Bootstrap Row Class
Overview
What exactly do responsive frameworks do-- they provide us with a helpful and functioning grid environment to place out the web content, making certain if we determine it appropriate and so it will do the job and showcase appropriately on any sort of gadget no matter the sizes of its display. And exactly like in the building each and every framework featuring one of the most popular one in its own most recent version-- the Bootstrap 4 framework-- incorporate simply a couple of principal components that set and incorporated efficiently can help you generate practically any pleasing look to match your style and view.
In Bootstrap, normally, the grid arrangement gets built by three fundamental elements that you have probably already seen around exploring the code of several web pages-- these are the
.container.container-fluid.row.col-In case you're fairly new to this whole entire thing and sometimes may wonder which was the suitable approach these 3 ought to be inserted within your markup here is really a helpful secret-- everything you require to keep in mind is CRC-- this abbreviation comes for Container-- Row-- Column. And since you'll quickly adjust spotting the columns just as the inner feature it is certainly not change likely you would certainly mistake what the very first and the last C represents. ( learn more here)
Number of words with regards to the grid system in Bootstrap 4:
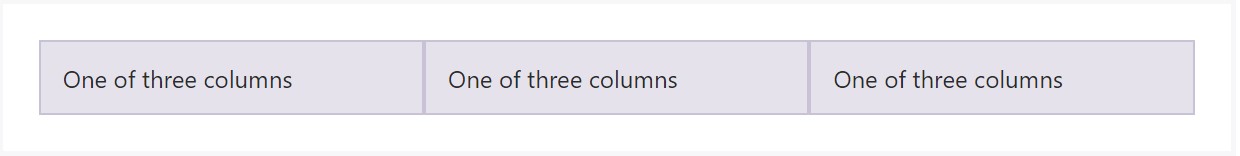
Bootstrap's grid mode employs a series of columns, rows, and containers to design as well as straighten web content. It's built having flexbox and is entirely responsive. Listed below is an illustration and an in-depth review how the grid integrates.
The above illustration creates three equal-width columns on small, medium, large size, and extra sizable devices using our predefined grid classes. Those columns are centered in the page with the parent
.containerHere is simply how it does the trick:
- Containers present a method to focus your internet site's elements. Work with
.container.container-fluid- Rows are horizontal groups of columns that provide your columns are definitely aligned properly. We use the negative margin method upon
.row- Web content ought to be put inside of columns, and also only columns can be immediate children of Bootstrap Row Grid.
- Thanks to flexbox, grid columns with no a fixed width is going to immediately design using identical widths. As an example, four instances of
.col-sm- Column classes identify the several columns you want to utilize out of the potential 12 per row. { In such manner, in case you want three equal-width columns, you may employ
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small), little, medium, huge, and extra large size.
- Grid tiers are built upon minimal widths, indicating they relate to that tier plus all those above it (e.g.,
.col-sm-4- You have the ability to apply predefined grid classes or Sass mixins for more semantic markup.
Bear in mind the issues plus problems about flexbox, such as the incapability to employ several HTML features such as flex containers.
Whilst the Containers provide us fixed in max width or else spreading from edge to edge horizontal area on display screen with small convenient paddings all around and the columns supply the means to delivering the screen space horizontally-- once again with some paddings around the certain content granting it a territory to breathe we're heading to target our attention to the Bootstrap Row feature and all the good approaches we can utilize it for designating, aligning and distributing its contents applying the bright brand new to alpha 6 flexbox utilities that are in fact some classes to bring in to the
.row-sm--md-Steps to apply the Bootstrap Row Class:
Flexbox utilities may be used for establishing the disposition of the elements positioned in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is exactly how the grid tiers infixes get used-- for example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the upright setting that in Bootstrap 4 flexbox utilities has been actually addressed as
.align-.align-items-start.row.align-items-end.align-items-centerAnother solutions are fixing the objects by their baselines being lined up the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities discussed already maintain independent grid tiers infixes-- insert them right before the last word of the comparable classes-- such as
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is generally the way this essential but at first look not so adjustable element-- the
.rowInspect a couple of youtube video guide relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: formal records

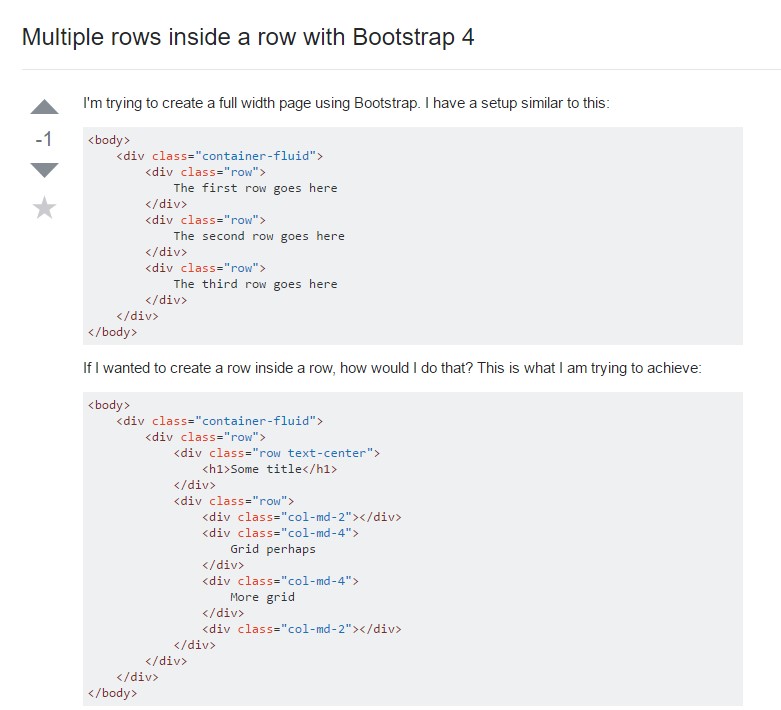
Multiple rows inside a row with Bootstrap 4

Another issue: .row
causes horizontal overflow
.row