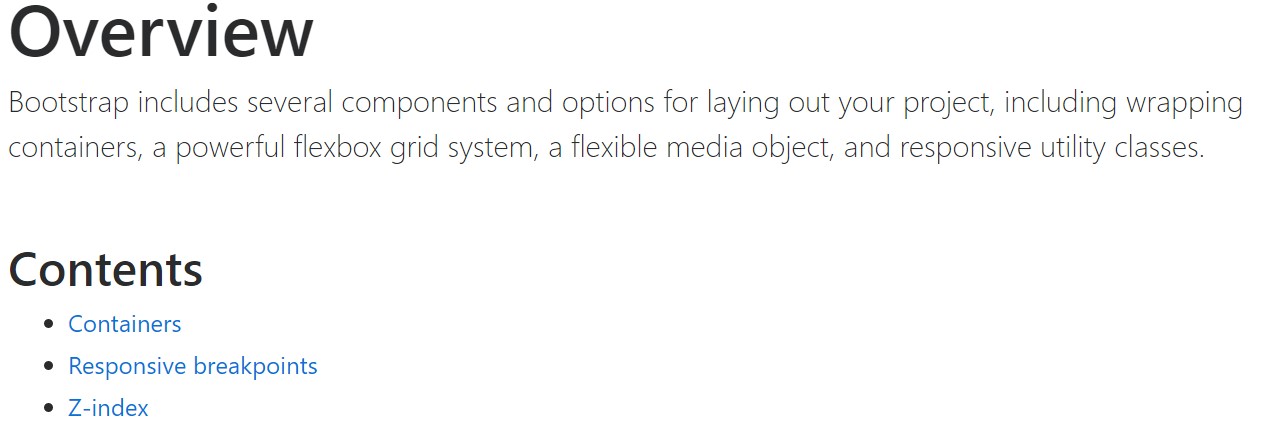
Bootstrap features many elements and features for setting out your project, providing wrapping containers, a effective flexbox grid system, a flexible media things, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc system to take care of the page's content. In case you are actually just starting this the abbreviation keeps it easier to bear in mind because you will probably sometimes wonder at first which element provides what. This come for Container-- Row-- Columns which is the system Bootstrap framework employs with regard to making the webpages responsive. Each responsive web-site page includes containers maintaining generally a single row along with the required amount of columns inside it-- all of them together creating a special material block on webpage-- like an article's heading or body , selection of product's components and so forth.
Let us take a look at a single web content block-- like some elements of what ever being listed out on a webpage. Initially we need covering the whole item into a
.container.container-fluidNext inside of our
.container.rowThese are utilized for handling the arrangement of the material components we set within. Due to the fact that the current alpha 6 edition of the Bootstrap 4 system employs a styling approach named flexbox along with the row element now all sort of alignments setup, distribution and sizing of the material may be accomplished with simply bring in a basic class however this is a complete new story-- meanwhile do know this is actually the component it's done with.
At last-- in the row we should apply a number of
.col-Standard formats
Containers are one of the most essential layout component located in Bootstrap and are necessitated when employing default grid system. Choose from a responsive, fixed-width container ( indicating its own
max-width100%Even though containers can be nested, many Bootstrap Layouts styles do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Check out several responsive breakpoints
Since Bootstrap is established to be actually mobile first, we employ a variety of media queries to make sensible breakpoints for designs and user interfaces . Such breakpoints are primarily based on minimum viewport widths and make it possible for us to size up elements as the viewport modifications .
Bootstrap generally employs the following media query ranges-- or breakpoints-- in Sass files for format, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we produce source CSS in Sass, all Bootstrap media queries are provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time work with media queries that proceed in the additional path (the given display size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are also readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for focus on a particular area of screen sizes utilizing the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are in addition obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may reach a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the identical display size range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap items utilize
z-indexWe really don't support personalization of these kinds of values; you change one, you likely will need to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- like the backdrops which make it possible for click-dismissing-- usually reside on a low
z-indexz-indexOne more advice
Using the Bootstrap 4 framework you are able to establish to five various column looks according to the predefined in the framework breakpoints but usually 2 to 3 are pretty sufficient for getting ideal look on all displays. ( discover more here)
Conclusions
And so right now hopefully you do have a simple concept just what responsive website design and frameworks are and just how one of the most well-known of them the Bootstrap 4 framework handles the page web content in order to make it display best in any screen-- that is actually just a fast glimpse but It's considerd the understanding precisely how the things do a job is the greatest base one needs to get on before digging in to the details.
Take a look at some on-line video information relating to Bootstrap layout:
Linked topics:
Bootstrap layout formal documents

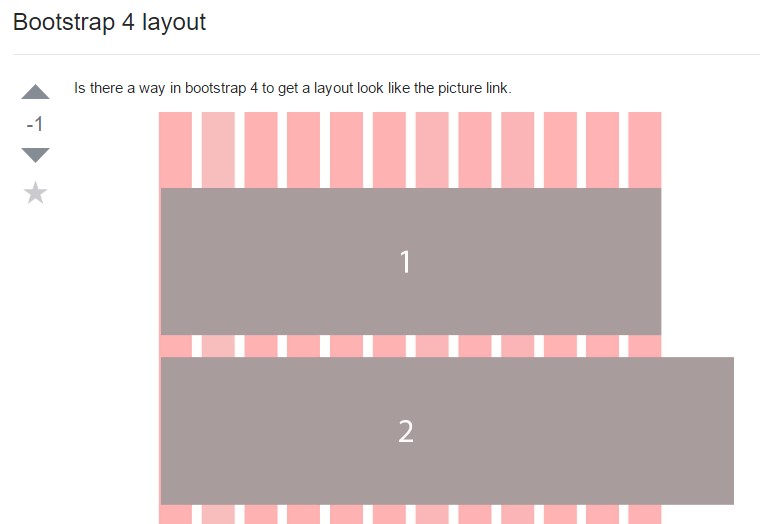
A strategy in Bootstrap 4 to set a intended configuration

Layout samples in Bootstrap 4