Bootstrap Login forms Design
Introduction
Sometimes we desire to protect our precious content to provide access to only certain people to it or dynamically personalise a part of our internet sites baseding on the particular customer that has been simply observing it. But just how could we possibly know each particular website visitor's persona considering that there are actually so many of them-- we should look for an convenient and reliable method learning about who is who.
This is exactly where the user access management comes along primary interacting with the website visitor with the so familiar login form component. Inside newest fourth edition of one of the most prominent mobile friendly web-site page production framework-- the Bootstrap 4 we have a lots of components for setting up such forms and so what we are certainly intending to do here is looking at a certain sample just how can a simple login form be made employing the convenient instruments the latest version arrives with. ( find out more)
The best ways to apply the Bootstrap Login forms Design:
For starters we require a
<form>Inside of it certain
.form-groupOrdinarily it's easier to employ user's mail in place of making them discover a username to affirm to you since typically anybody knows his e-mail and you have the ability to constantly ask your site visitors another time to especially give you the way they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we really need a
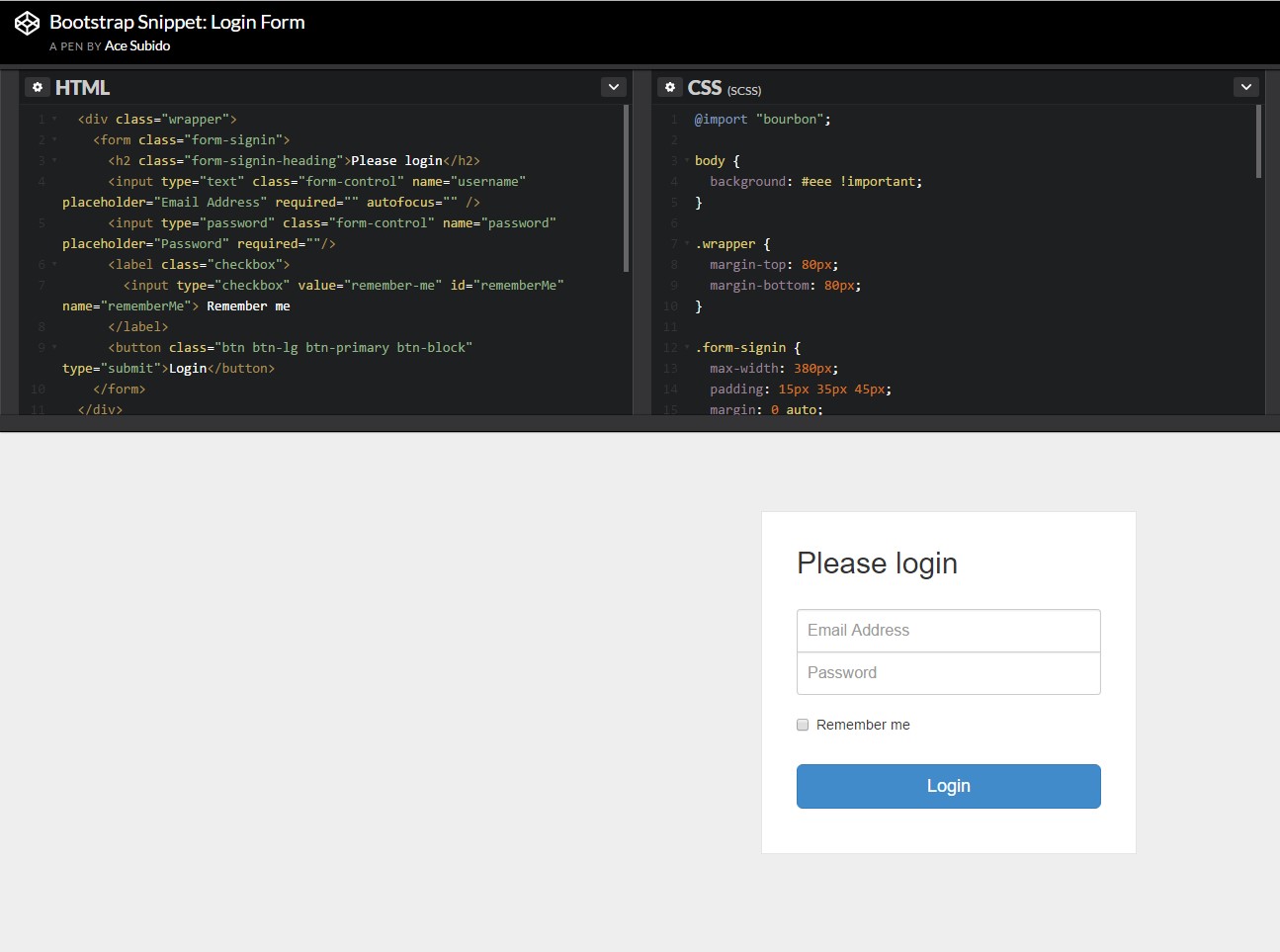
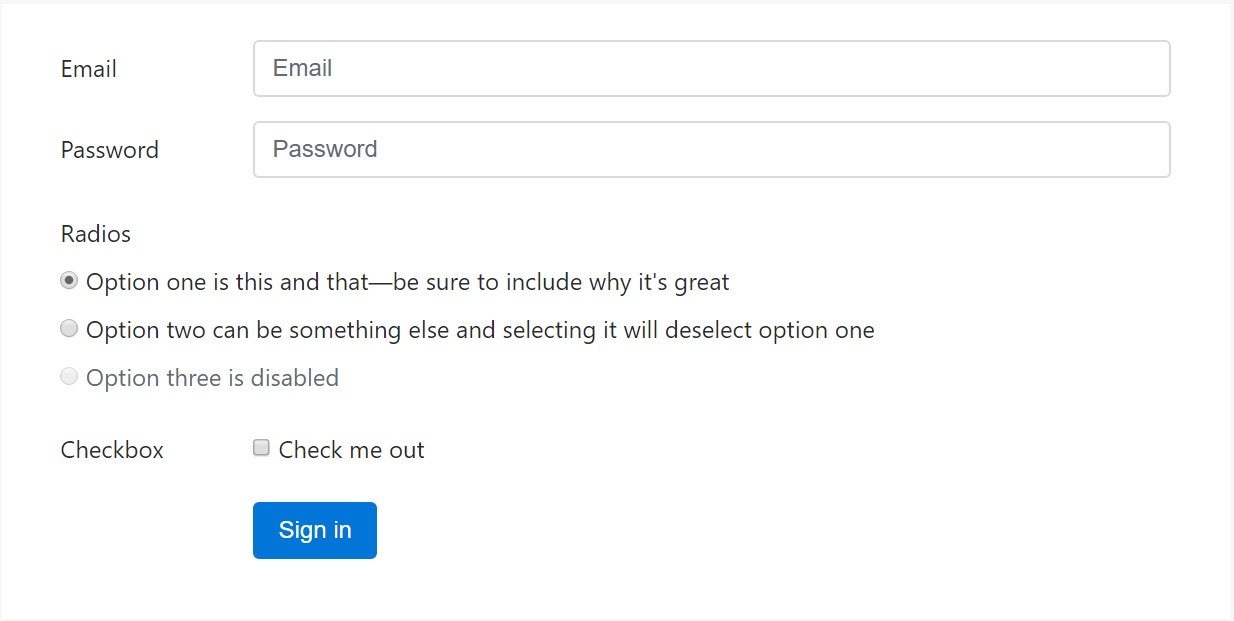
<button>type="submit"Some example of login form
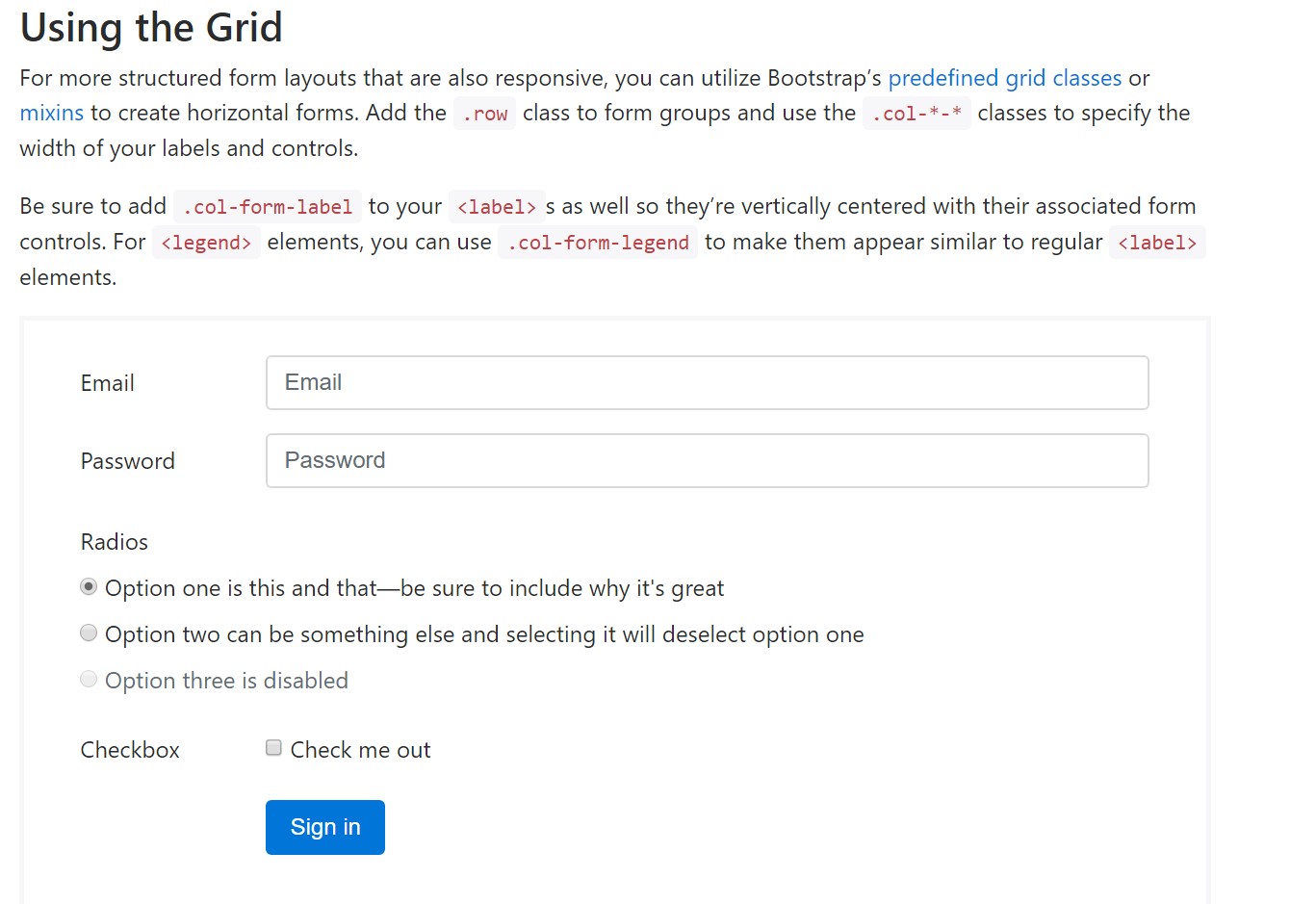
For additionally structured form layouts that are as well responsive, you can incorporate Bootstrap's predefined grid classes or mixins to develop horizontal forms. Add in the
. row.col-*-*Make certain to incorporate
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the fundamental features you'll need in order to establish a standard Bootstrap Login forms Design through the Bootstrap 4 framework. If you seek some more challenging visual appeals you are simply free to take a full benefit of the framework's grid system arranging the elements pretty much any way you would believe they should take place.
Review a few online video short training regarding Bootstrap Login forms Dropdown:
Related topics:
Bootstrap Login Form main documentation

Short training:How To Create a Bootstrap Login Form

Other representation of Bootstrap Login Form