Bootstrap Modal Popup Jquery
Introduction
Usually, whenever we create our pages there is this kind of content we really don't wish to arrive on them unless it is certainly really wanted by the visitors and as soon as such time takes place they should have the ability to simply just take a natural and basic activity and receive the wanted info in a matter of moments-- quick, practical and on any kind of display screen dimension. If this is the case the HTML5 has simply the perfect feature-- the modal. ( discover more here)
Significant items to take into consideration:
Before starting with Bootstrap's modal component, make sure to review the following as long as Bootstrap menu decisions have recently switched.
- Modals are developed with HTML, CSS, and JavaScript. They're placed above everything else in the document and remove scroll from the
<body>- Selecting the modal "backdrop" will immediately close the modal.
- Bootstrap just holds one modal window simultaneously. Nested modals usually aren't provided given that we think them to be unsatisfactory user experiences.
- Modals application
position:fixeda.modal- One once again , because of
position: fixed- In conclusion, the
autofocusContinue viewing for demos and application tips.
- Due to how HTML5 identifies its own semantics, the autofocus HTML attribute possesses no result in Bootstrap Modal Popup Set. To achieve the same effect, apply some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
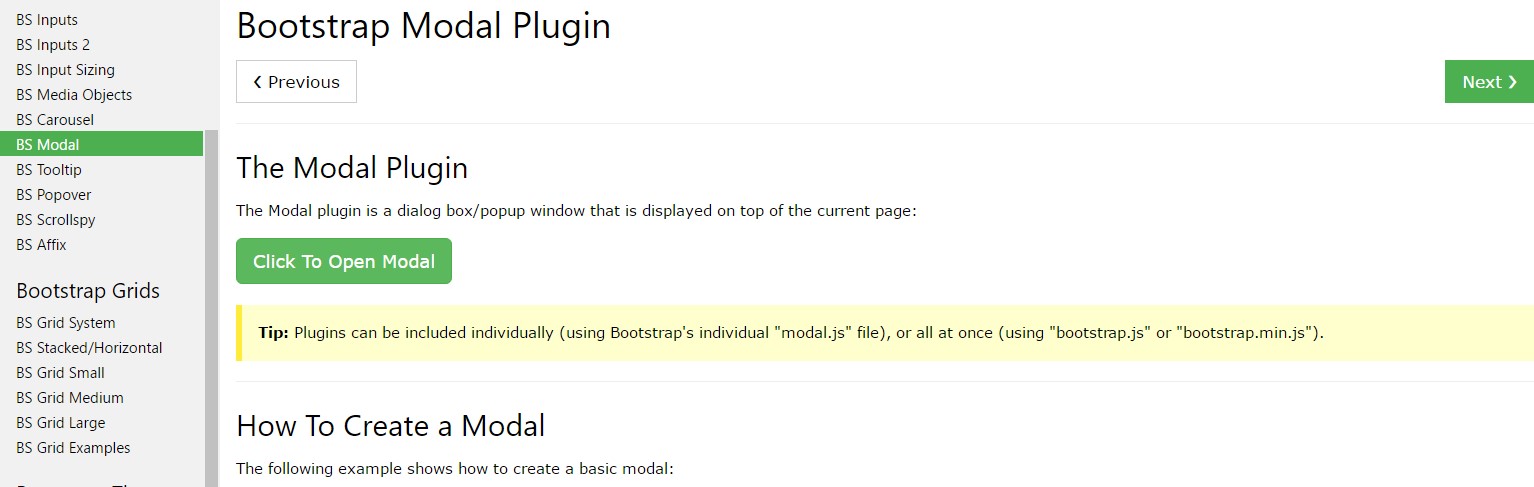
)Tips on how to apply the Bootstrap Modal Popup Jquery:
Modals are fully assisted in the most recent fourth version of easily the most well-known responsive framework-- Bootstrap and has the ability to in addition be designated to exhibit in several dimensions according to professional's needs and visual sense yet we'll come to this in just a moment. Primary why don't we discover how to set up one-- step by step.
Initially we need to have a container to easily wrap our concealed web content-- to get one create a
<div>.modal.fadeYou need to include certain attributes as well-- just like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the real modal content having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after regulating the header it is certainly time for generating a wrapper for the modal content -- it ought to take place along with the header feature and take the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been produced it is definitely moment for setting up the element or elements that we are heading to use to fire it up or in shorts-- make the modal come out ahead of the visitors when they decide that they want the information carried within it. This normally becomes accomplished by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Practices
.modal(options)
.modal(options)Triggers your content as a modal. Accepts an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the caller right before the modal has really been displayed or covered (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Come back to the user before the modal has really been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Come back to the user before the modal has truly been covered (i.e. just before the
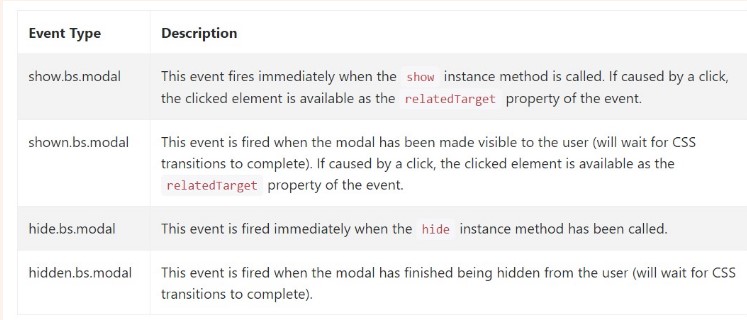
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for netting in to modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Essentially that's all the necessary points you ought to take care about if generating your pop-up modal component with recent fourth edition of the Bootstrap responsive framework-- right now go find an item to cover in it.
Check out some youtube video training relating to Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: main documents

Bootstrap Modal Popup: guide tutorial

One more helpful post about Bootstrap Modal Popup